Postman 完整教程
postman介绍
您可以在 Postman 中发送请求以连接到您正在使用的 API。您的请求可以检索、添加、删除和更新数据。无论您是构建或测试自己的 API,还是与第三方 API 集成,您都可以在 Postman 中发送请求。您的请求可以发送参数、授权详细信息以及您需要的任何正文数据。
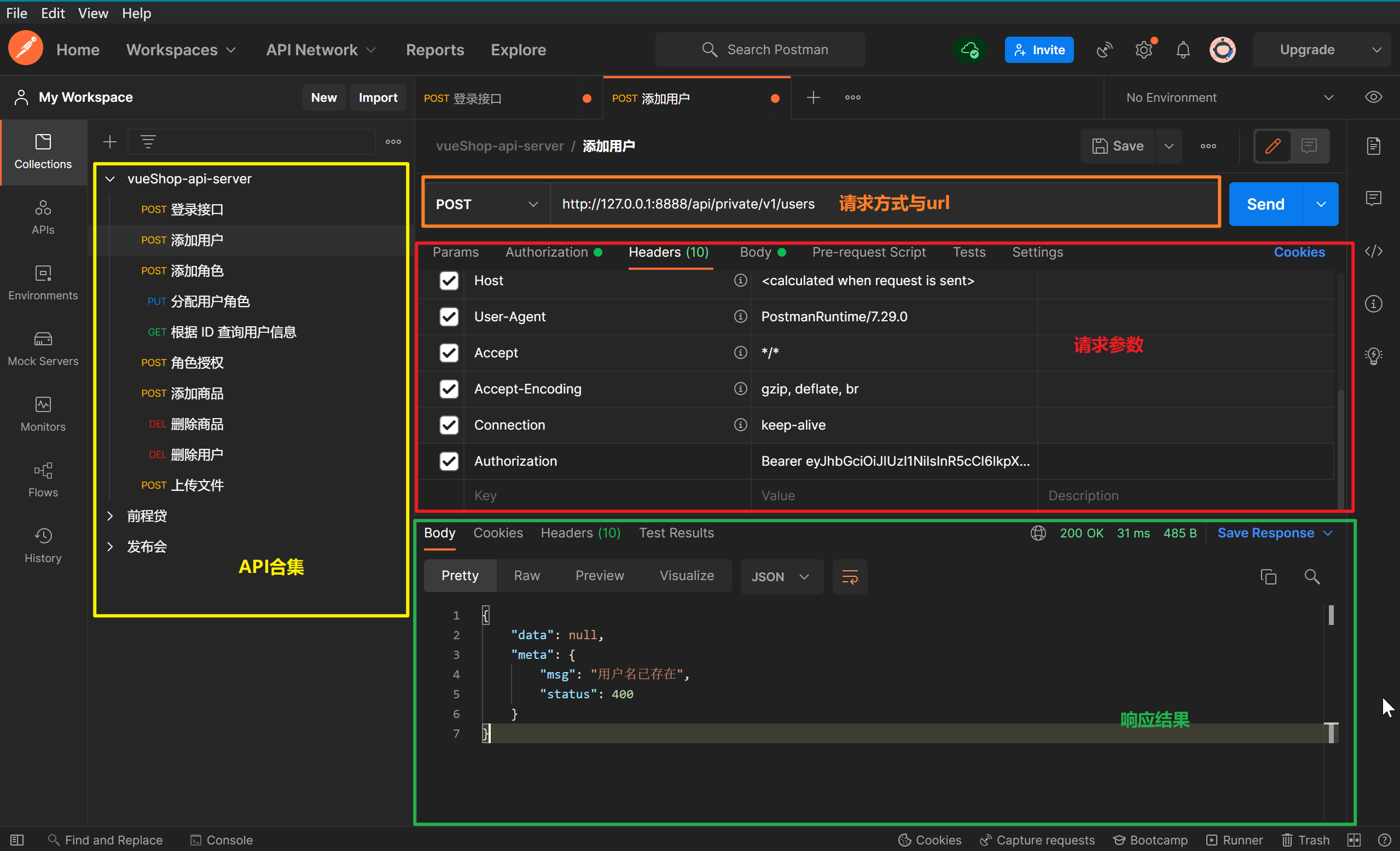
- Params:请求参数,发送 HTTP 请求所使用的请求的参数的设置。params传参一般用于get请求,params传参时参数会附于url后面以问号形式展示
- Authorization:发送请求时,添加的认证或者授权的信息。
- Headers(10):自定义HTTP Header信息。
- Body:设置Request body内容。
- none:代码没有参数
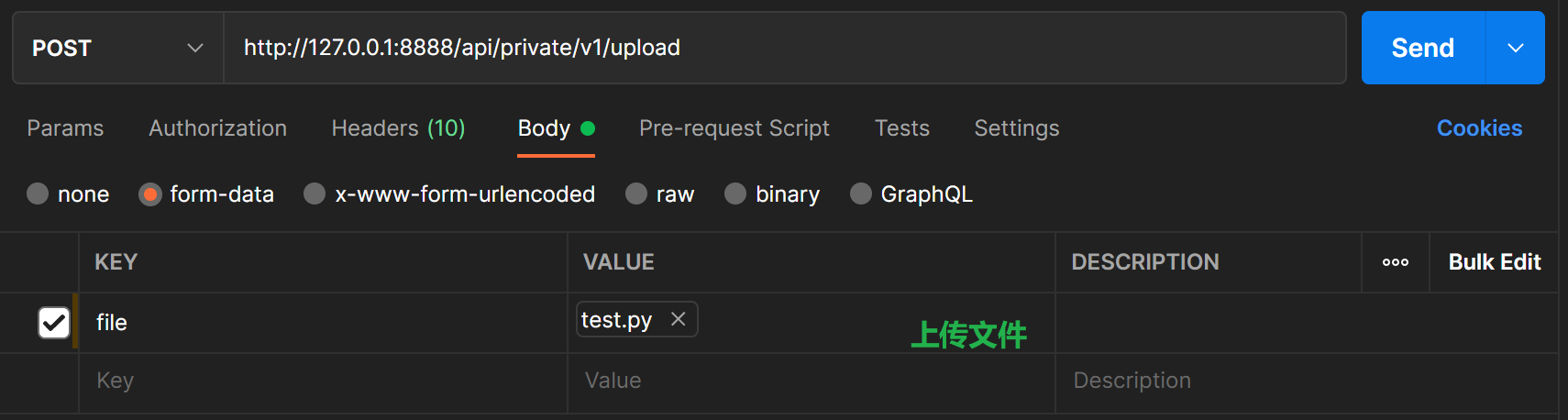
- form-data:
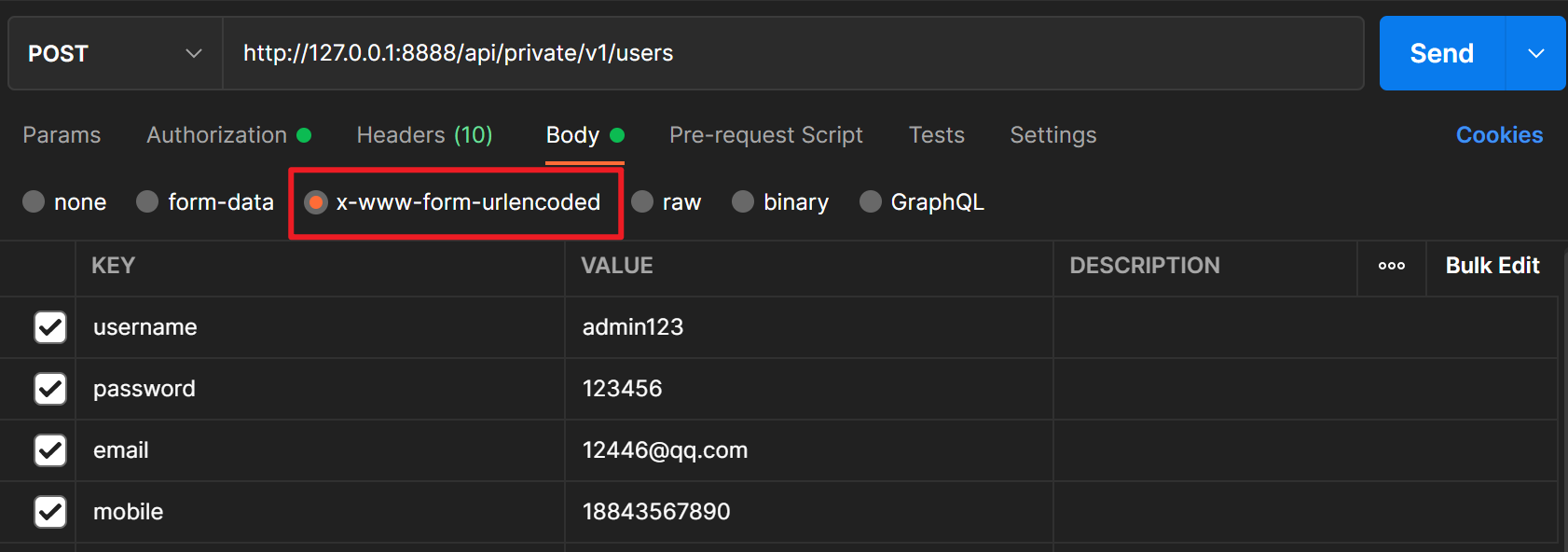
- x-www-form-urlencoded是表单提交常用的格式。
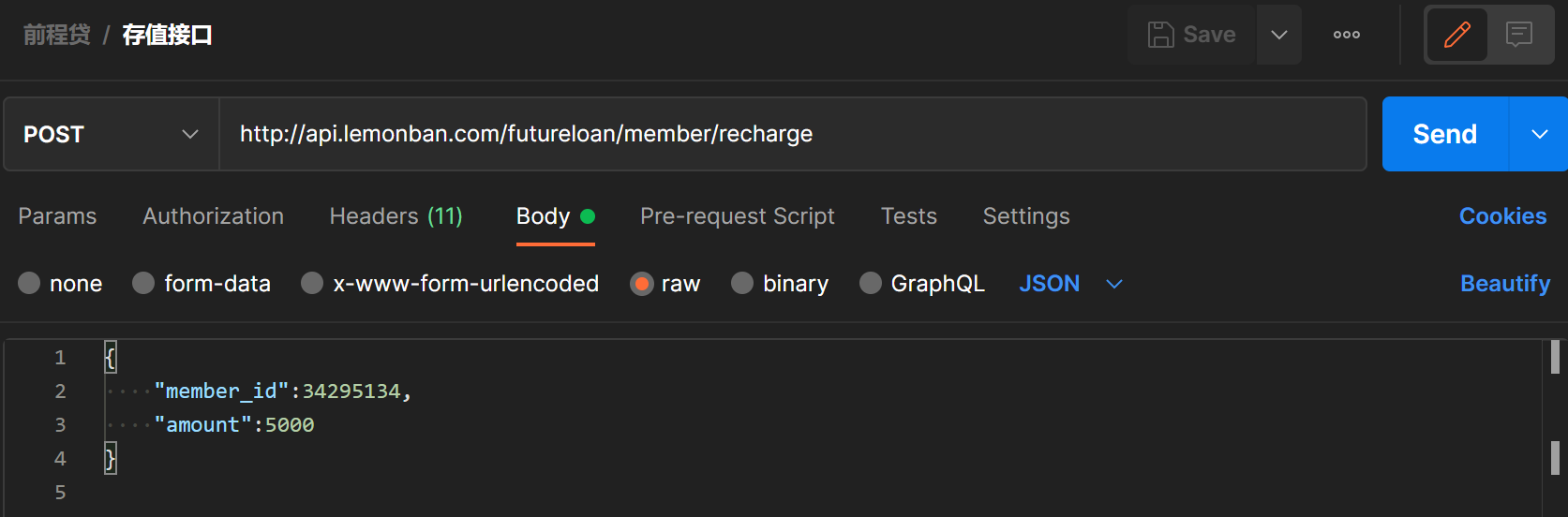
- raw是源码格式,也可以是JSON格式数据。
- binary二进制形式的数据,可以上传文件,一般用于上传文件。
- Pre-request Script:请求前执行的脚本(请求前置脚本)。
- 例如每次请求之前需要生成的一些测试信息。
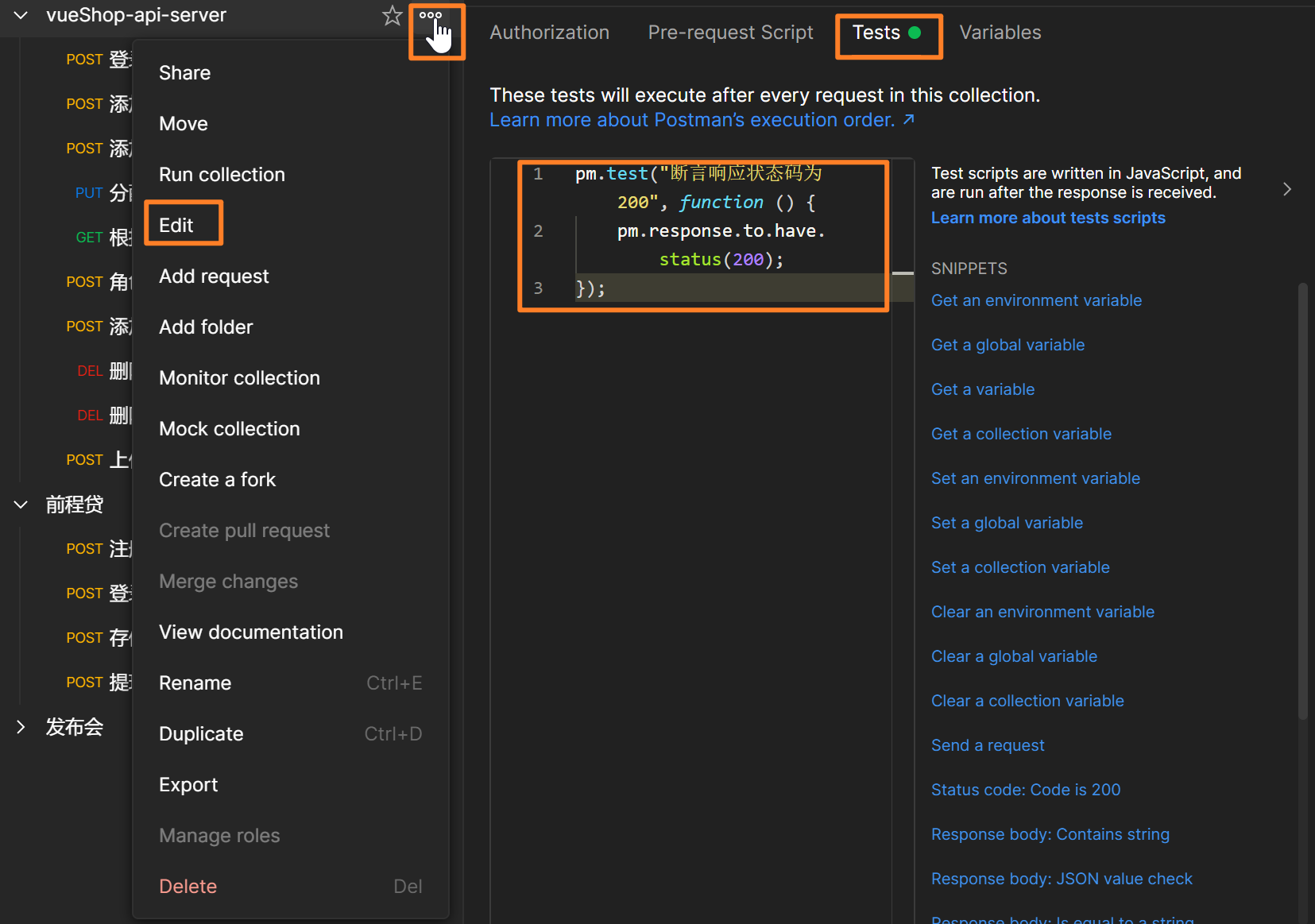
- Tests:请求完成后执行的脚本(请求后置脚本),例如在收到response之后执行的断言测试。
- Setting: 请求相关设置。
- Cookies :Postman管理Cookie信息
请求页签
- form-data:
就是http请求中的form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
- x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对,当模拟表单上传数据时,用此选项,但当然此表单不能上传文件,只能是文本格式,要上传文件,使用上面的格式。
总结一下两位重要格式的区别:
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
- raw
请求头:application/json 可以上传任意格式的文本,可以上传text、json、xml、html等,其实主要的还是传递json格式的数据,当后端要求json数据格式的时候,就要使用此种格式来。
- binary
请求头:Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
响应页签

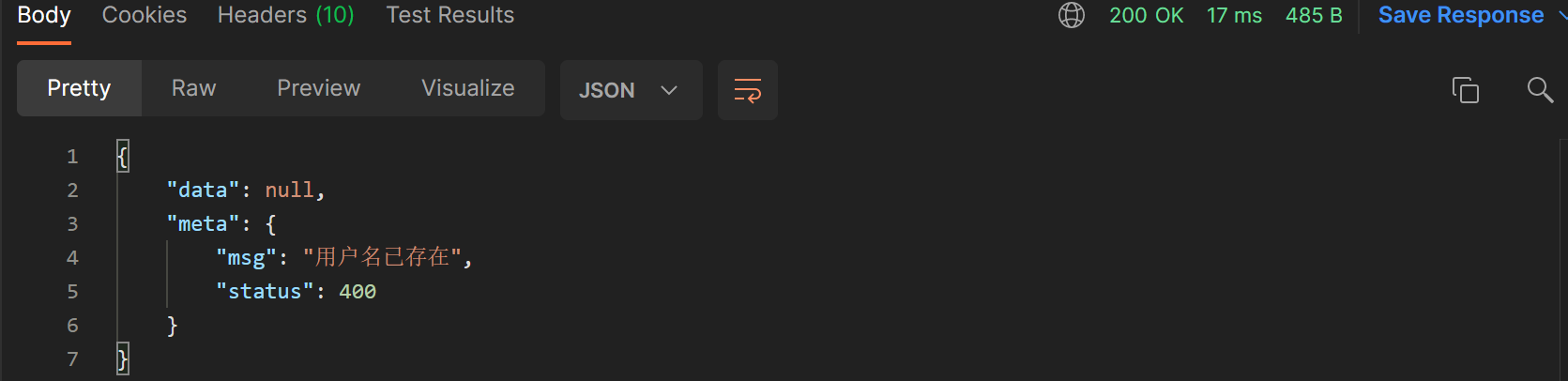
Body:返回信息
- Pretty(各种格式查看返回数据)
- Raw(文本格式)
- Preview(网页格式)
Cookie:响应Cookie
Headers:响应头信息
Test Results:测试结果
Postman接口的关联
获取接口统一鉴权码token
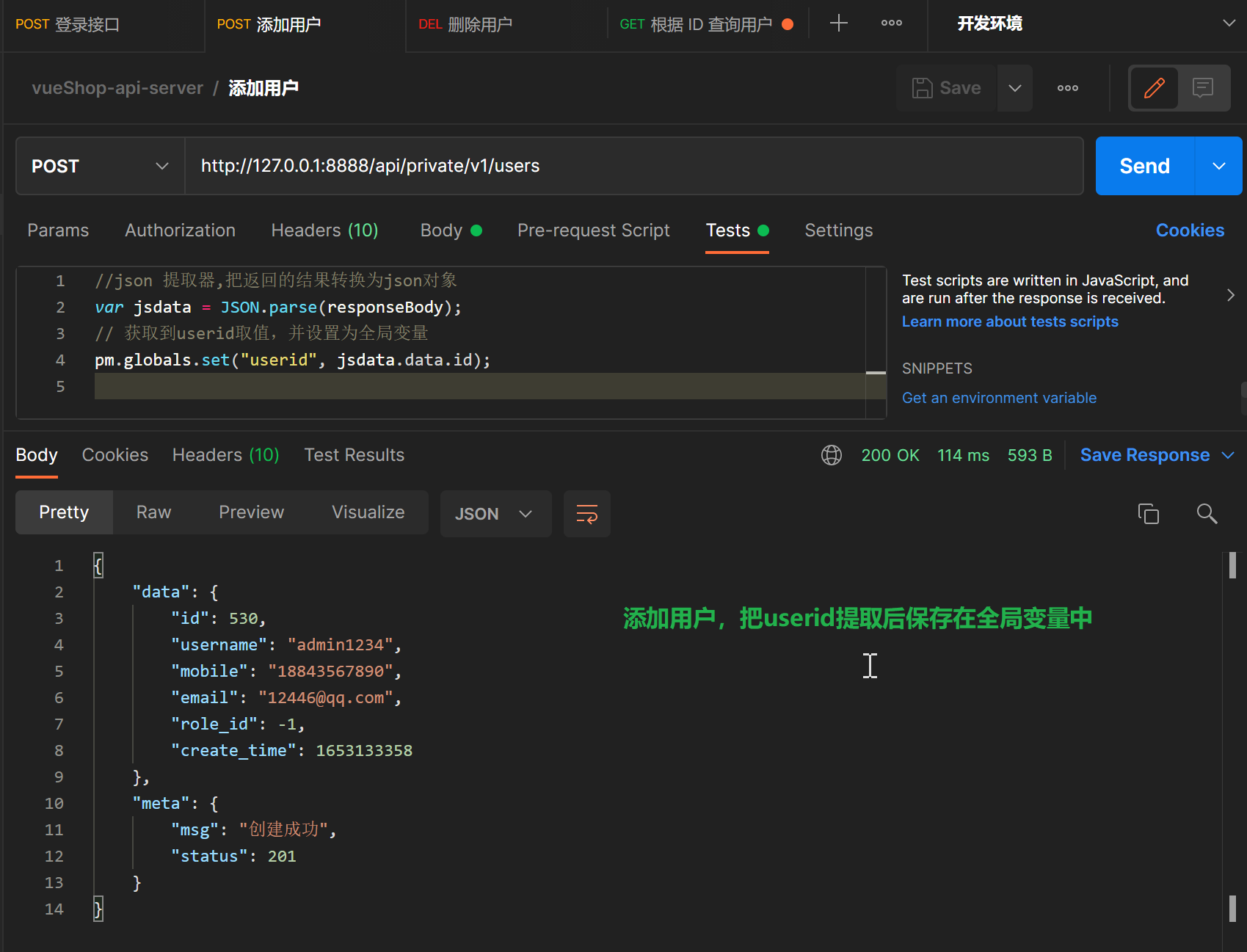
第一种方式:JSON提取器
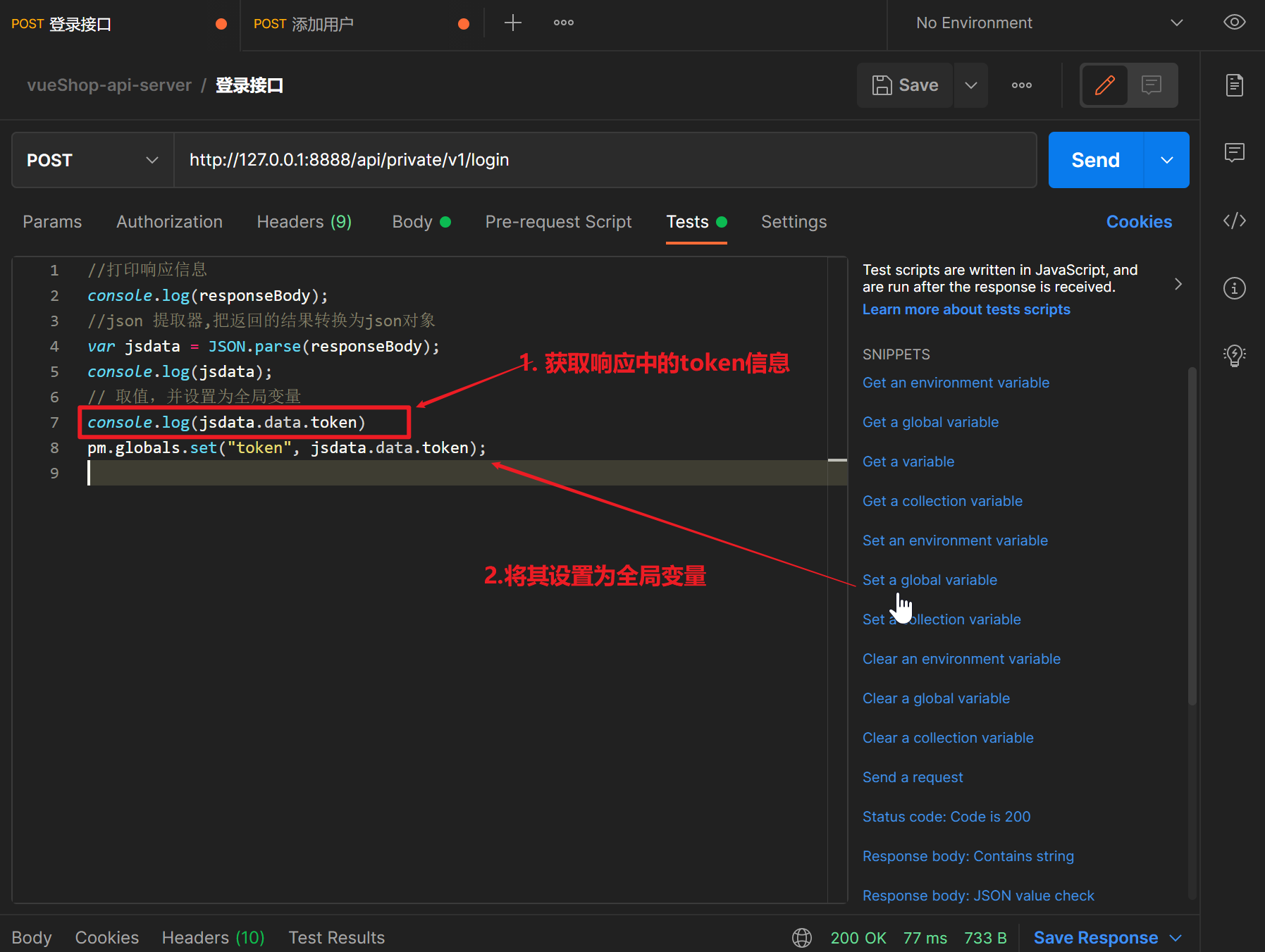
- 使用Tests,取到接口返回的token数据
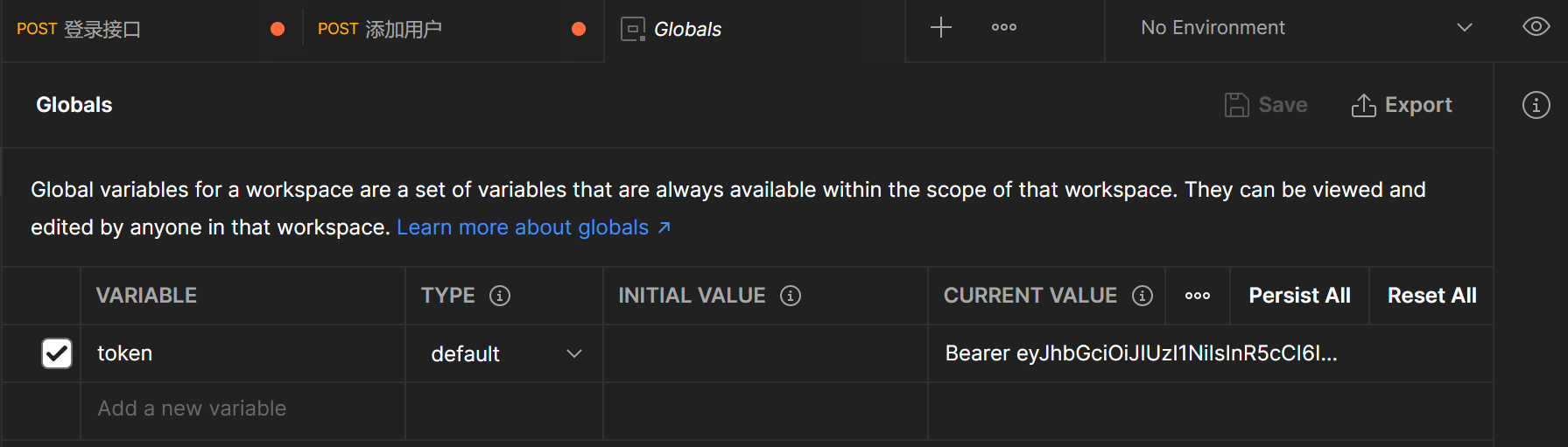
- 将token设置为全局变量。
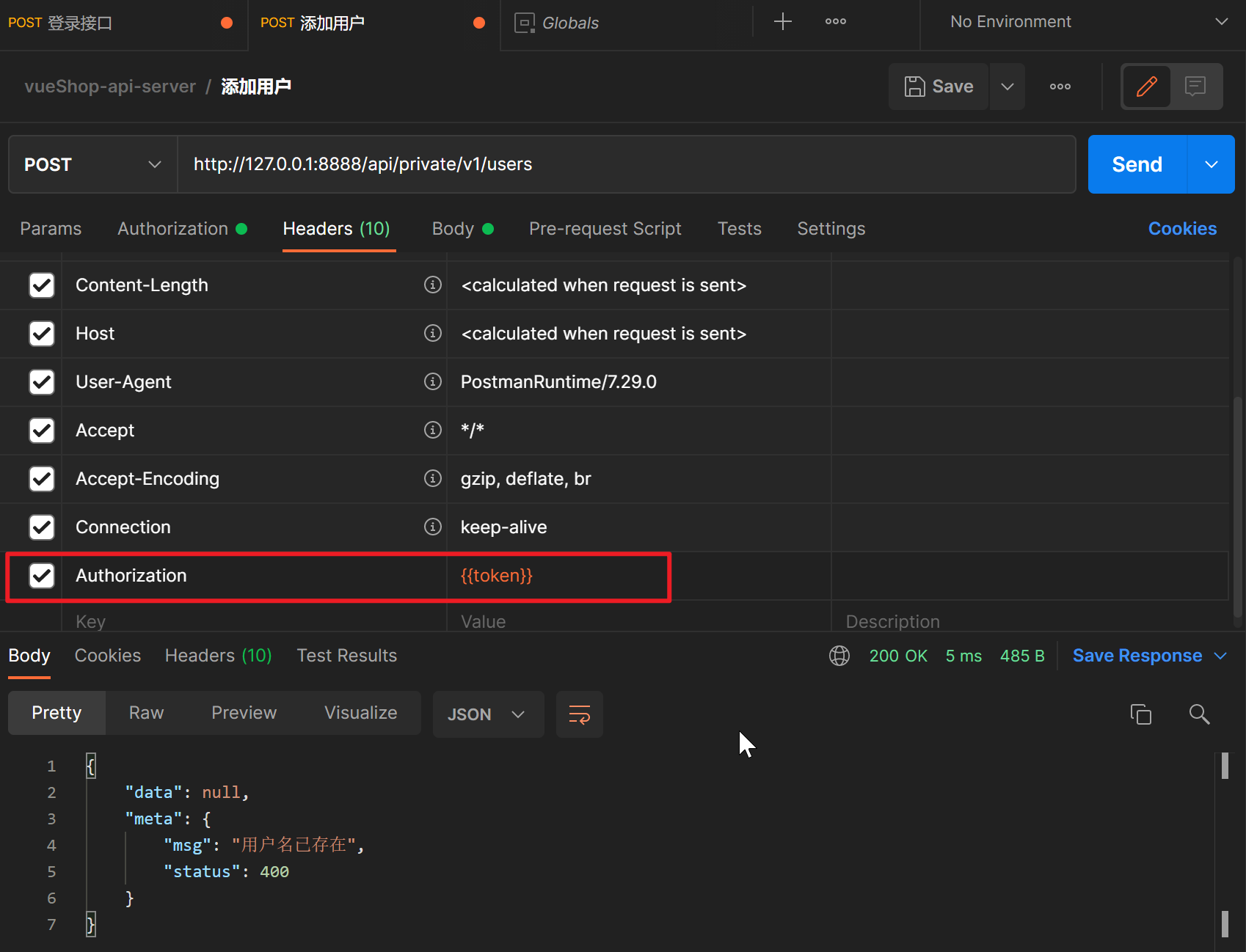
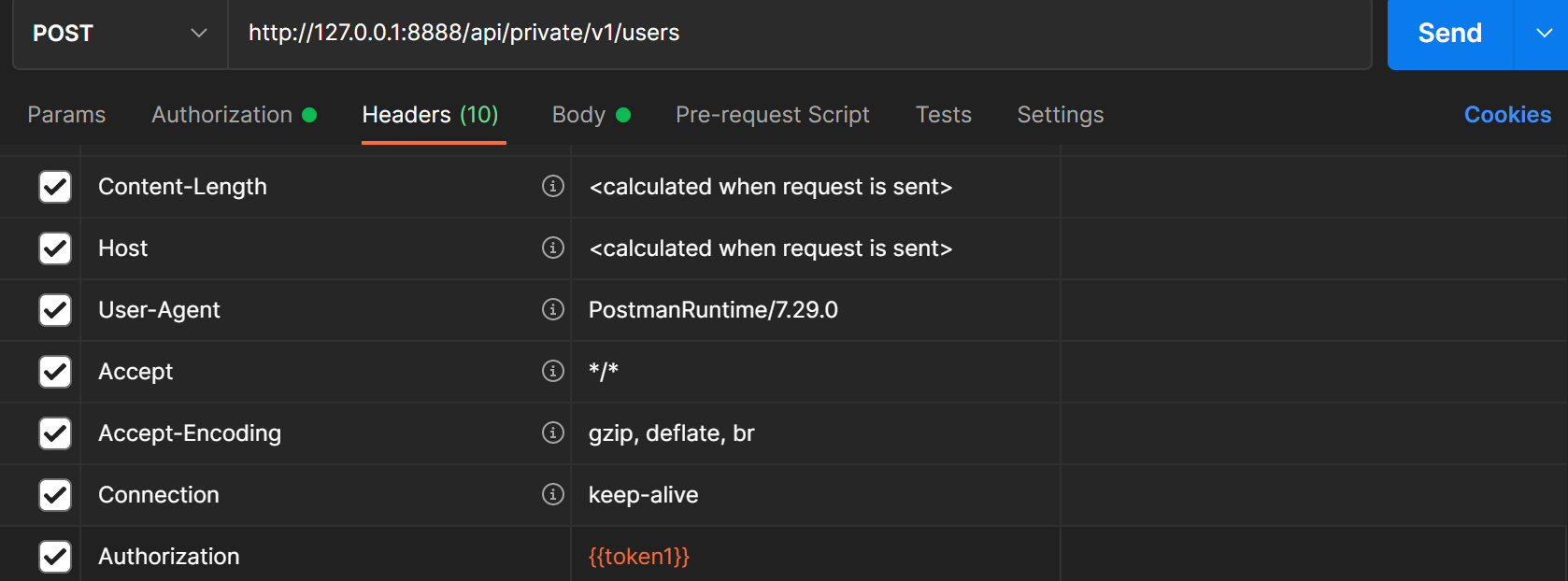
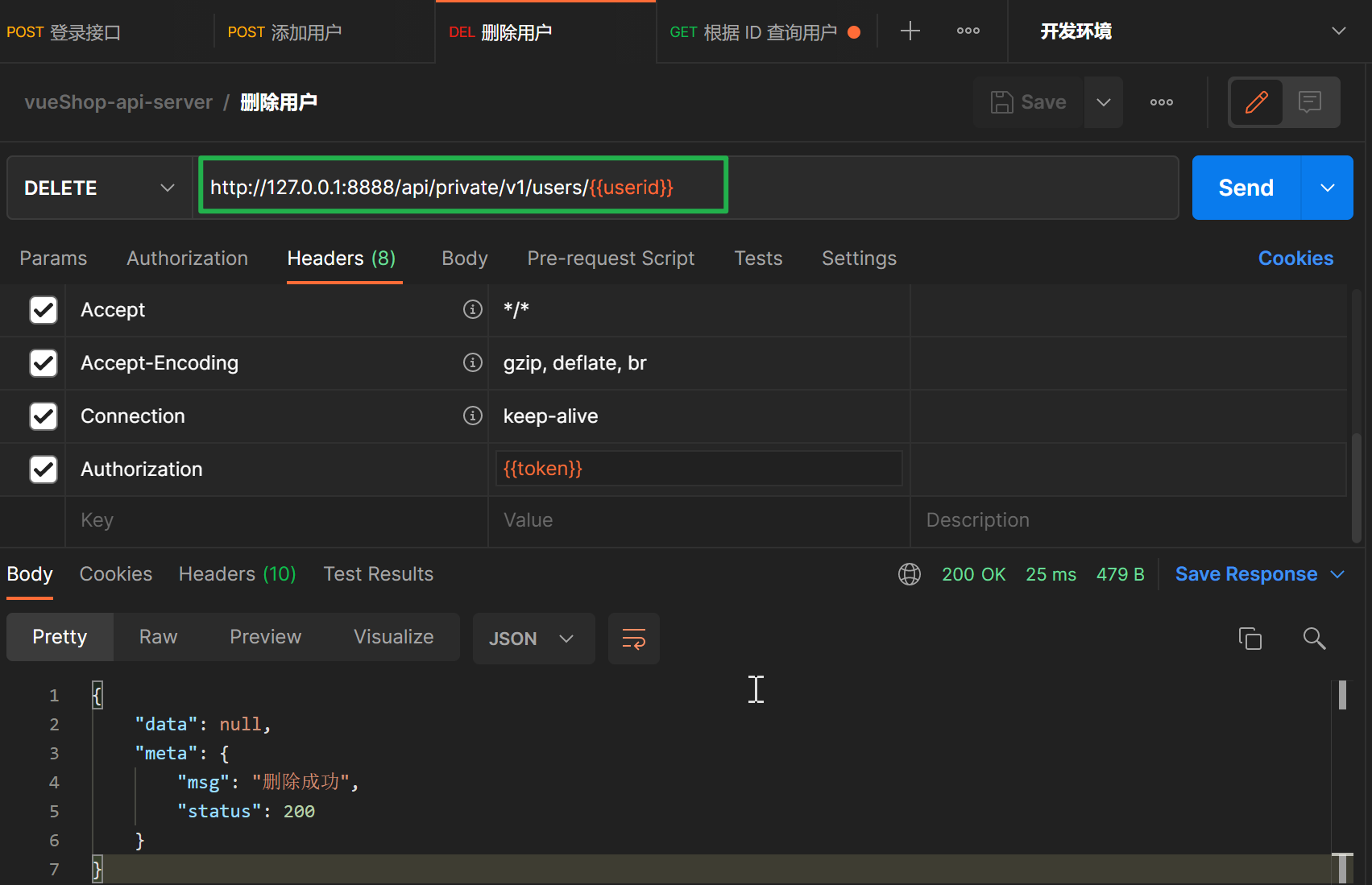
- 在下一个接口调用变量{{token}}



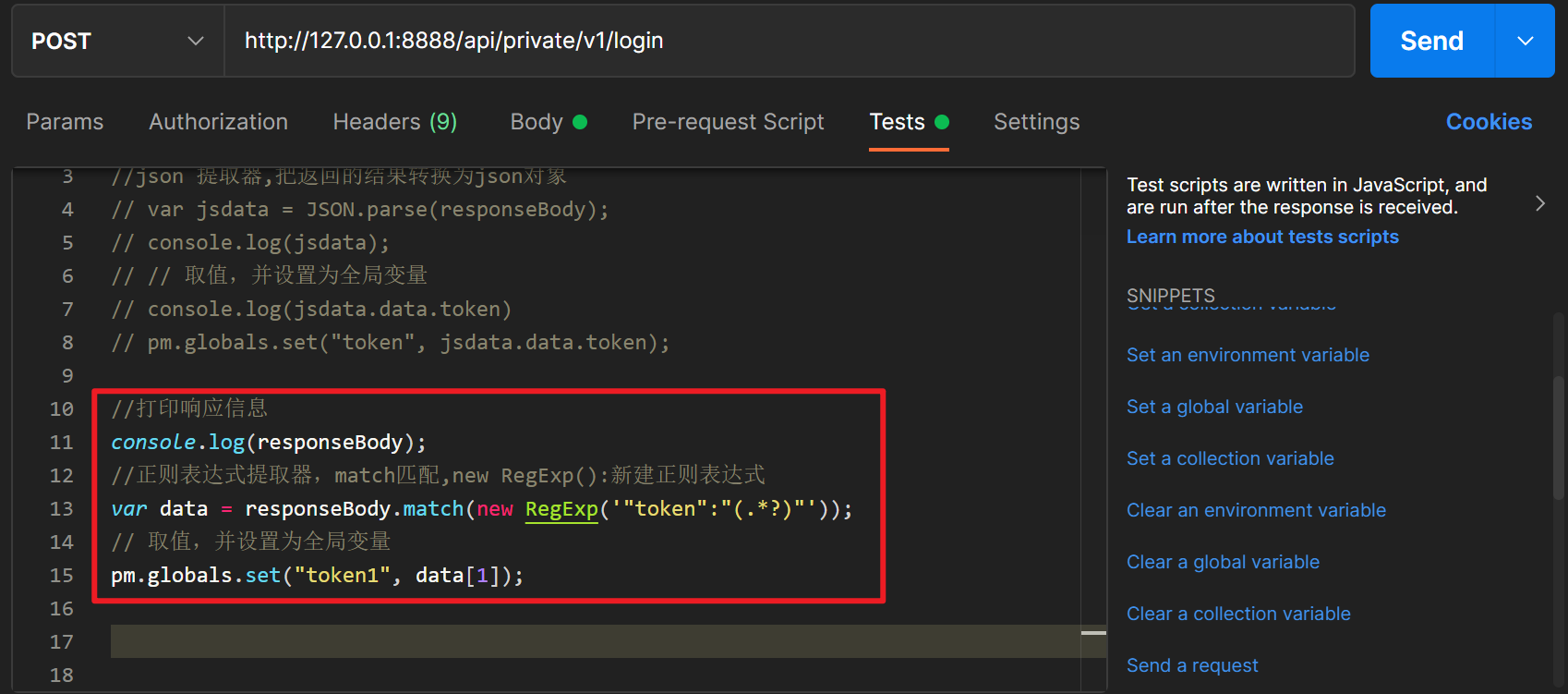
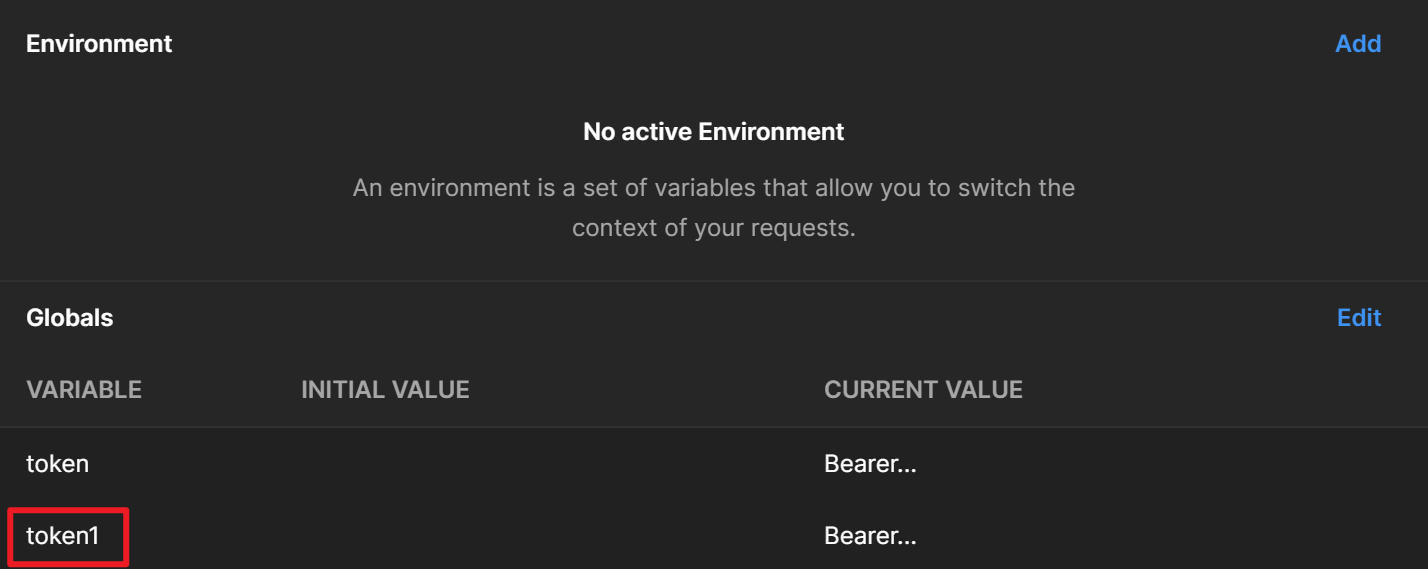
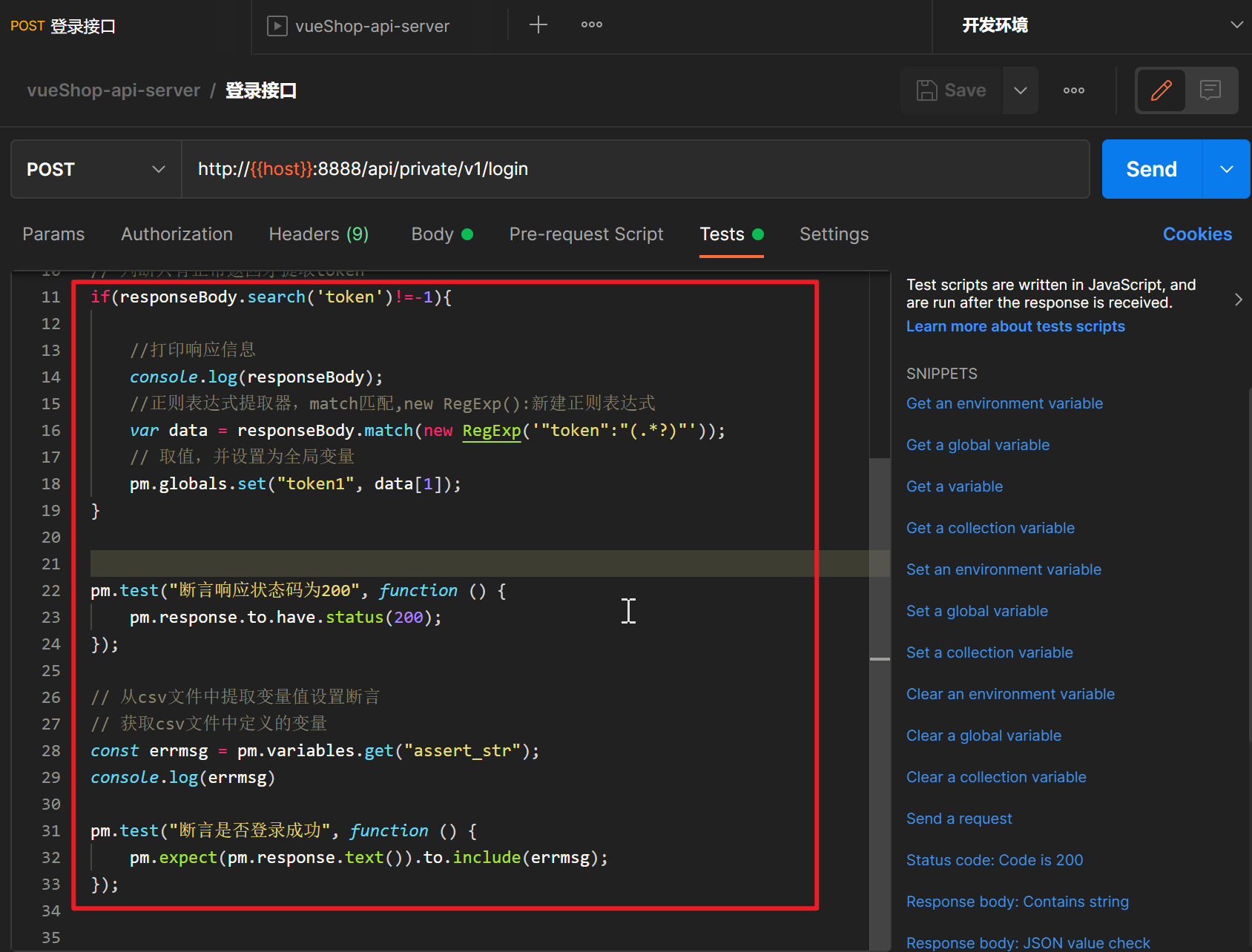
第二种方式:正则表达式提取器



全局变量与环境变量
全局变量可以在所有的接口请求中使用,通过{{}}取值
作用:可以使用全局变量保存在所有接口都需要使用的变量
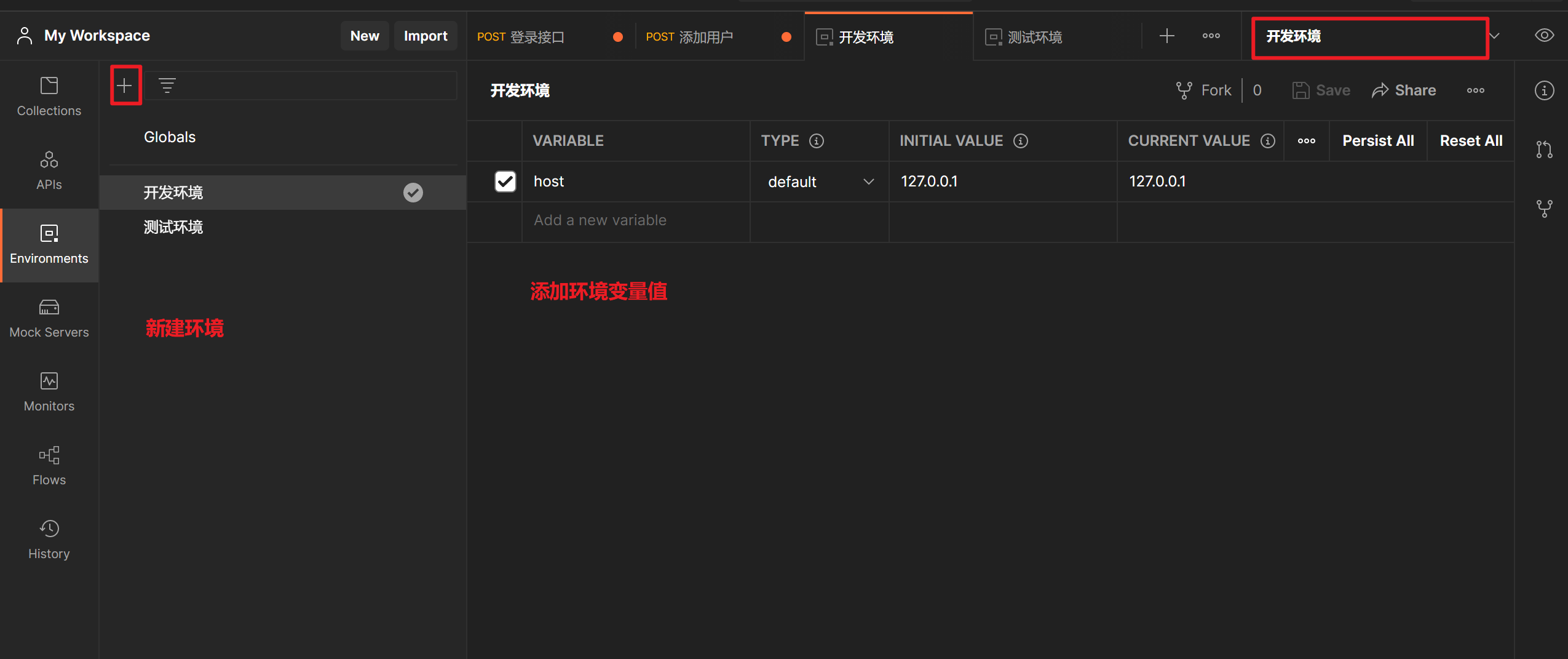
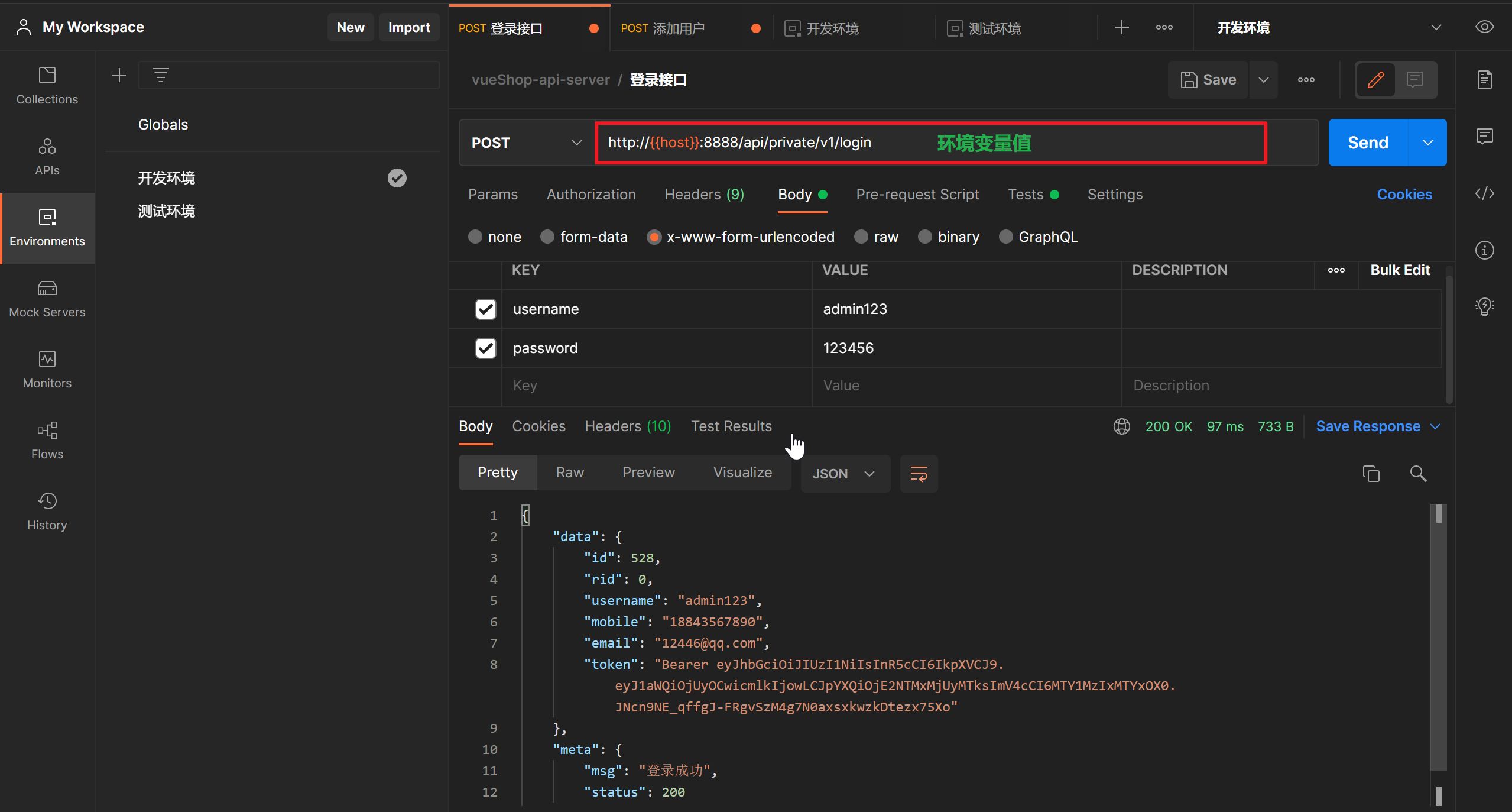
环境变量可以在当前环境下的所有请求中使用,通过{{}}取值
作用:可以保存多种环境,可以让接口在多种环境中测试
如测试环境、开发环境、生产环境、预发布环境

不管是环境变量也好还是Globals也好,都是全局变量。只不过环境变量只是用于环境,全局变量一般是用于用例。
postman内置动态参数
多接口关联时遇见传参数是动态的,这个时候给接口关联设置全局变量时就会用到动态参数了。
内置动态参数
{{$timestamp}} 生成当前时间的时间戳。(很多时候不用内置的){{$randomint}}生成0-1000之间的随机数,可重复。(不常用){{$guid}}生成速记GUID字符串
自定义动态参数
手动的获得时间戳,下图位置输入
接口业务的闭环


postman常规断言,动态参数断言,全局断言
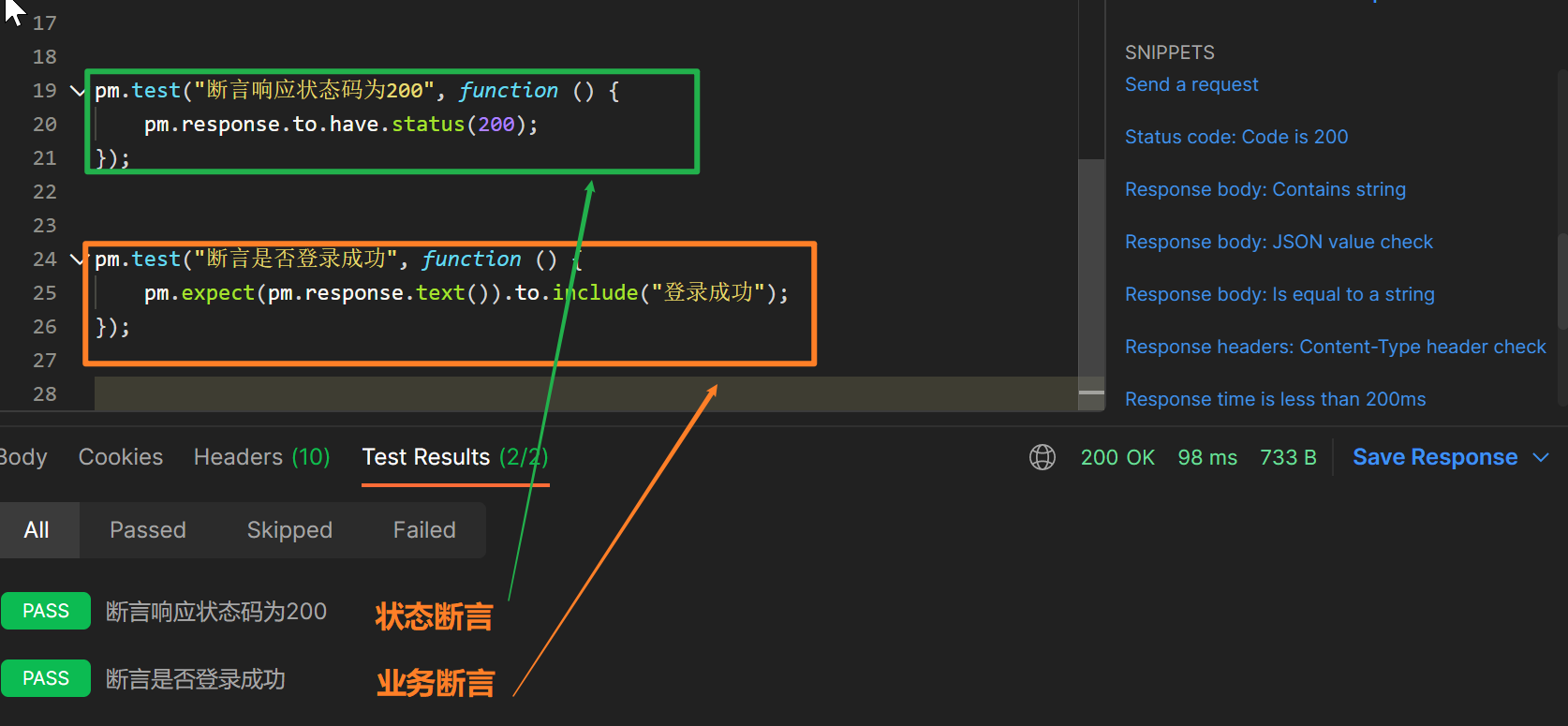
常规断言
一般会有两个断言:
状态断言:断言返回的状态码
业务断言:断言核心业务的关键字
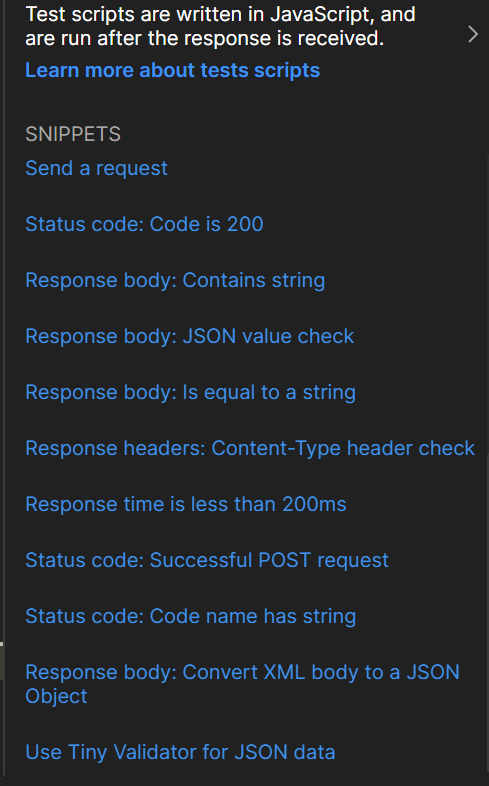
Status code:Code is 200 :断言返回的状态码为200(常用)
Response body :Contains string : 断言返回的body包含有一个字符串
Response body :JSON value check :检查json中的其中一个值
Response body :is equal a string: 断言返回的body 等于一个字符串
Response headers : 断言响应头包含Content -type
动态参数断言
自定义动态参数的断言方式
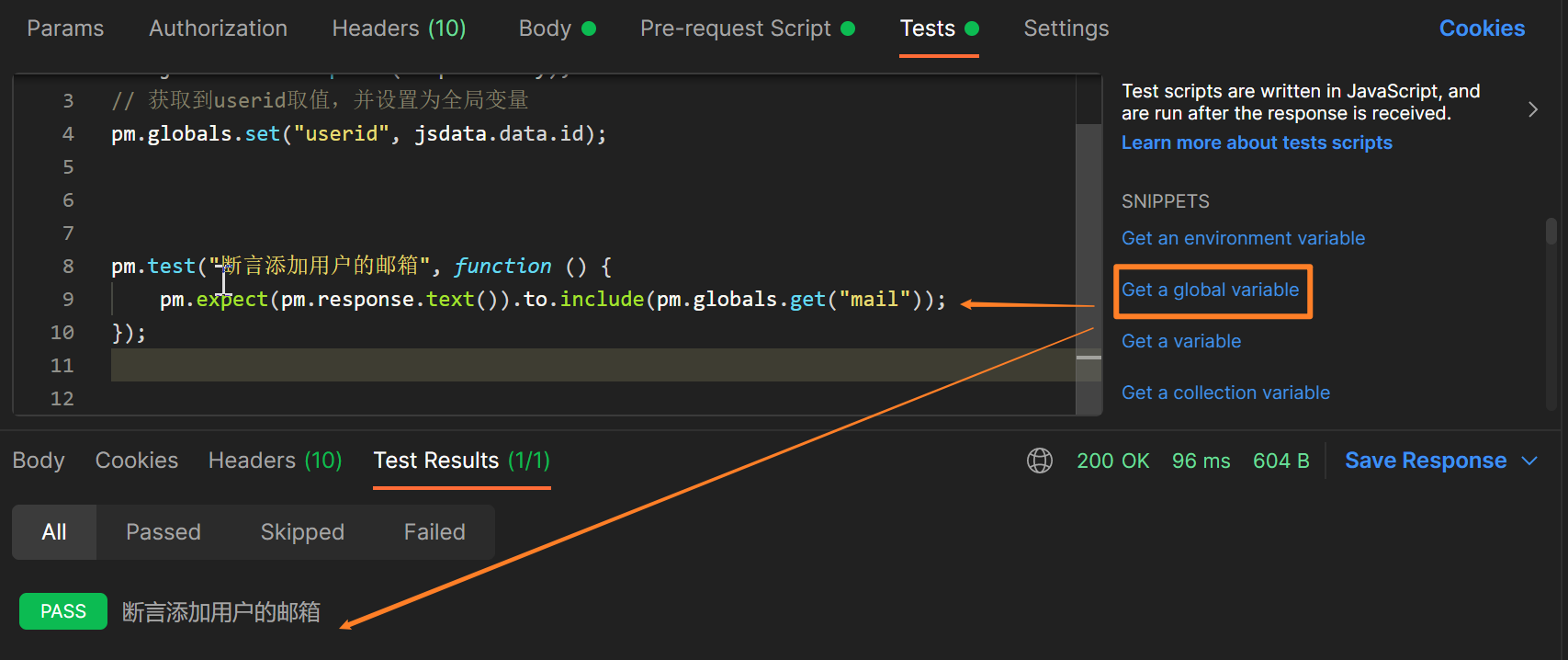
在texts页签中是不能通过{{}}方式去取得全局变量的,而只能通过以下方式获取
- pm.globals.get[‘times’]
- globals[‘times’]
- globals.times
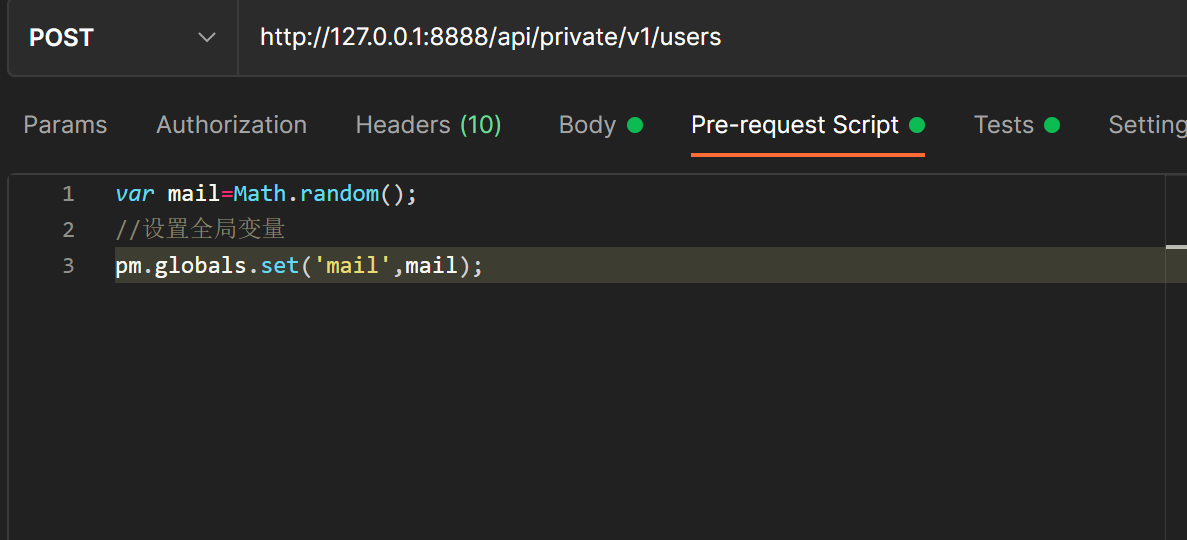
第一步:在Pre-request Script中设置对应的变量(请求前的操作)
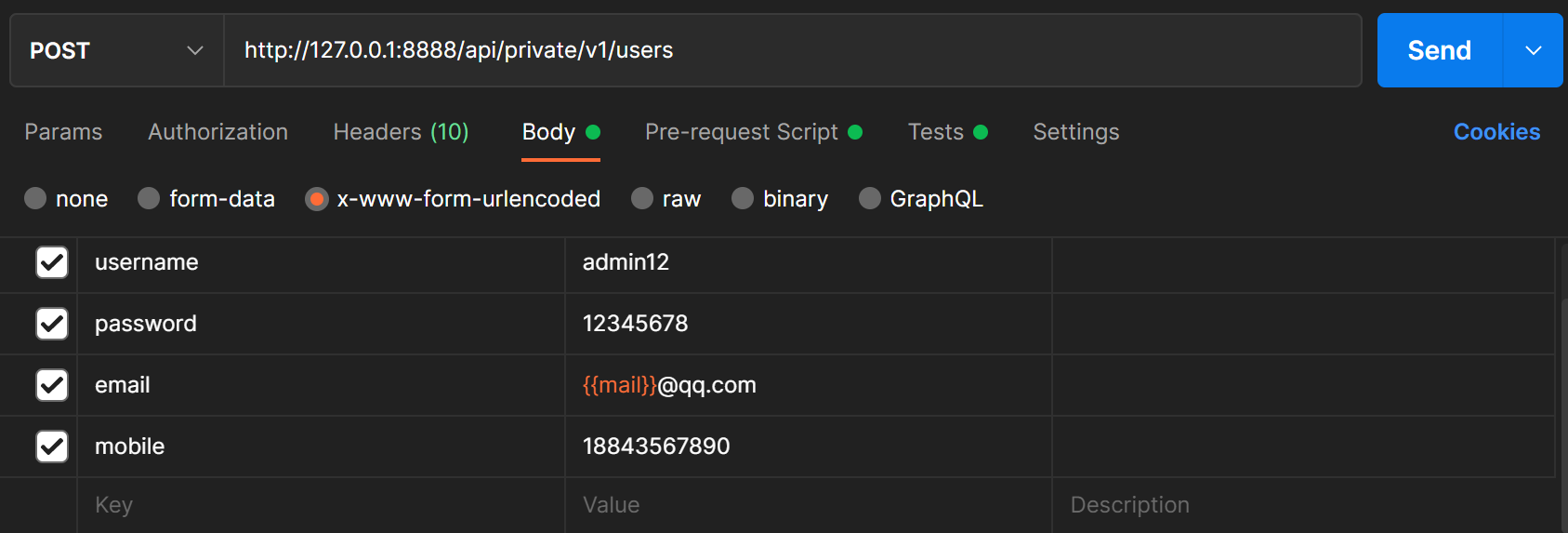
第二步:在请求体中用上对应的全局变量
第三步:动态参数断言
全局断言
一般用于所有的结果都需要做的断言,比如状态断言
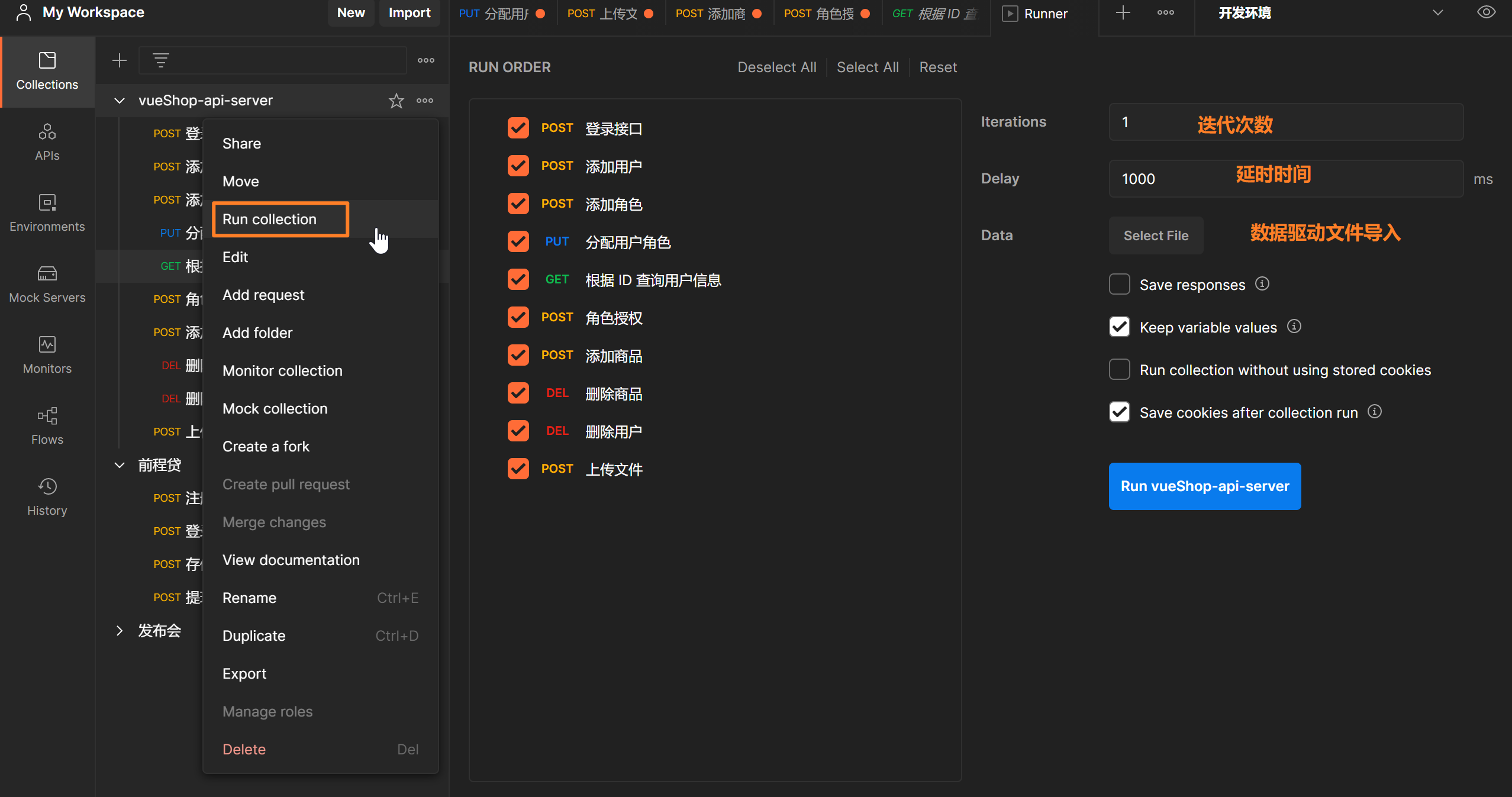
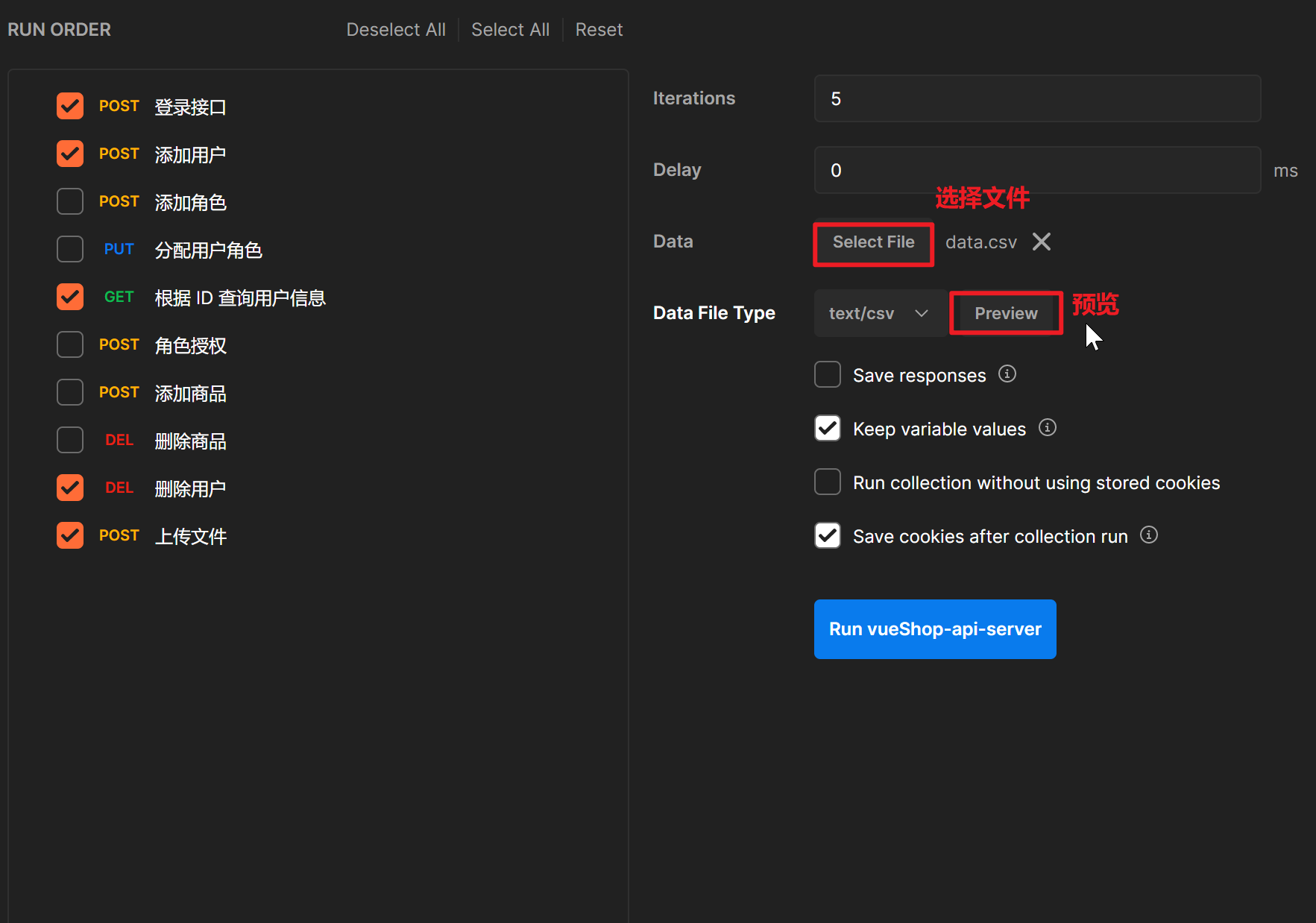
postman 批量执行参数用例


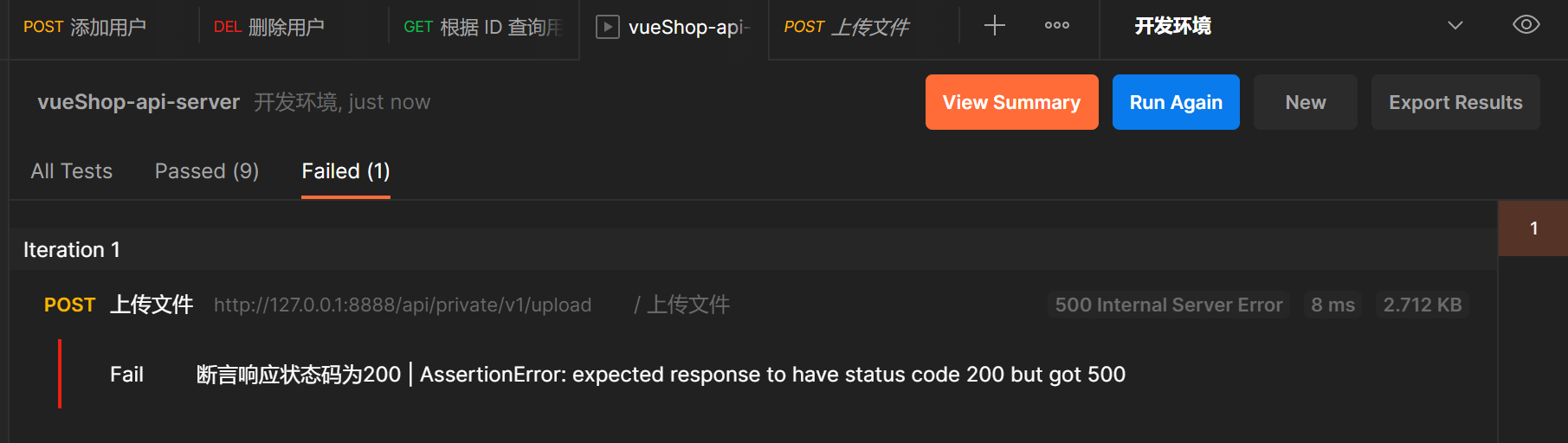
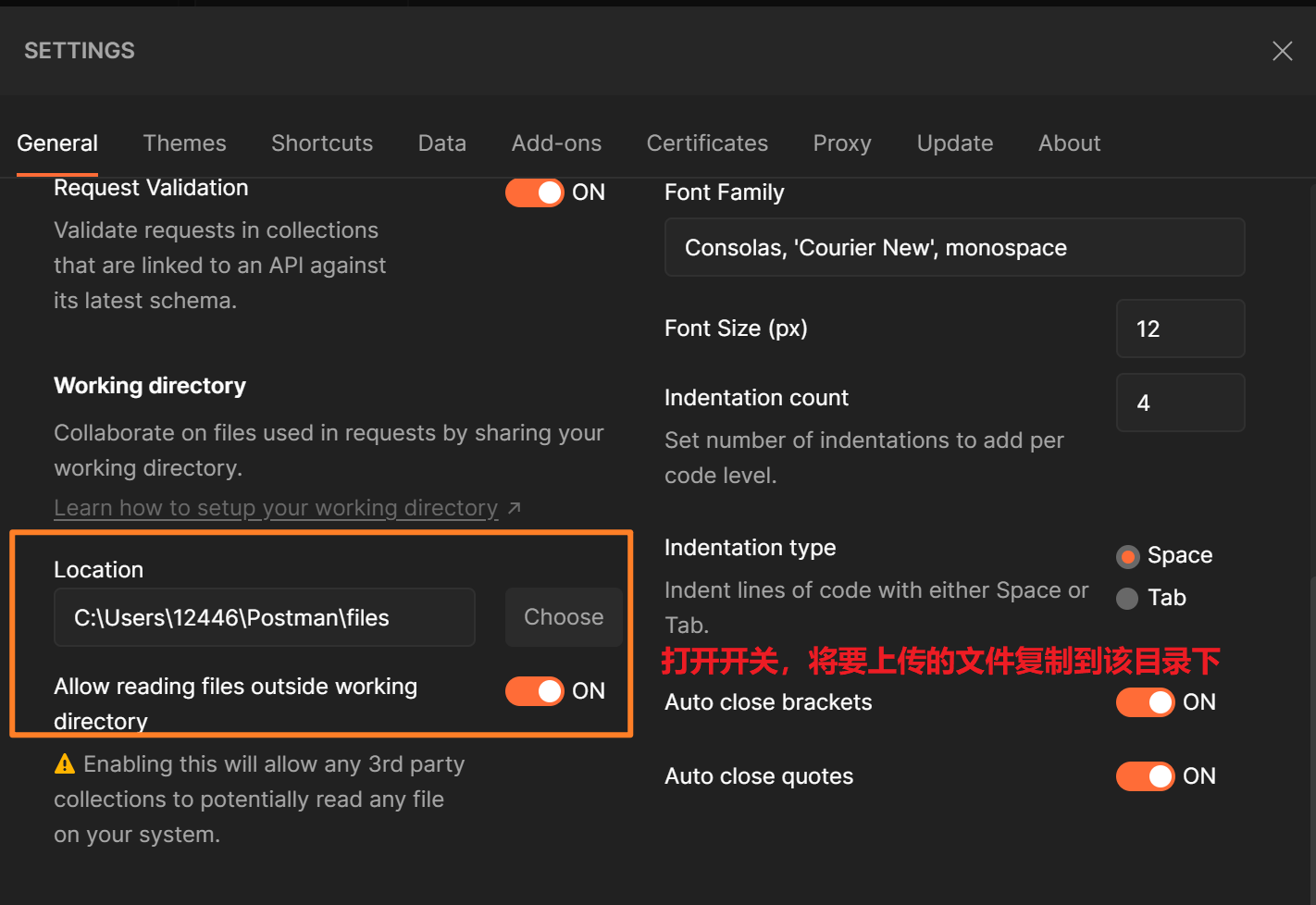
关于文件上传接口在批量运行时报错的解决方案:
改变设置把上传的文件复制到目录下C:\Users\12446\Postman\files
postman数据驱动方式:CSV或JSON文件
组织测试数据,测试名称、正例、反例

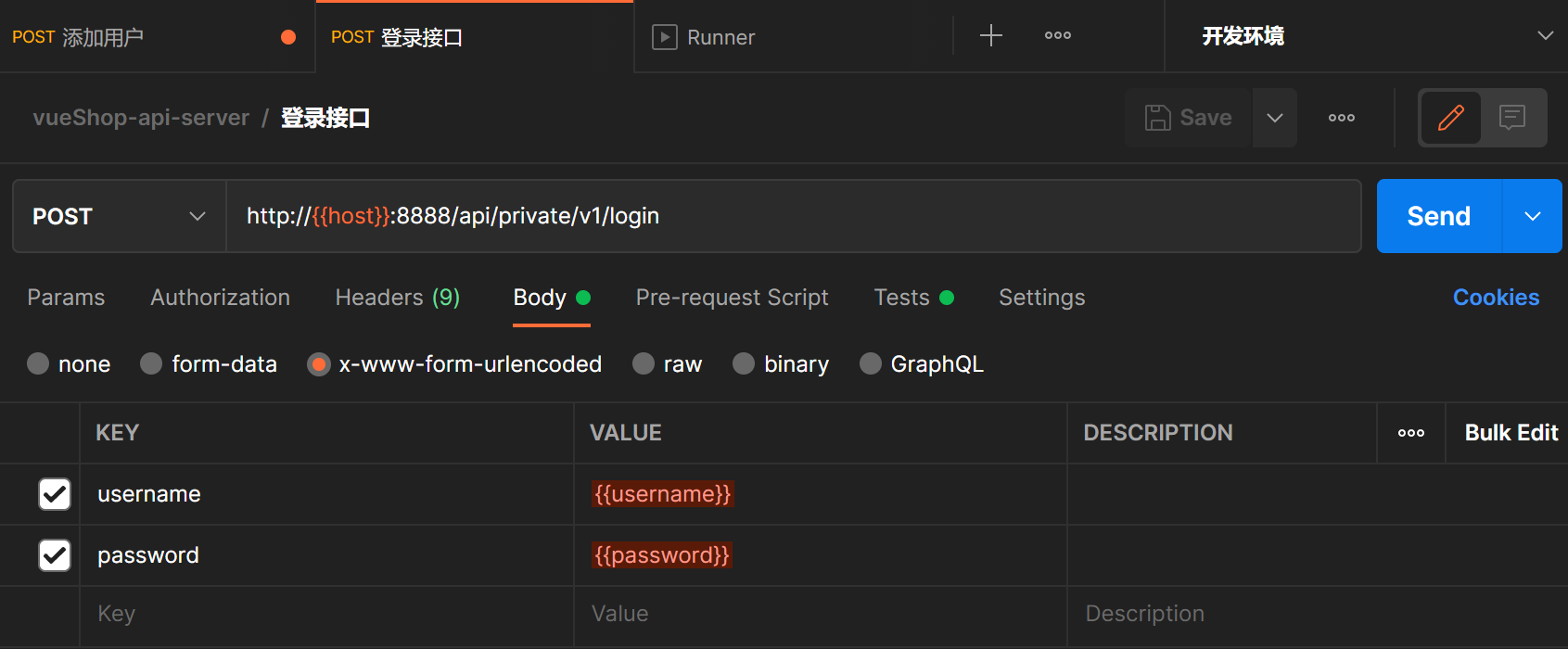
在具体要参数化的接口处也要进行变量的替换
断言处理

断言的时候使用data.变量名也可以取csv中的变量值做断言。
注意:注意:预览脚本时,有时候会显示乱码: 那么需要修改文件的编码格式为utf-8,修改方式可以通过nopad++、UE、或者记事本打开,然后另存为时修改格式:
如果是从json中导入文件,那么创建json文件,然后执行测试集的时候选择json文件即可,其他的方法都与csv文件使用方法相同。(注意,如果存在中文字符,文件格式必须修改为utf-8):
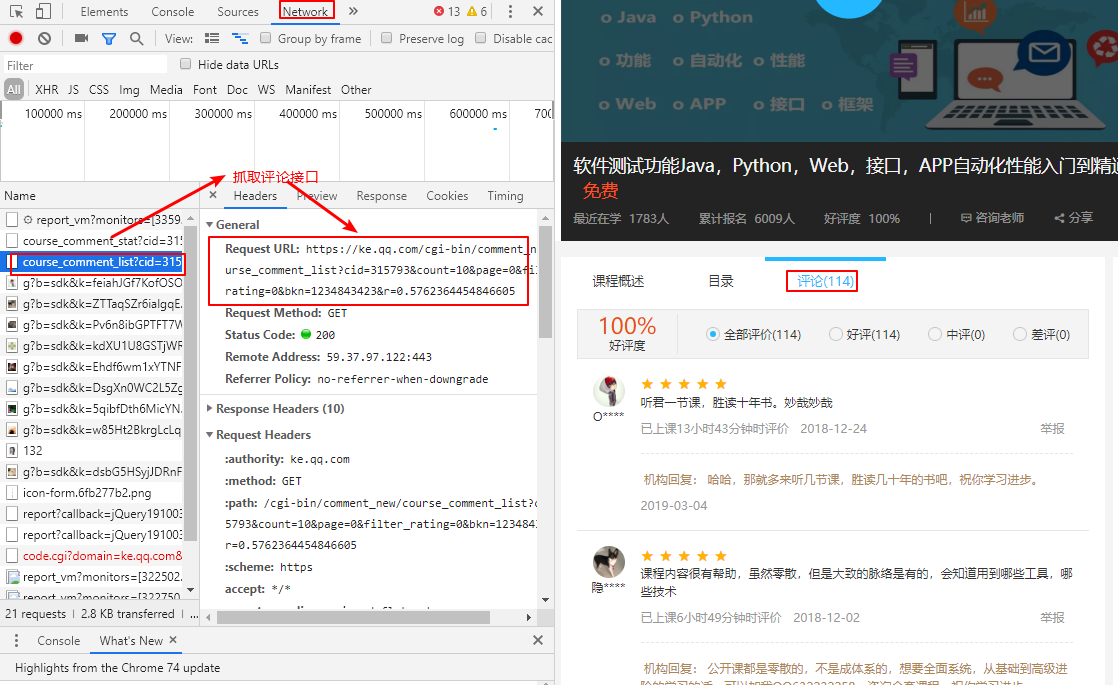
设置头域才能访问的接口参数
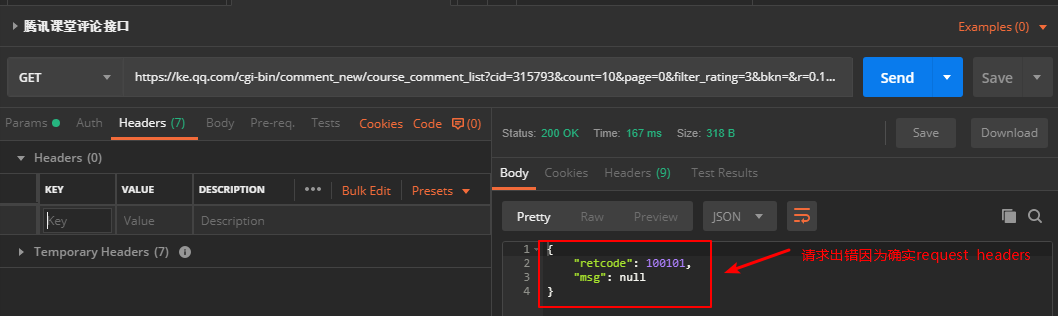
如:腾讯课堂评论接口
缺少headers
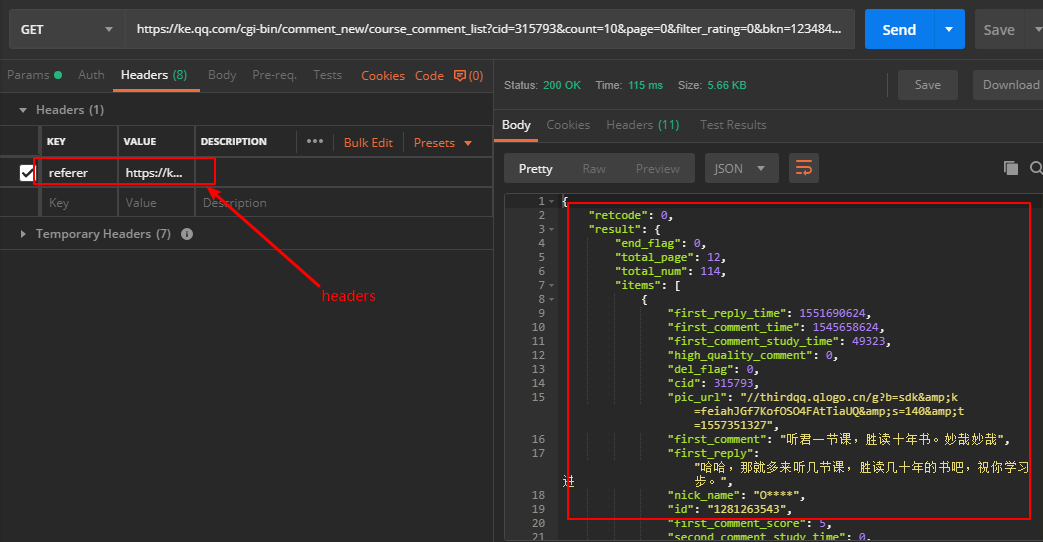
少什么hesders是根据接口文档定的
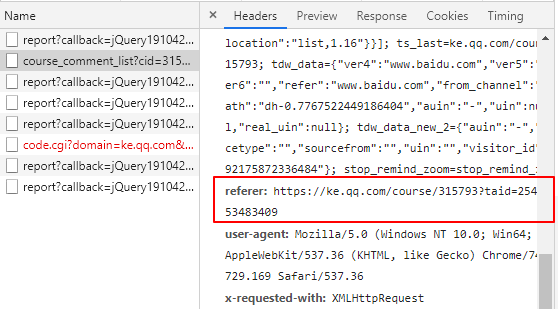
referer:限定网站来源
postman Cookie鉴权
做web测试的基本上都用用到 postman 去做一些接口测试,比如 测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问;比如 有时需要读取文件的数据 。在postman上要实现这样 做web测试的基本上都用用到postman去做一些接口测试,比如测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问;比如有时需要读取文件的数据。在postman上要实现这样测试,我们就必要要用到cookie请求。
postman操作cookie的两种方式:
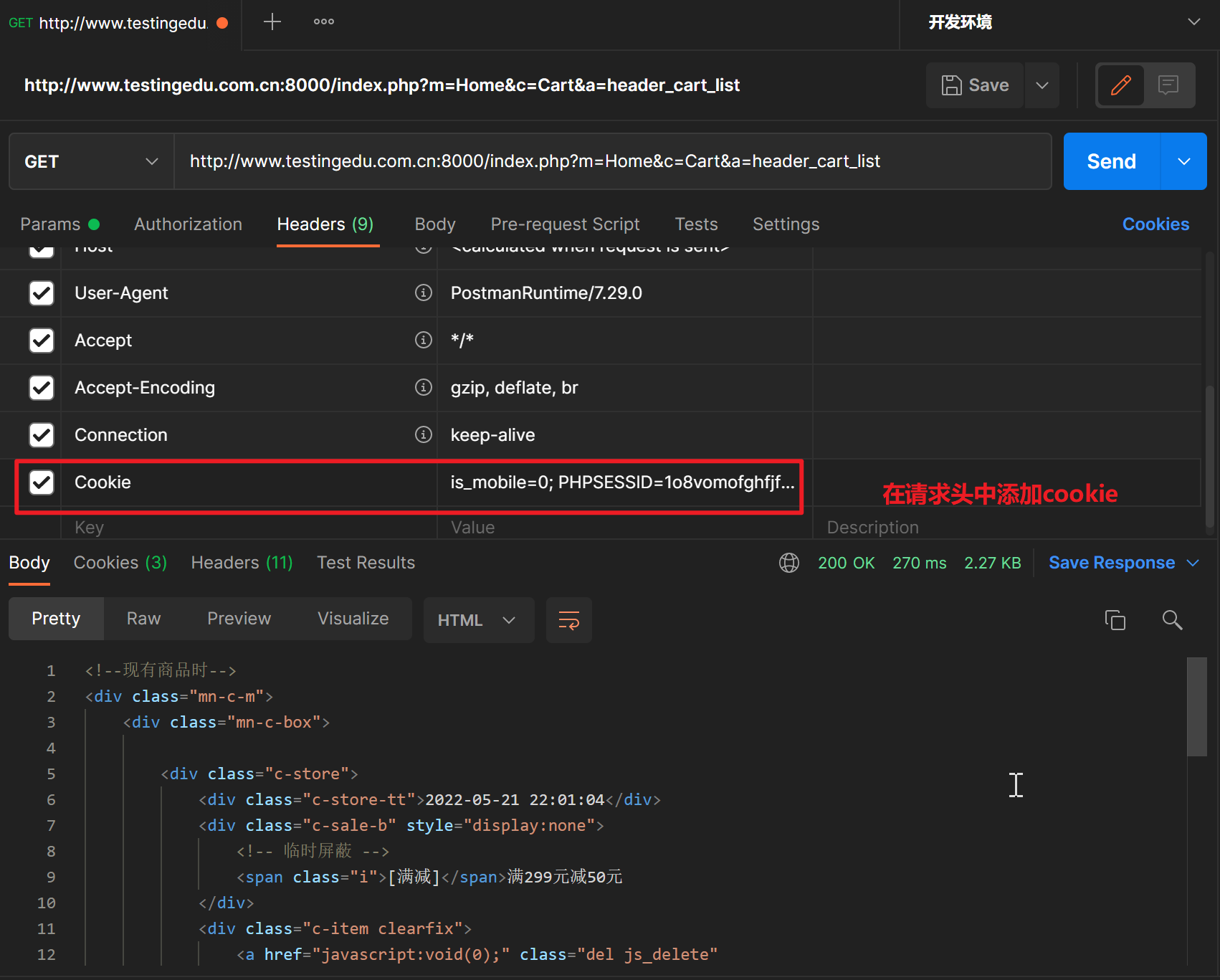
- 直接在头域中添加cooki头域,适用于已知请求时的cooki头域的情况
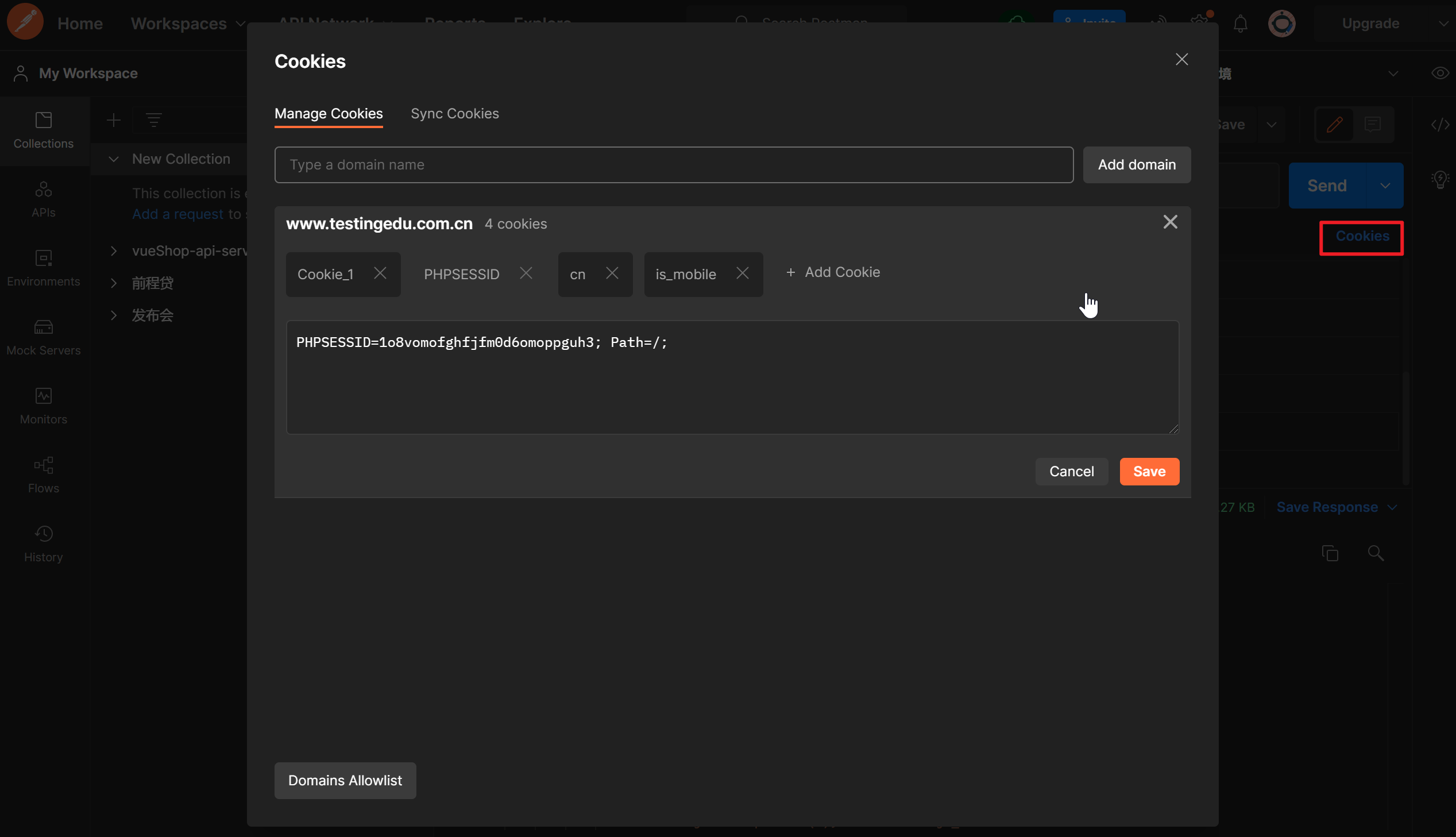
- 使用postman的cookie管理机制,既可以手动添加,同时postman也会将操作流程中获取的参数自动保存,因此可以通过调用前置接口来完成cookie的获取。
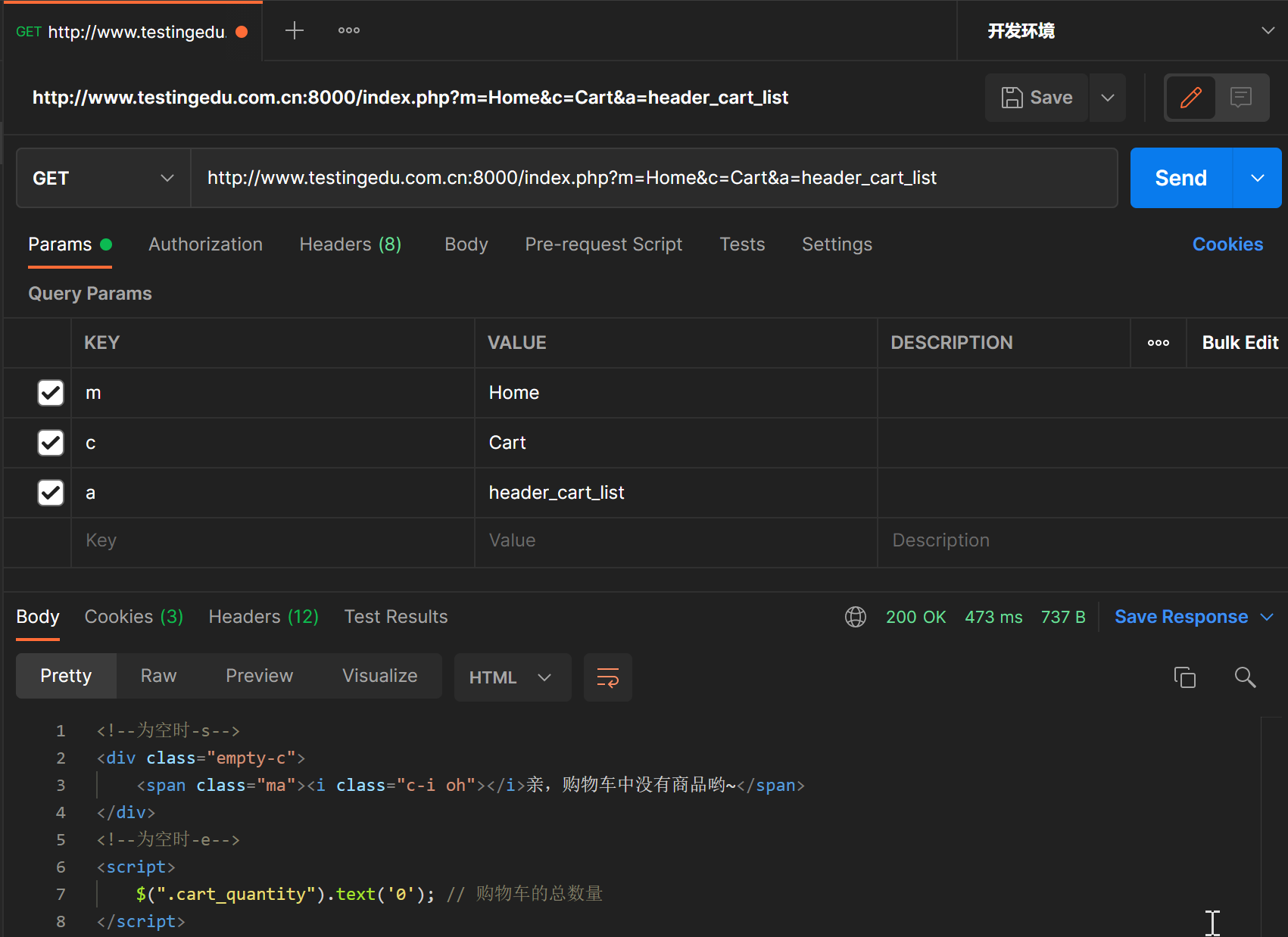
举例说明:购物车列表接口
GET 请求 :http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list
直接请求不加Cookies
- 当cookie的值已知且能保存一段时间,可以使用方法1

- 方法2使用postman的cookie管理】
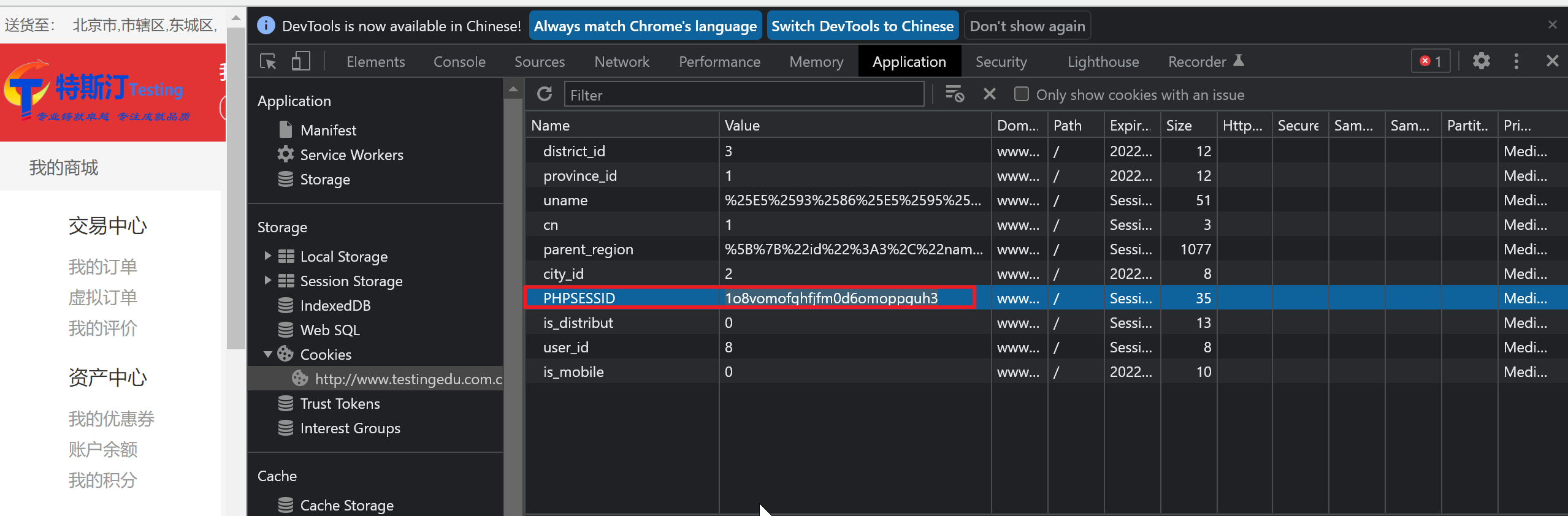
cookie管理会自动保存登录过后产生的cookie
修改添加一个sessionid
postman 接口的Mock server服务器
作为测试工程师,在日常工作中遇到和三方对接的项目,三方开发进度不理想,导致无法进行联调测试,基于此,开始学习与了解mock服务
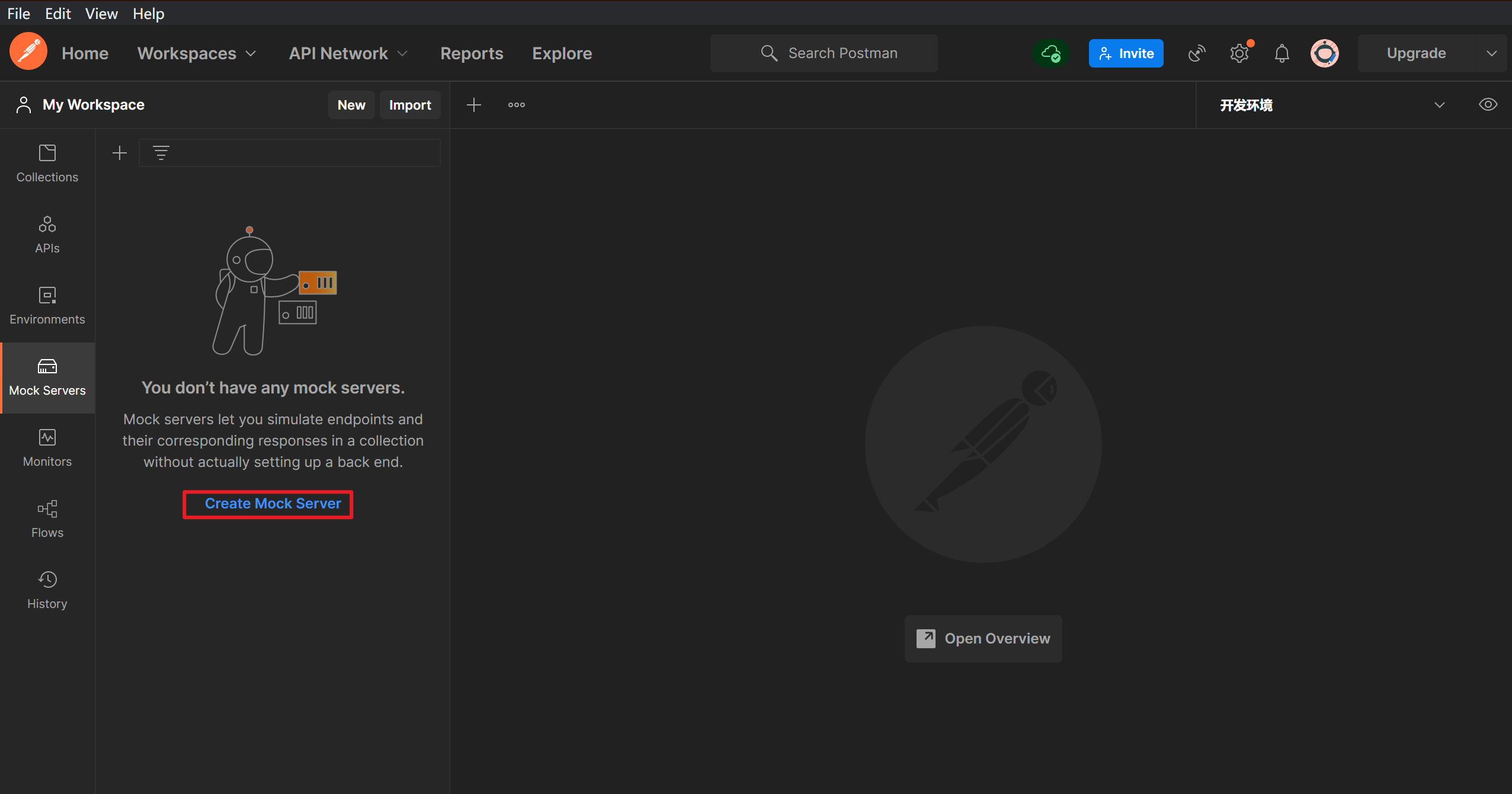
下面看下创建mock server的步骤。
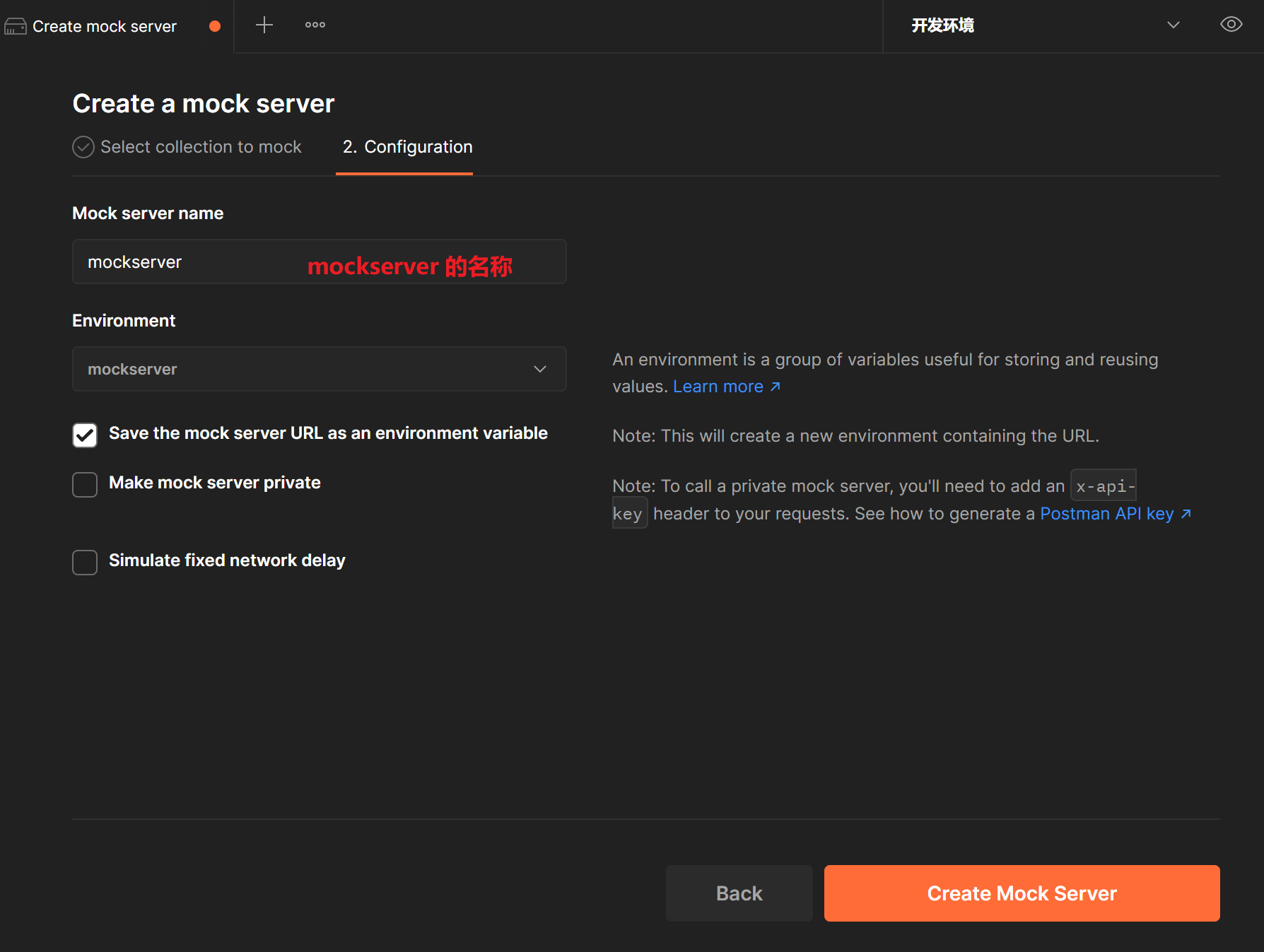
创建 mock server

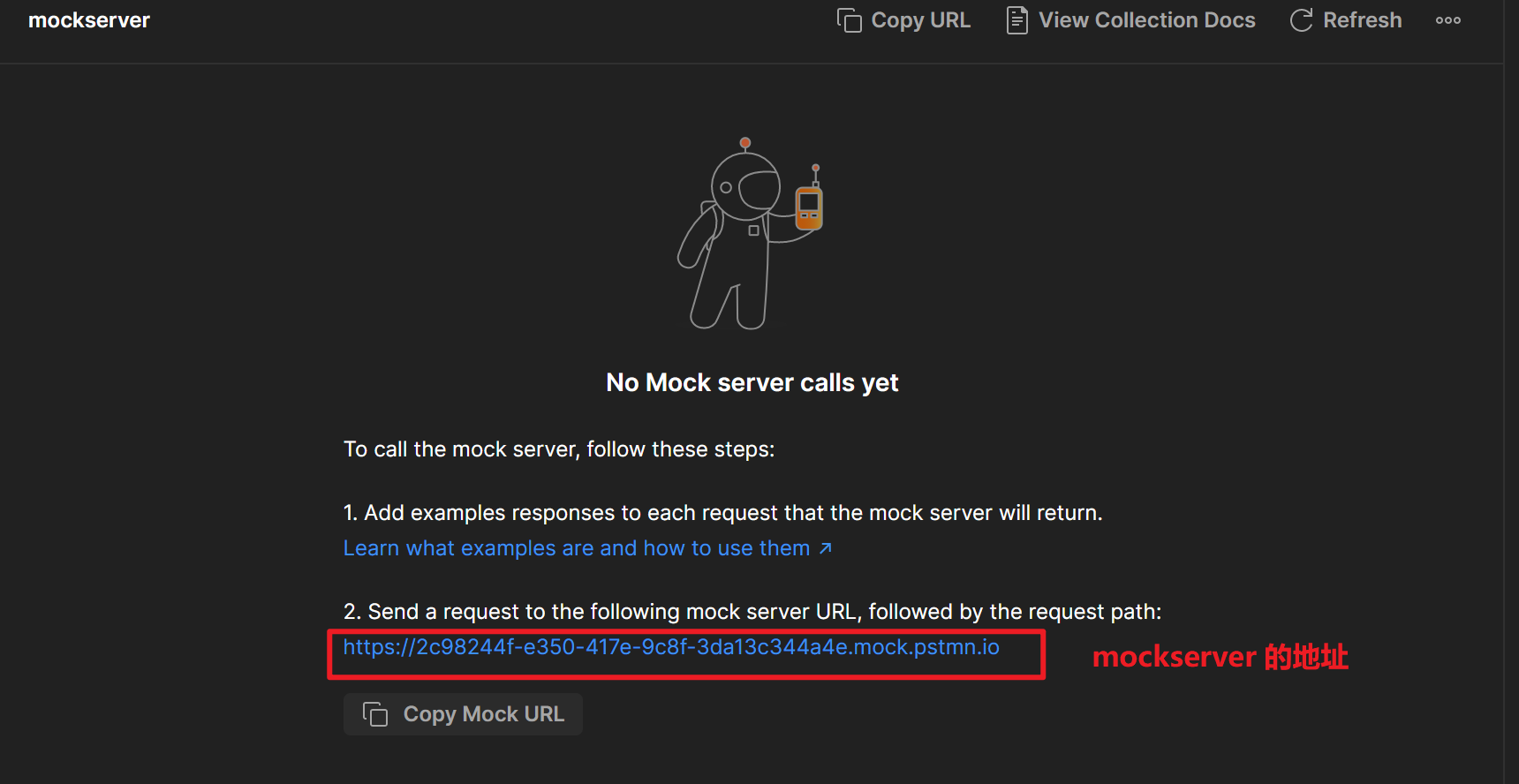
创建成功页面,复制mock url地址
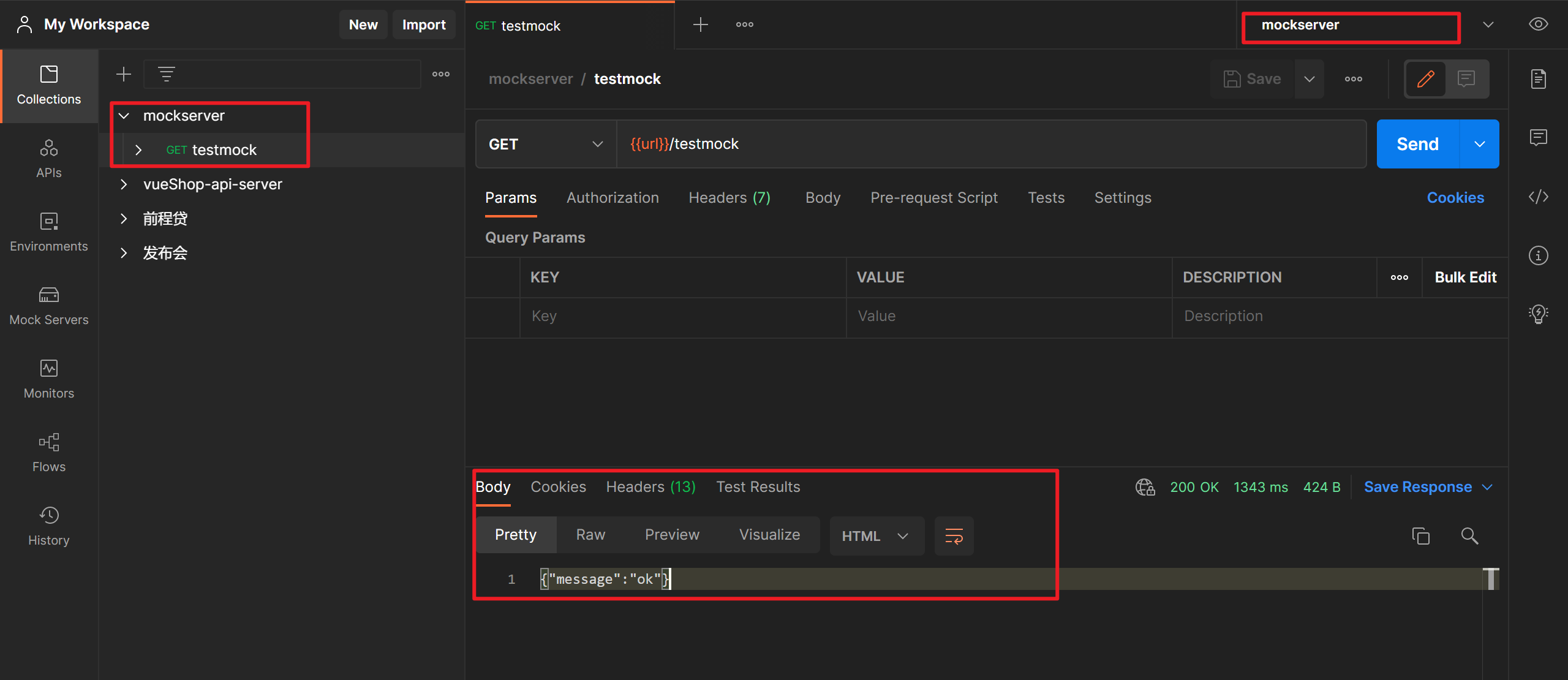
查看创建的server
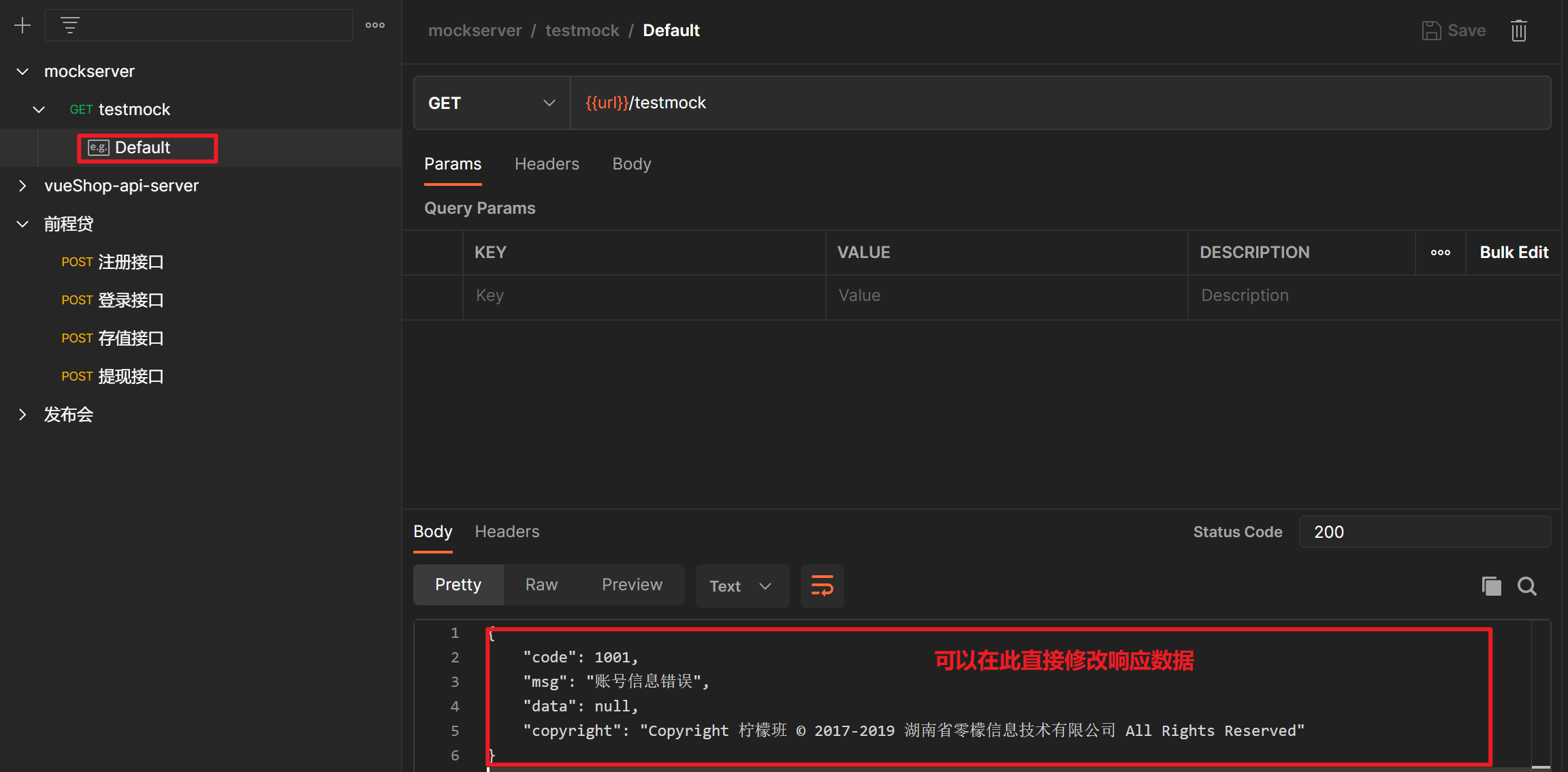
回到 Collections集合中,在Mocks下面,可以看到创建的server

Postman接口测试加密和解密实战
目前市面上的加密解密
- 对称式加密(私钥加密):DES,AES,BASE64加密算法
- 非对称加密(双钥加密):RSA加密算法
- 只加密不解密:MD5加密,SHA1、SHA3
- 多种加密方式的组合、
举例1:MD5加密
CryptoJS 及 Pre-request Script
CryptoJS 是一个使用 JavaScript 实现的加密算法库
它支持的算法包含:
- Base64
- MD5
- SHA-1 和 SHA-256
- AES
- Rabbit
- MARC4
- HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256
- PBKDF2
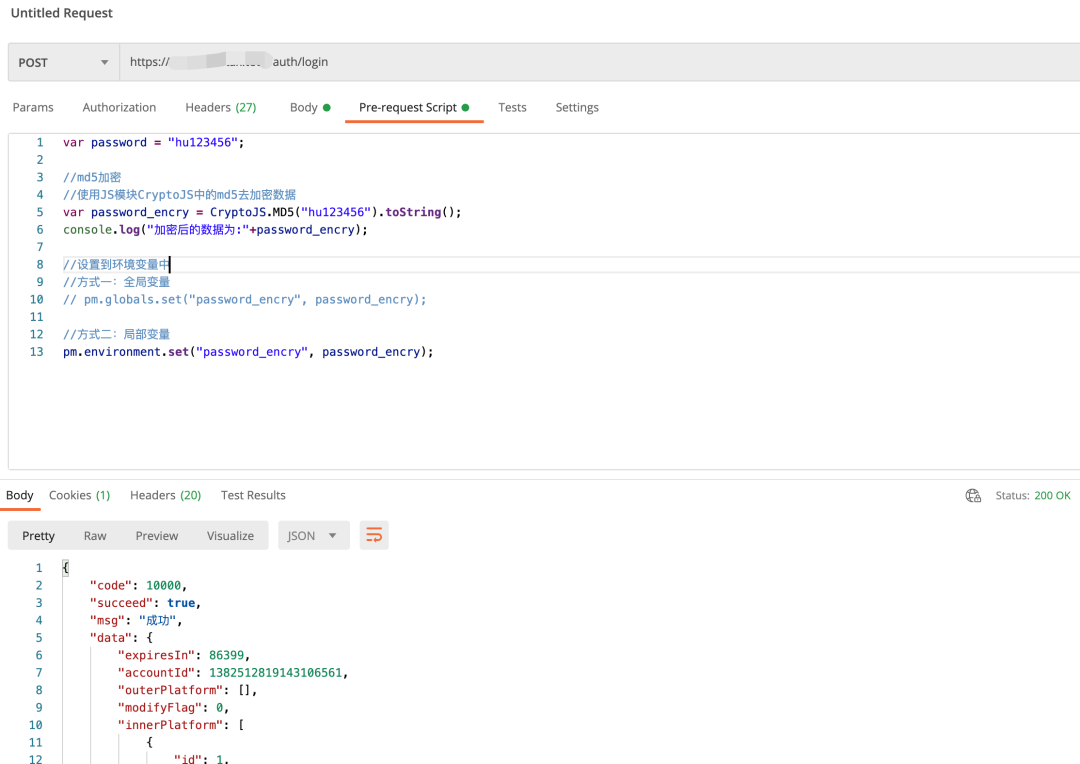
在 Postman 中有一个 Tab 「 Pre-request Script 」,它能在请求之前做一些预处理
比如,可以使用 CryptoJS 先对变量进行加密,然后设置到变量中,最后在真实请求时使用这个变量
假设现在有一个登录接口
请求方式为 POST,请求体中包含用户名 username、密码 password,并且 password 是通过 MD5 加密后设置到请求体内
如此,我们只需要在 Pre-request Script Tab 下,使用 CryptoJS 编写 JS 脚本,对密码变量进行预处理
预处理设置变量有 2 种方式:全局变量、局部变量
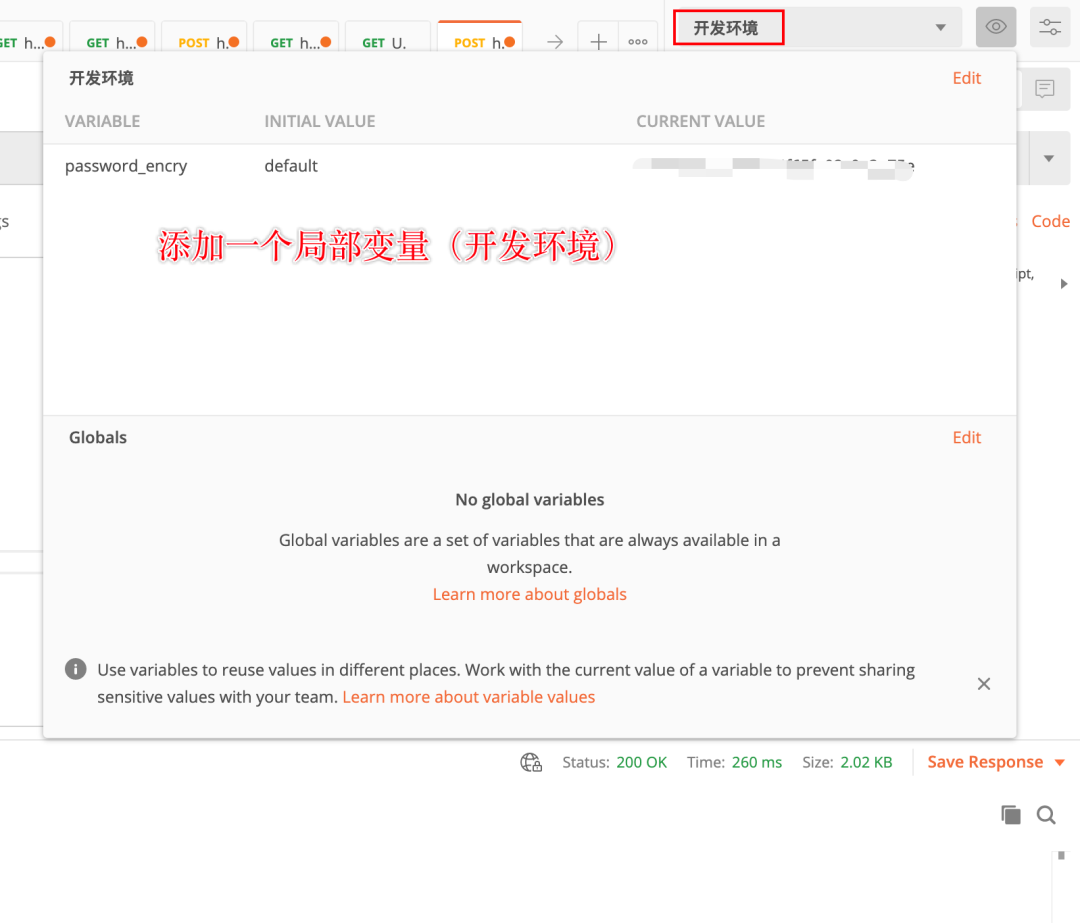
需要注意的是,如果设置到局部环境,我们需要先新建一个环境,并创建一个变量才能在 JS 脚本中引用
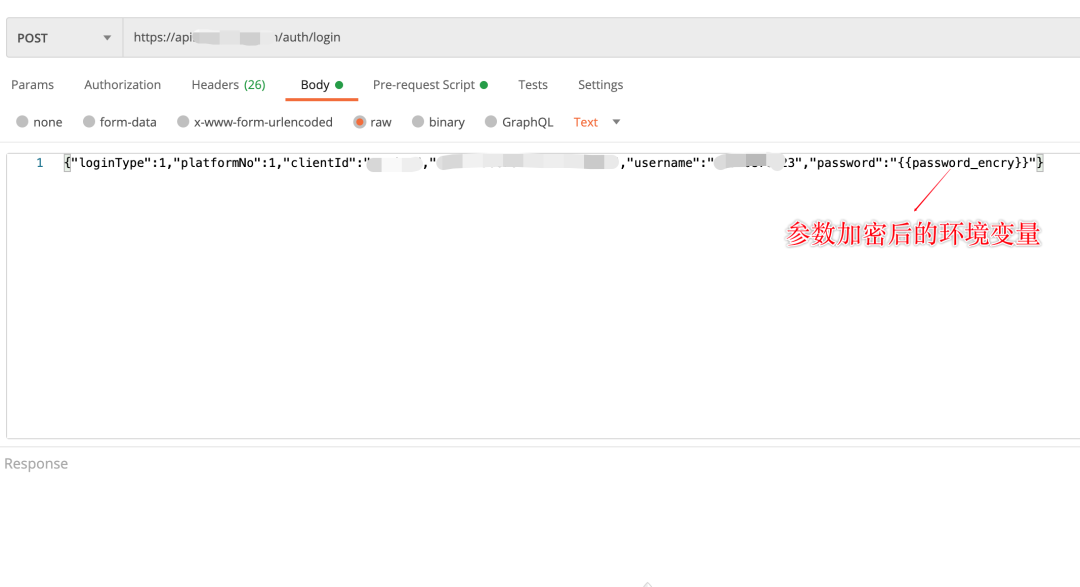
最后,在请求体中替换成上面设置的变量即可
举例2:RSA加密
使用「 forgeJS 」来进行 RSA 的加解密
解决方案:在pre-requests-script中,添加forge模块代码到全局变量中,提取的全局变量(字符串类型)通过eval函数使其在当前环境中执行,利用模块中提供的生成公钥对象和加密方法加密。
本次加密得到的产出物,设置到全局变量中:
- token前50位+时间戳 ,加密后得到的sign
- 时间戳timestamp
- 下载forge(使用gitbash)
git clone https://github.com/digitalbazaar/forge.git
- 安装forge(使用nmp)
注意事项:这步我没有报错,如果有报错信息请看一下是否有下载node
3. 在需要鉴权的接口请求的pre-request-script中设置
前提:token在登录接口中已经设置到全局变量中了
注意事项:这里的公钥是需要项目开发提供(本文的公钥已做了脱敏处理)
本文来自博客园,作者:测试玩家勇哥,转载请注明原文链接:https://www.cnblogs.com/Nephalem-262667641/articles/17275770.html


