1-4 路径
2.1 相对路径
以引用文件之网页所在位置为参考基础,而建立出的目标路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
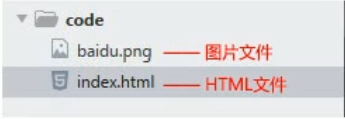
| 同一级路径 | "./"或者不写 | 只需要输入图像文件的名称即可,如<img src="timg.gif" /> |
| 下一级路径 | "/" |
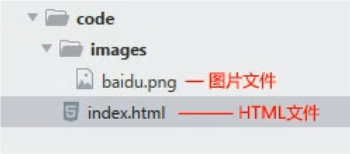
图像文件位于HTML文件同级文件夹下(例如文件夹名称为:image) 如<img src="image/timg.gif" /> |
| 上一级路径 | "../" |
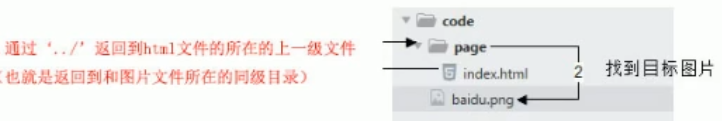
在文件名之前加入“../”,如果是上两级,则需要使用“../../”,以此类推, 如<img src="../image/timg.gif" /> |
相对路径,就是从代码所在的这个文件出发,去寻找我们的目标的文件。
2.2 绝对路径
绝对路径是以Web站点根目录为参考基础的目标路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
<!-- 我们不提倡使用这种方法 --> <img src="C:\Users\itcast\Desktop\前端基础第一天\案例\timg.gif" />
<!-- 绝对的网络地址 这种可以使用 --> <img src="http://www.itcast.cn/images/logo.png" /> 网页中,右击图片,复制图片地址,可以以绝对路径的方式打开图片。
<!--相对路径的反斜杠是 / -->
<!--绝对路径的反斜杠是 \ -->




 浙公网安备 33010602011771号
浙公网安备 33010602011771号