.Babylon格式的模型转化为glb模型,并使用ThreeJS加载显示
问题描述:手里有几个.babylon格式的三维模型,但是没用过babylon,只对ThreeJS熟悉;但是最新的ThreeJS里发现已经没有BabylonLoader的加载器,能查到的暮志未晚提供的例子,应该是因为Three.js版本不一样导致在新的里边不能用(也应该是自己水平不行没能解决这个问题。。。)
那么我想的解决思路是,将.babylon格式的三维模型转换为ThreeJS经常用的格式,查资料发现,Babylon的在线模型查看工具可以导出csv格式模型和glb格式的模型,而ThreeJS支持glb。所以,开搞。。。
大致流程如下:
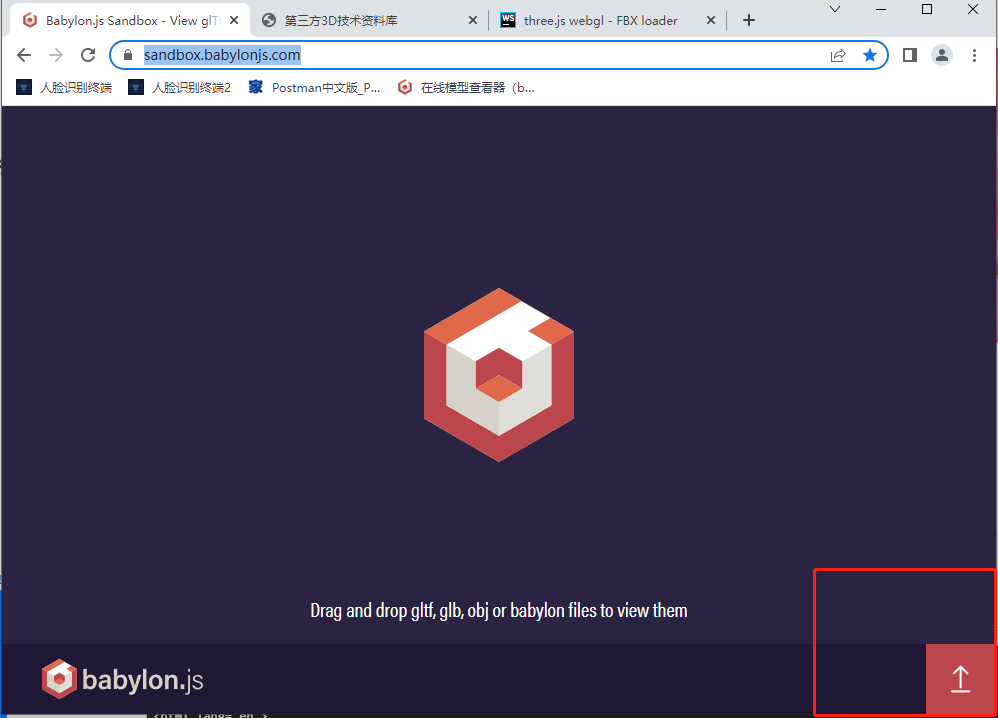
1、访问地址https://sandbox.babylonjs.com/ ,如下图:

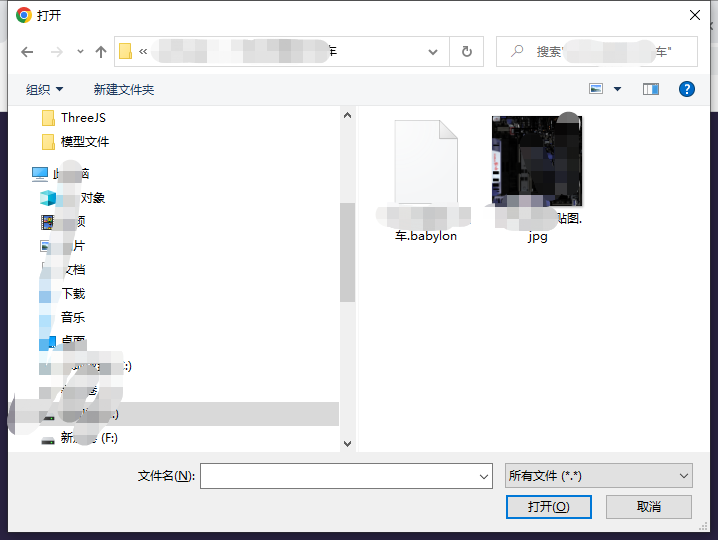
2、点击如上图的右下角箭头按钮,浏览.babylon格式的三维模型存放位置,将模型文件,和贴图文件都选中,点打开

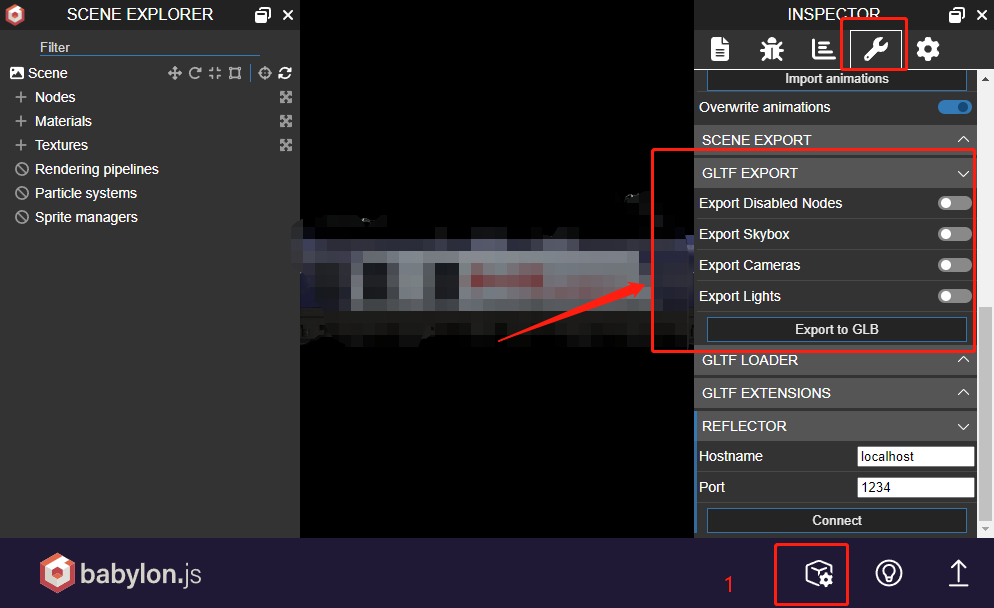
3、如下图所示,可以看到三维模型已经正常展示出来,按照图示操作,可以看到GLTF格式文件的导出按钮,点击“Export to GLB”按钮,可导出.glb格式的三维模型,该模型会带上三维模型的贴图。


4、导出的glb格式模型,就按照官方常规加载方式加载就行了
import * as THREE from '../build/three.module.js'; //import语法声明用于从已导出的模块、脚本中导入函数、对象、指定文件(或模块)的原始值。 import Stats from './jsm/libs/stats.module.js'; import { OrbitControls } from './jsm/controls/OrbitControls.js'; import { FBXLoader } from './jsm/loaders/FBXLoader.js'; //fbx文件的加载库 import { GLTFLoader } from './jsm/loaders/GLTFLoader.js' var loader4 = new GLTFLoader(); loader4.load('models/gltf/scene.glb',function (object4) { console.log(object4); scene.add(object4.scene) object4.scene.position.set(0,-100,0) });
话说:像Blender、3DMAX等软件应该也是能直接去导入导出不同的格式,还没研究,备注一下
留尾巴,话说最新的ThreeJS真的不支持.babylon格式的模型了?我感觉应该不是,还是研究的不够深入,有知道的人欢迎评论
记录和分享用过的技术、基础、方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本