Angular06 组件、模块、父子组件之间的数据传递
1 创建组件
进入到angular项目的根目录,执行如下命令
ng g component test-component
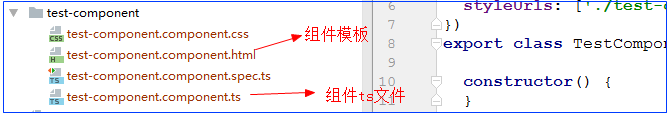
注意:执行完上述命令后在angular项目的src/app文件夹下就会多出一个名为test-component的文件夹,这个文件里面的文件就是test-component组件所需的文件;angul-cli会自动将新增的组件添加到主模块中(因为我们还没有自己定义模块,所以自动添加到主模块中)【即使我们自己添加了一个自己的模块,通过angular-cli创建的组件任然会默认添加到主模块中,如果我们想要将其添加到自己的模块中就必须进行手动添加】


2 组件的基本组成
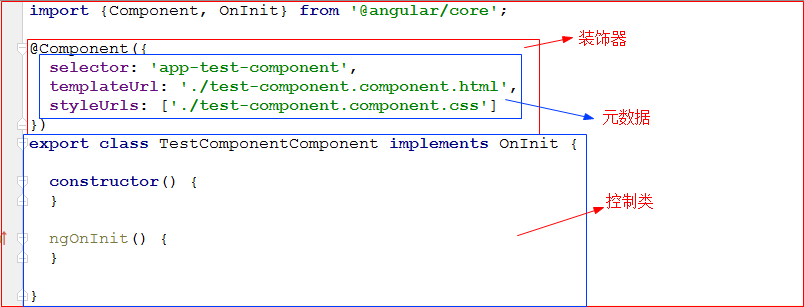
2.1 装饰器:只有为组件控制类添加了@Component装饰器,这个组件类才会成为一个angular组件
2.2 元数据:就是@Component装饰器中的属性值
2.3 模板:每个组件对应的视图文件
2.4 组件控制类:就是一个实现组件所有逻辑的TypeScript类


3 组件中的内容是如何显示到HTML文件中的
在HTML中添加组件对应的标签,angular会在组件标签位置自动插入组件对应的模板
4 模块
4.1 组件和模块的关系
如果将整个angular应用比喻成一个用积木搭建的变形金刚,那么组件就是一个一个的积木;变形金刚的手臂、腿、头等就是一个一个的模块,其中每一个模块都是有多个组件构成;这些手臂、腿、头等共同组件成一个完成的变形金刚。故,一个angular应用是由多个模块组成,一个模块又是由多个组件组成,组件是angular应用中的最小单位。(注意:一个angular应用中虽然可以有多个模块,但是只能有一个主模块)
4.2 主模块(根模块)
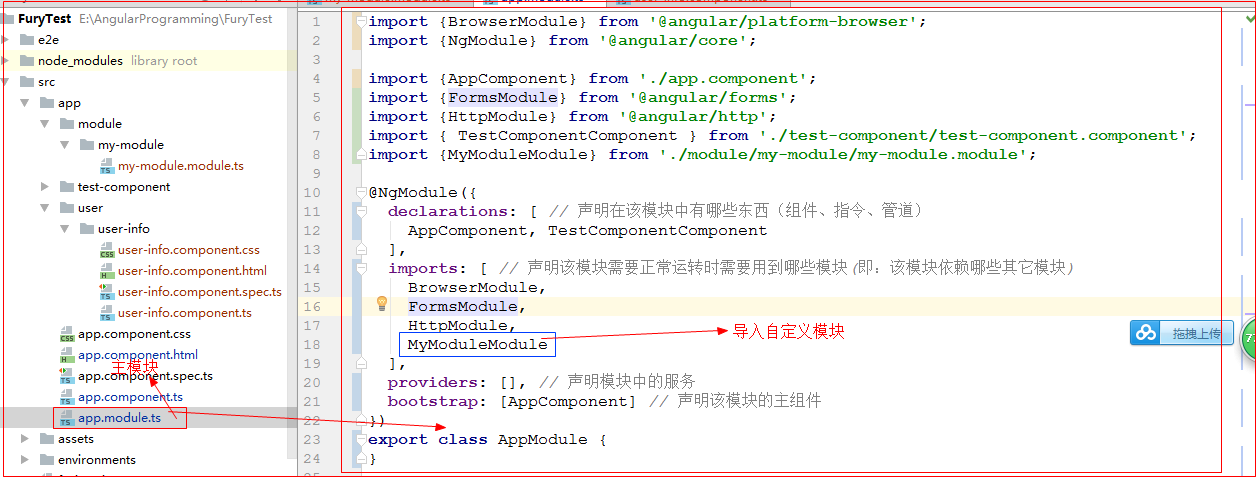
就是在启动脚本中指定的那个模块,在利用angular-cli创建项目时的主模块就是AppModule,这个主模块会被自动设定一个主组件AppComponent

4.3 创建模块
ng g module 模块名
例如
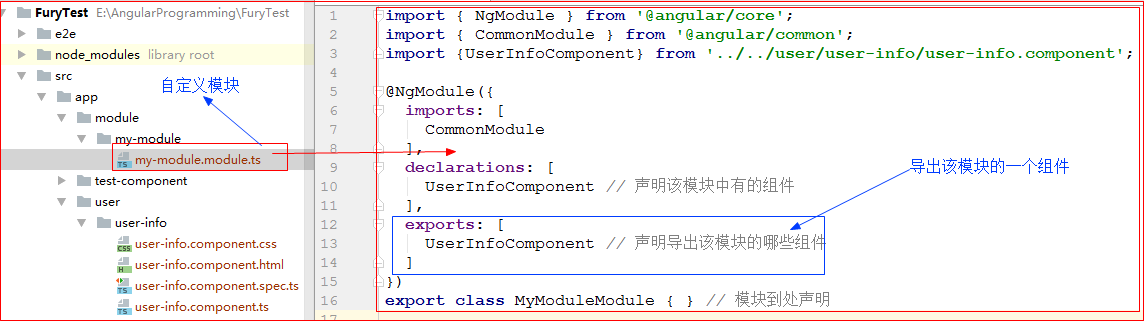
ng g module my-module
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {UserInfoComponent} from '../../user/user-info/user-info.component';
@NgModule({
imports: [
CommonModule
],
declarations: [
UserInfoComponent // 声明该模块中有的组件
],
exports: [
UserInfoComponent // 声明导出该模块的哪些组件
]
})
export class MyModuleModule { } // 模块到处声明
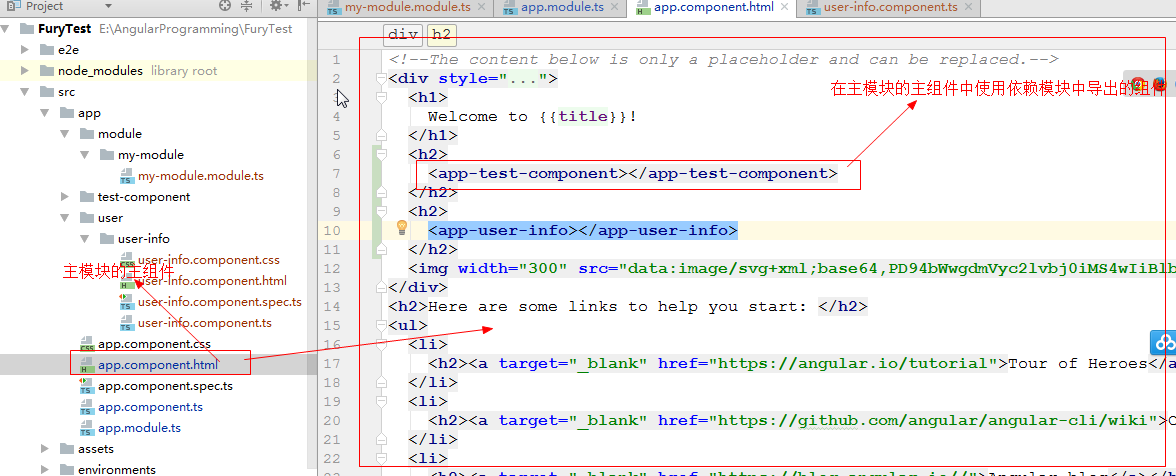
4.4 导出模块中的组件、指令、管道 和 导入依赖模块
现有模块1和模块2,在模块1中有组件1,在模块2中有组件 2;如果想要在模块1中用组件2,就必须在模块1中导入模块2这个依赖模块,而且在模块2中还必须导出组件2,只用这样组件2才能在模块1中被调用
自定义模块

主模块

使用依赖模块中导出的组件

5 组件的输入输出属性(揭秘angular2 -> P113)
通过子组件的输入输出属性和父组件的属性绑定和事件绑定可以实现父子组件之间的数据传递
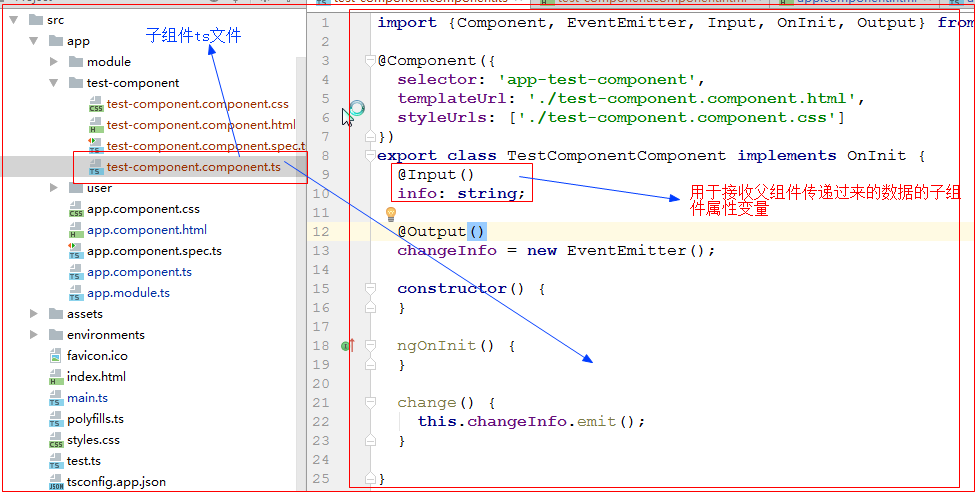
5.1 父组件项子组件传递数据01(输入属性)
将父组件中的数据传递到子组件当中,父组件通过属性绑定的方式来向子组件发送数据
子组件的控制器中接收数据的属性变量需要用@Input()装饰器进行装饰后才能够接收父组件传递过来的数据

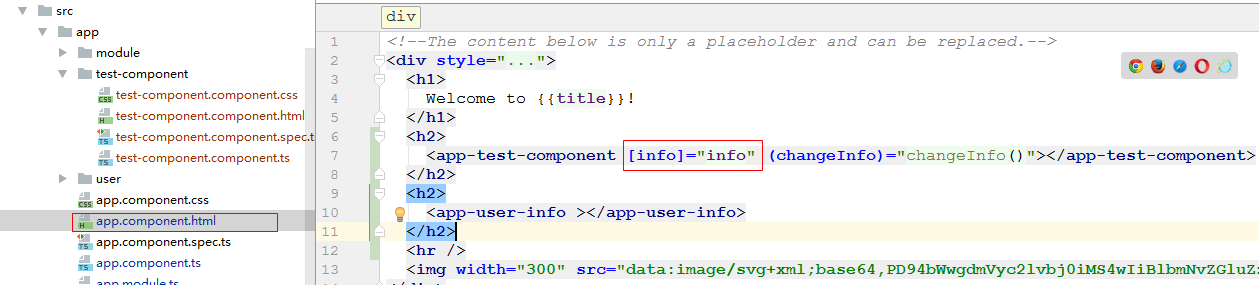
父组件中子组件的标签上面需要添加 [接收数据的属性变量名]=“父组件中包含传递数据的属性变量”

5.2 父组件项子组件传递数据02(输入属性)
子组件在通过输入属性接收父组件传递过来的数据是可以对数据进行拦截,常见的拦截方式有两种:setter拦截和ngOnChanges监听
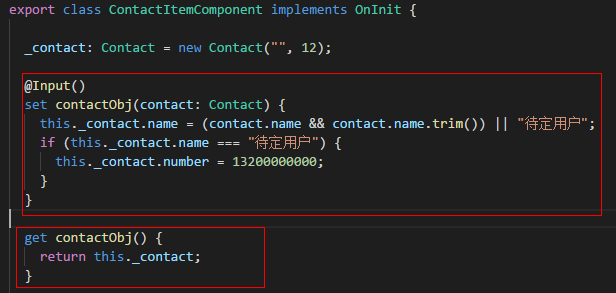
5.2.1 setter拦截
技巧01:此时父组件中使用子组件时所用的输入属性是 contactObj( 即:@Input()注解的那个set方法 )
就是利用set方法来实现拦截,形如:



<ul> <li *ngFor="let item of contact_list; let i = index;"> <contact-item [contactObj]="item"></contact-item> </li> </ul>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'contact-list',
templateUrl: './contact-list.component.html',
styleUrls: ['./contact-list.component.scss']
})
export class ContactListComponent implements OnInit {
contact_list: Contact[];
constructor() { }
ngOnInit() {
this.contact_list = [
new Contact("warrior", 1327885616),
new Contact("fury", 15133818291),
new Contact("zeus", 16620064649),
new Contact("", 13212222222)
];
}
}
export class Contact {
constructor(
public name:string,
public number:number
) {}
}

<p> {{contactObj.name}} --- {{contactObj.number}} </p>

import { Component, OnInit, Input } from '@angular/core';
import { Contact } from '../contact-list/contact-list.component';
@Component({
selector: 'contact-item',
templateUrl: './contact-item.component.html',
styleUrls: ['./contact-item.component.scss']
})
export class ContactItemComponent implements OnInit {
_contact: Contact = new Contact("", 12);
@Input()
set contactObj(contact: Contact) {
this._contact.name = (contact.name && contact.name.trim()) || "待定用户";
if (this._contact.name === "待定用户") {
this._contact.number = 13200000000;
}
}
get contactObj() {
return this._contact;
}
constructor() { }
ngOnInit() {
}
}
5.2.2 ngOnchanges监听
待更新......
5.3 子组件向父组件传递数据
父组件通过事件绑定的方式来订阅来自子组件触发的事件
子组件的输出属性是由@Output()修饰的一个EventEmitter实例
注意:详细内容请参见 《揭秘angular2》P127



