Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构

1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML
1.2 服务:用来封装可重用的业务逻辑
1.3 指令:允许你想HTML元素添加自定义功能
1.4 模块:将应用中的不同部分组织成一个angular框架可以理解的单元
1.5 组件+服务+指令 = 模块
组件+服务+指令 是用来完成业务功能的;模块 是用来打包和分发的
2 开发环境搭建
2.1 安装node.js
很简单,百度即可
安装完后在我们的命令窗口中就可以使用 npm 命令啦
2.2 安装命令行工具
npm npm install -g @angular/cli
安装完后就可一个使用 ng 命令啦
例如
ng -v 查看版本
2.3 创建项目
ng new 项目名
注意:新建一个文件夹,进入到这个文件夹后再执行上面的工具
2.4 安装WebStorm前端开发工具
很简单,百度即可
3 组件的必备要素
3.1 装饰器
用于向控制器添加元数据;装饰器告诉angular怎么讲一个TypeScript类变成一个组件
通过@Component装饰器给组件提供元数据
元数据:@Component里面的属性值
3.2 模板
组件的具体内容
3.3 控制器
就是一个由装饰器修饰的TypeScript类,它包含了与模板相关的属性和方法,以及与页面相关的逻辑
3.4 组件ts文件说明
import { Component } from '@angular/core'; // 导入需要的东西
@Component({
selector: 'app-root', // 使用组件时的标签
templateUrl: './app.component.html', // 使用组件时的模板
styleUrls: ['./app.component.css'] // css
})
export class AppComponent { // 控制器
title = 'app';
}
3.5 模板ts文件说明
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
@NgModule({
declarations: [ // 声明在该模块中有哪些东西(组件、指令、管道)
AppComponent
],
imports: [ // 声明该模块需要正常运转时需要用到哪些模块(即:该模块依赖哪些其它模块)
BrowserModule,
FormsModule,
HttpModule
],
providers: [], // 声明模块中的服务
bootstrap: [AppComponent] // 声明该模块的主组件
})
export class AppModule {
}
4 启动angular应用
注意:可以在 中指定启动页面和启动脚本
中指定启动页面和启动脚本

4.1 启动时加载哪个页面
加载 index.html 页面
4.2 启动时加载哪个脚本
加载 main.ts 脚本;该脚本负责引导angular应用的启动
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
@NgModule({
declarations: [ // 声明在该模块中有哪些东西(组件、指令、管道)
AppComponent
],
imports: [ // 声明该模块需要正常运转时需要用到哪些模块(即:该模块依赖哪些其它模块)
BrowserModule,
FormsModule,
HttpModule
],
providers: [], // 声明模块中的服务
bootstrap: [AppComponent] // 声明该模块的主组件
})
export class AppModule {
}
4.3 需要做些什么
先根据main.ts指定的启动模块的配置文件app.module.ts中去按照相关配置加载启动模块所需的依赖模块 -> 去 index.html 中去寻找启动模块指定的主组件对应的标签 -> 将主组件中的内容去替换主组件对应的那个标签
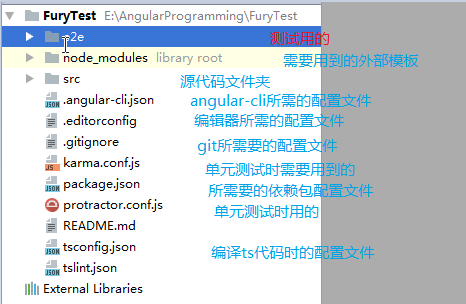
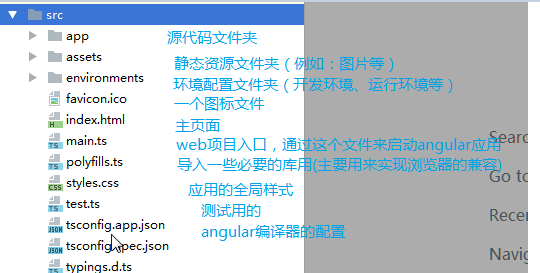
5 利用angular-cli创建angular项目的文件说明