1-工具 - Graphviz的环境搭建及使用
about
win10 + pycharm2018 + python3.6.8 + graphviz-2.38.msi + vscode
Graphviz 是一个自动排版的作图软件,通过配置可以实现实时预览生成的图片。
一般的,可以通过编写dot和Python代码来完成画图。
本篇主要介绍Graphviz的安装。
- vscode + dot实现实时预览图片。
- Python + PyCharm实现"实时预览"图片。
- 介绍基于浏览器的在线编辑dot和预览图片。
这里主要是以Windows平台为例。
Graphviz安装
安装比较无脑,其中注意选择为所有用户安装和指定安装路径,其他的就是一路下一步。
百度云盘链接:https://pan.baidu.com/s/1UnM4rLMf6kRbjC4bjQeQGw 提取码:2qvw
防止失效,贴出下载地址:https://graphviz.gitlab.io/_pages/Download/windows/graphviz-2.38.msi
安装过程
安装
- 双击msi软件包进行安装,选择next

- 建议选择为所有用户安装,路径保持默认即可,然后next

- 选择next,然后进入安装过程

- close

安装完成了。
配置环境变量
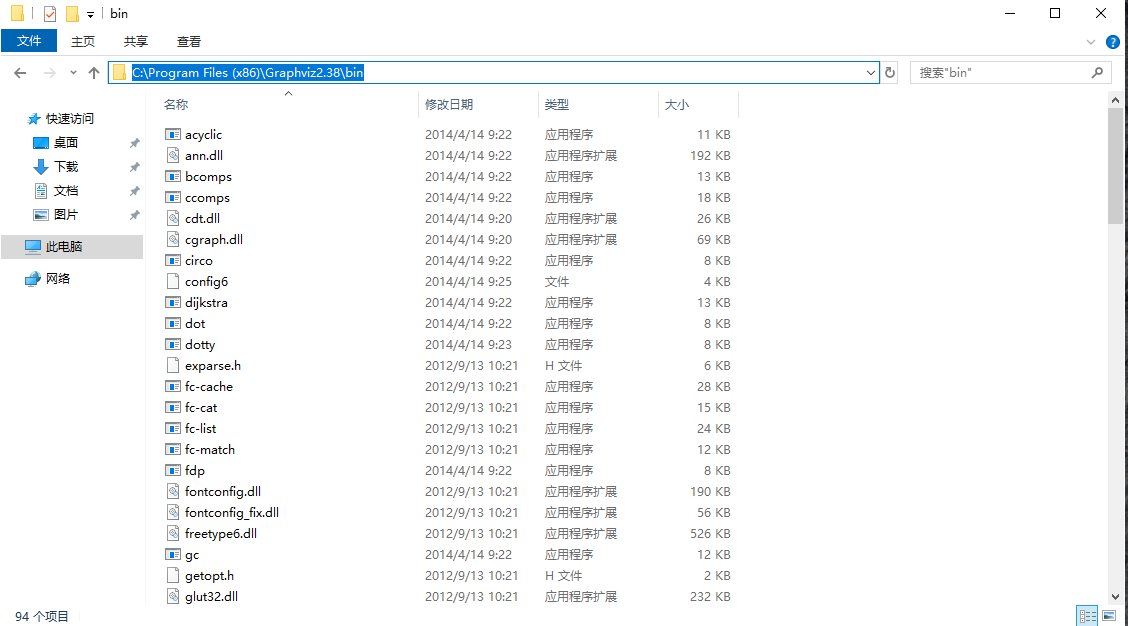
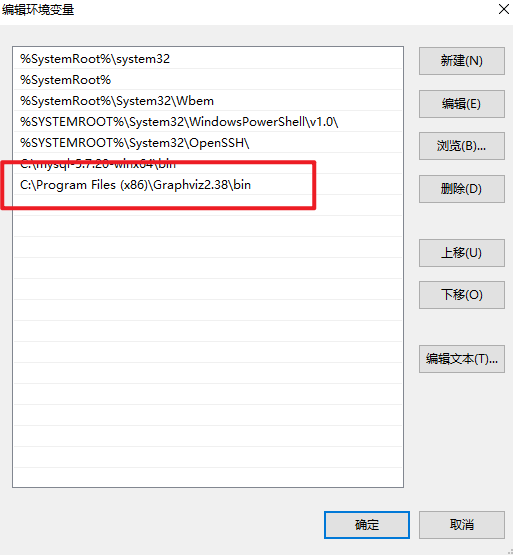
将安装目录内的bin目录添加到系统的环境变量中。


测试是否安装成功
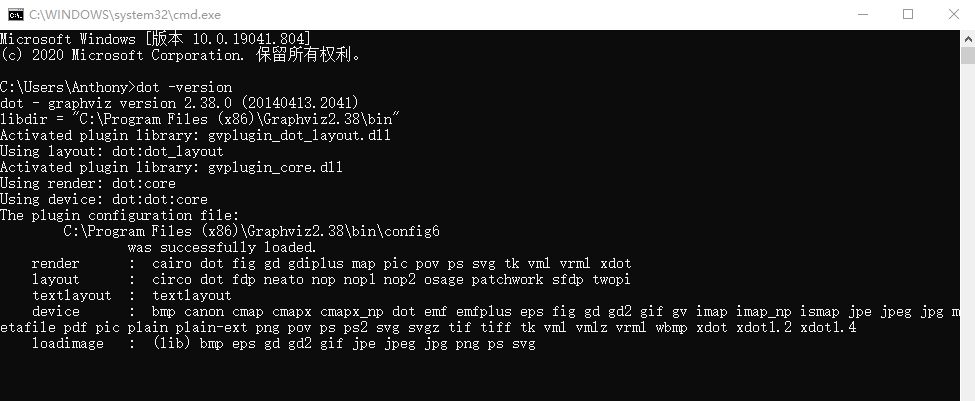
终端执行:
dot -version
返回版本号等信息表示安装成功。

vscode中配置实时预览Graphviz图片
前提是安装好了vscode。
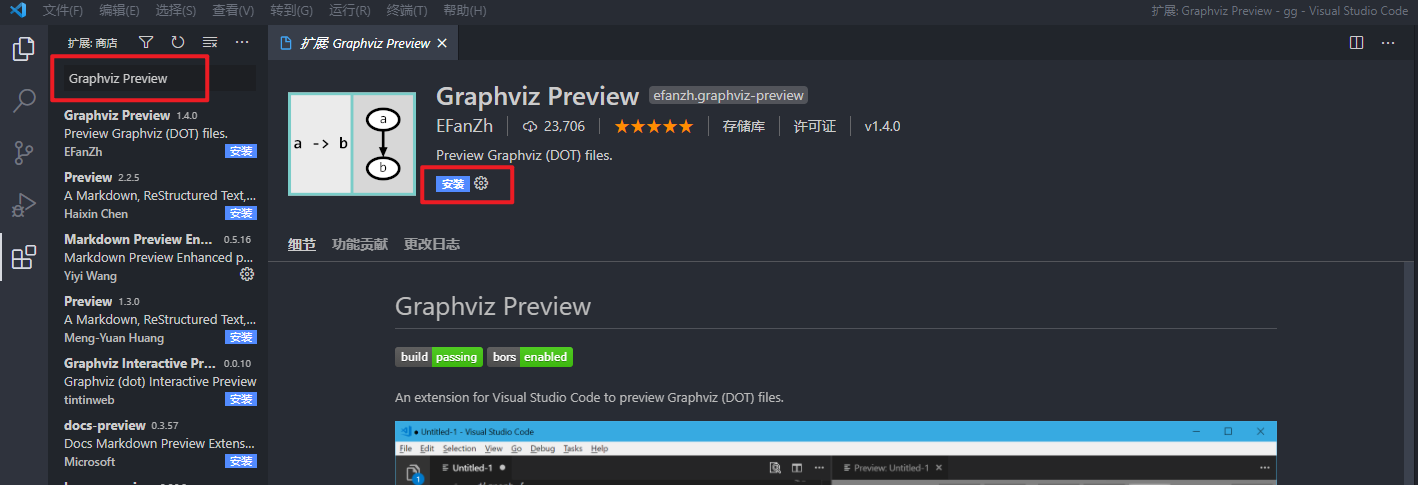
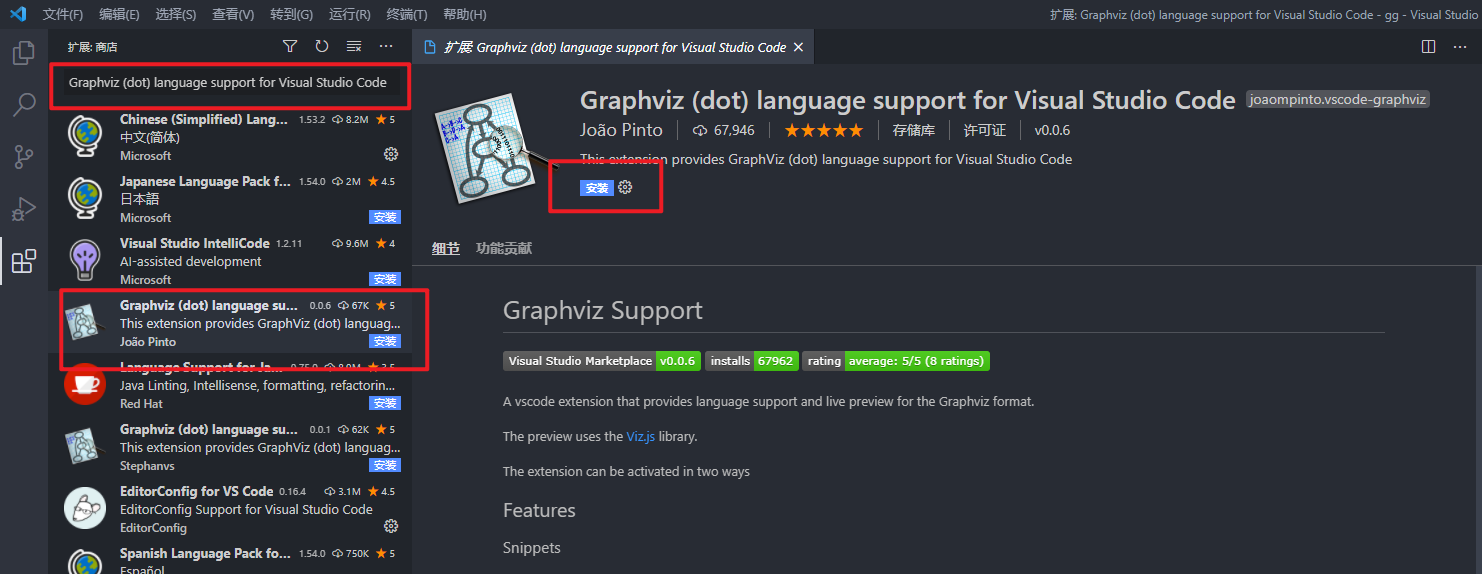
- 下载插件:
Graphviz Preview
Graphviz (dot) language support for Visual Studio Code


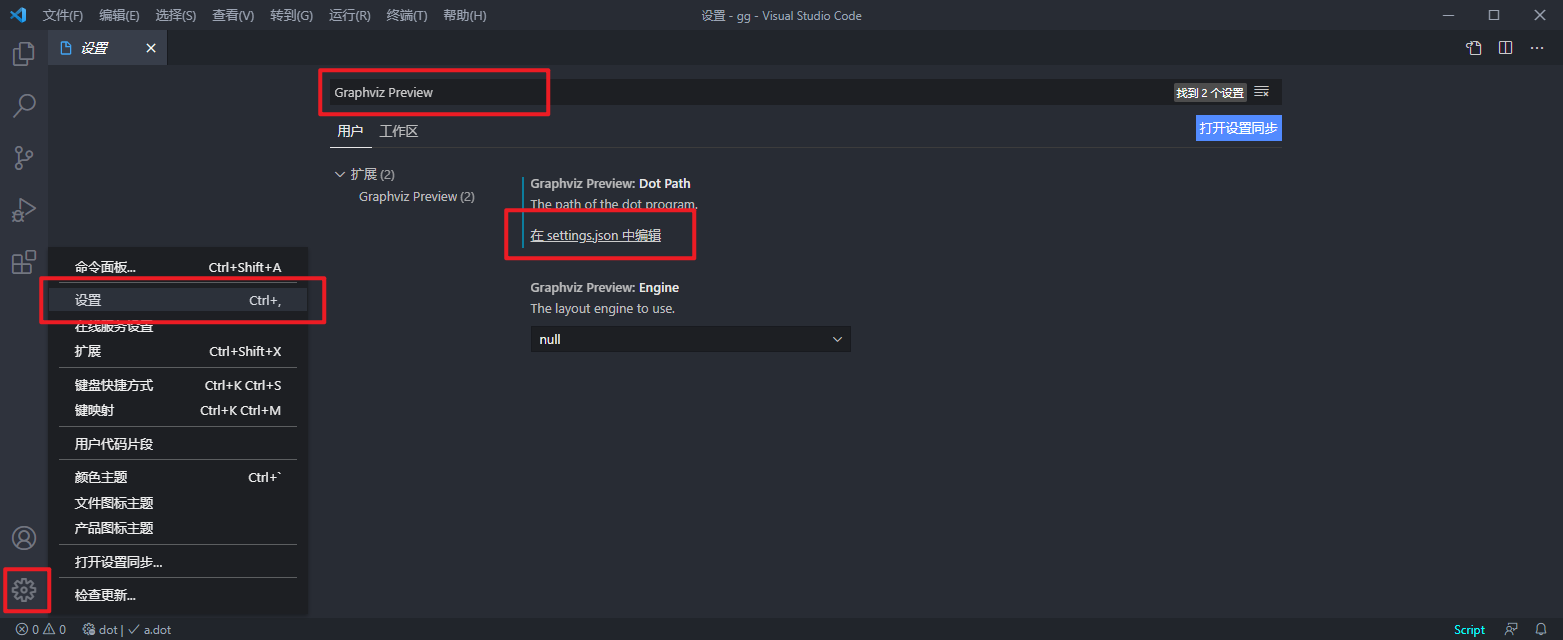
- 配置Graphviz Preview插件的settings.json文件。
首先点击vscode右下角设置,搜索Graphviz Preview,点击"在settings.json中编辑"。

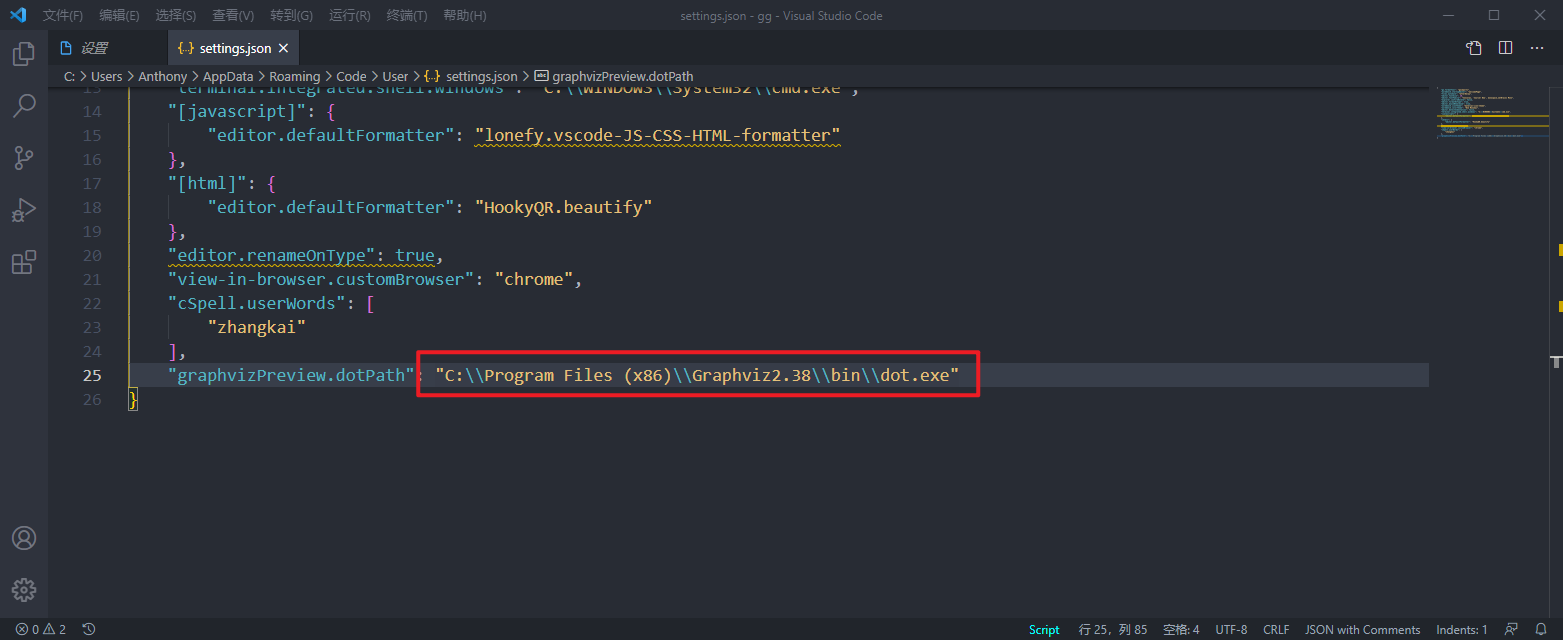
将Graphviz软件安装目录下bin目录中的dot.exe文件的绝对路径配置上。

ok了。
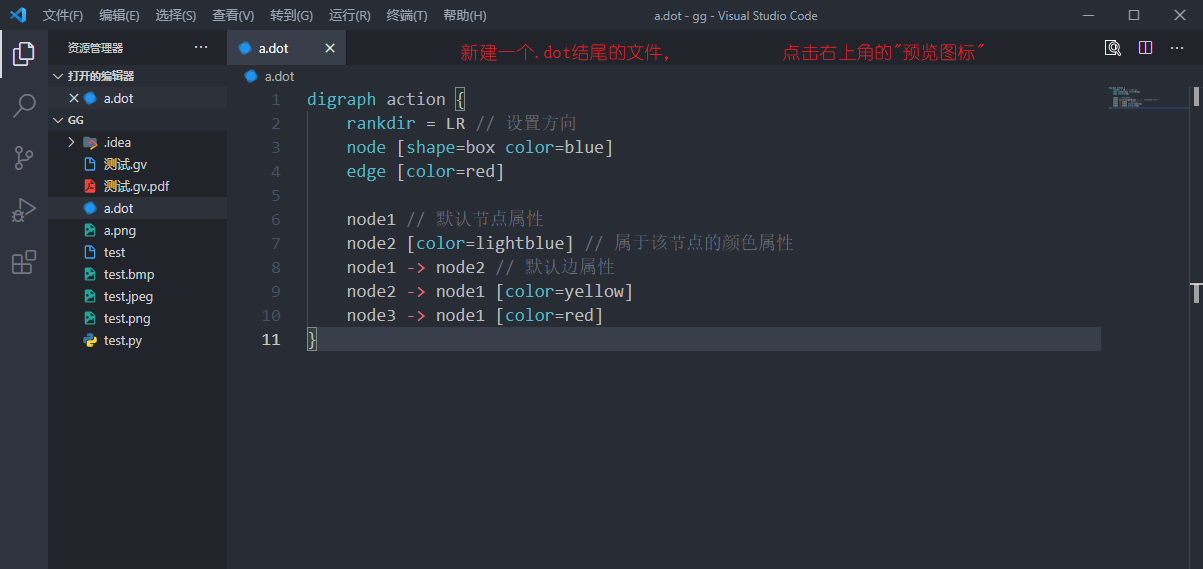
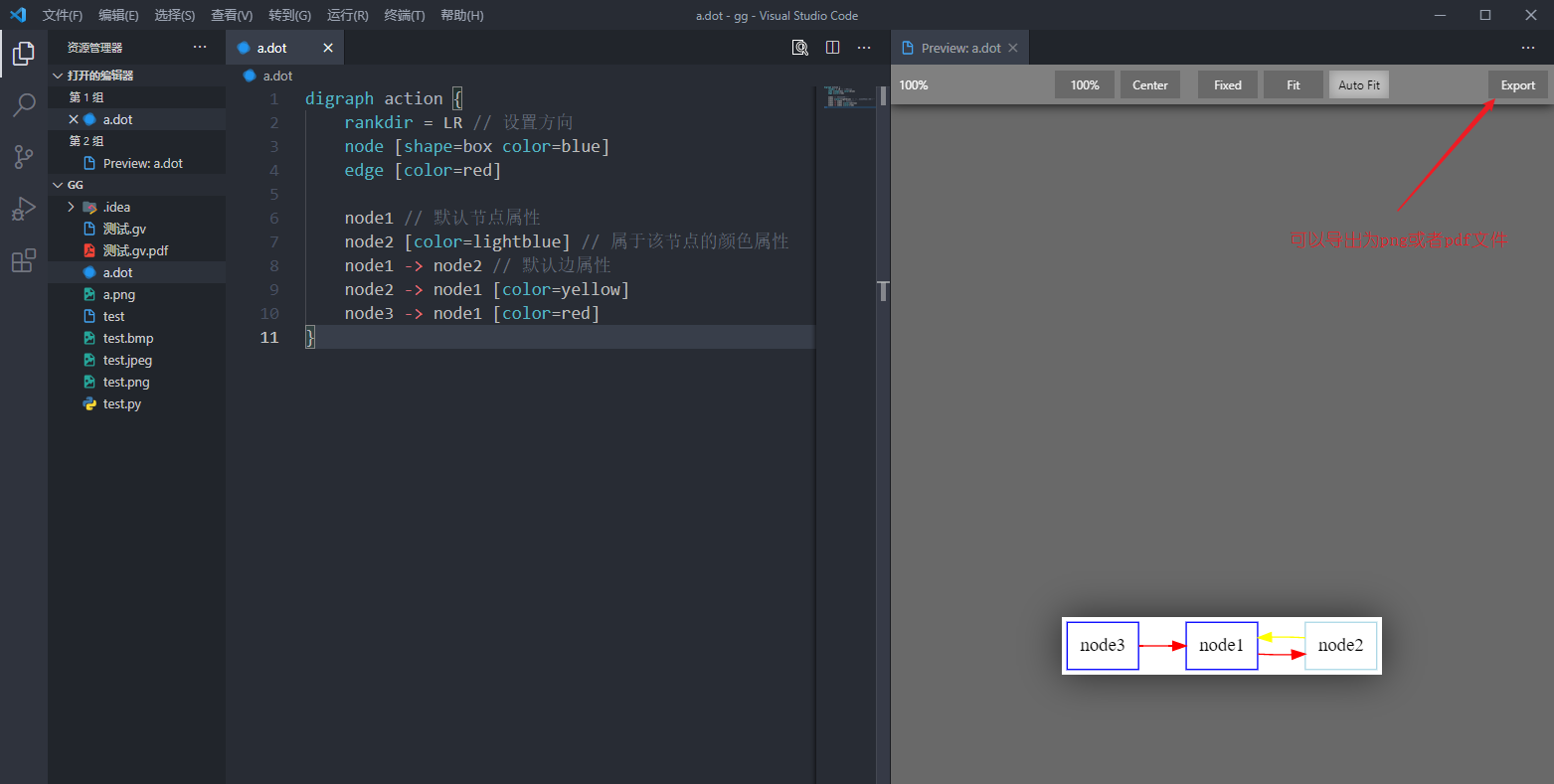
- 后续只需要在
.dot结尾的文件中,进行编写dot代码,就能够实时预览土图片结果了,如果dot语法错误,也会有错误提示。
digraph action {
rankdir = LR // 设置方向
node [shape=box color=blue]
edge [color=red]
node1 // 默认节点属性
node2 [color=lightblue] // 属于该节点的颜色属性
node1 -> node2 // 默认边属性
node2 -> node1 [color=yellow]
node3 -> node1 [color=red]
}


Python + PyCharm中配置实时预览Graphviz图片
前提是配置好Python环境,最好是Python3环境下,然后PyCharm也搞好。
- 下载模块。
pip install graphviz
# pip install graphviz==0.16
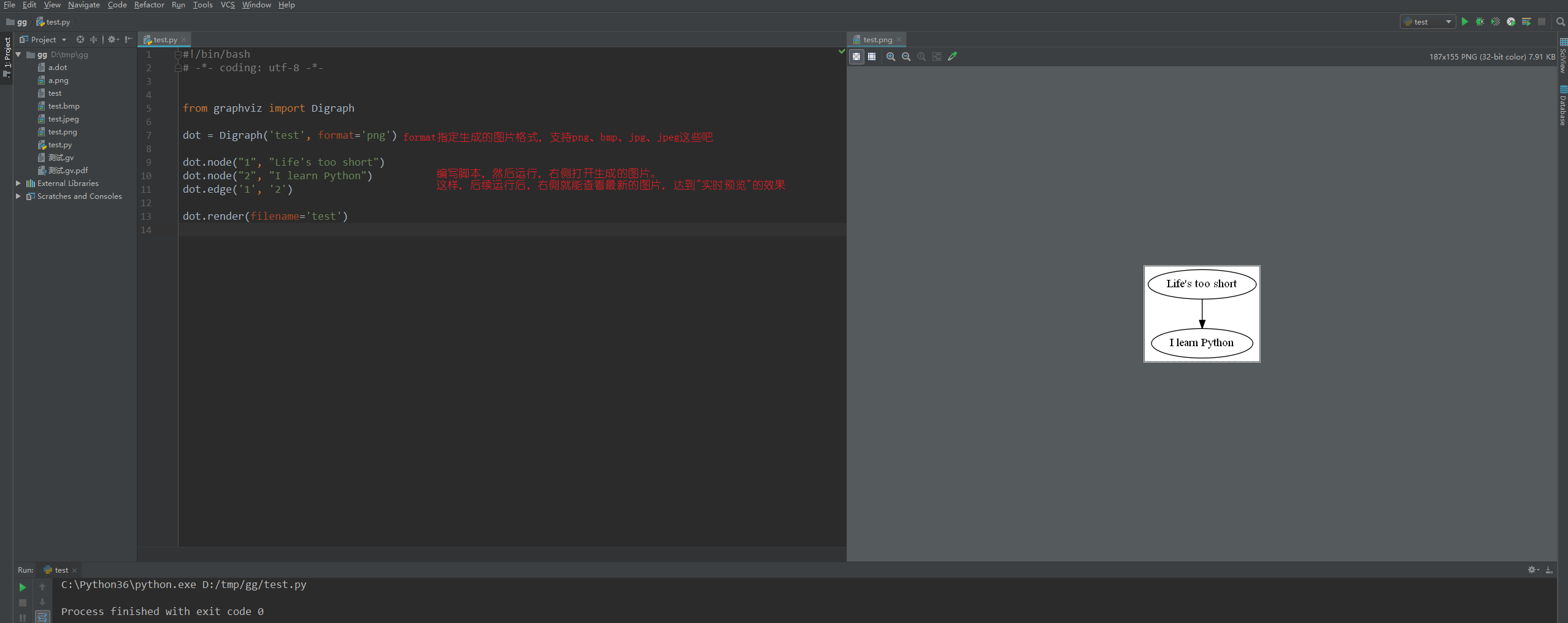
- 新建Python文件,就可以编写Python代码来绘图了。
from graphviz import Digraph
dot = Digraph('test', format='png')
dot.node("1", "Life's too short")
dot.node("2", "I learn Python")
dot.edge('1', '2')
dot.render(filename='test')

注意,如果第一次运行报错,重启PyCharm应该就能解决,否则还是面向百度编程吧。
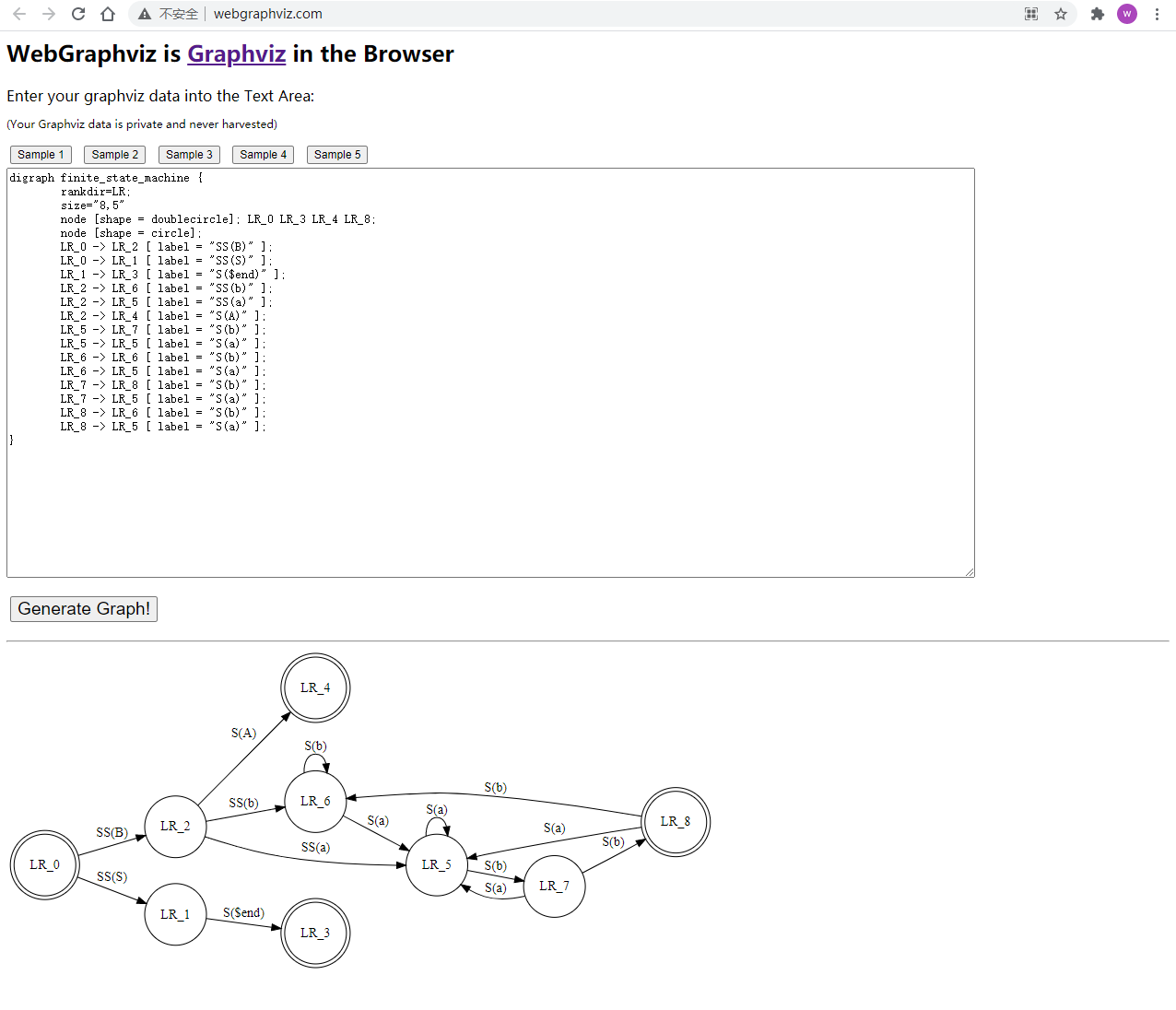
在线的Graphviz工具
这个就是非Python开发者和不愿配置本地Graphviz环境的人用的了。
在线的Graphviz工具,这里提供两个网站。


细节就自行研究了。
that's all,see also:
Graphviz 画图的一些总结 | python3 graphviz入门教程 | Graphviz -图形可视化,python实现 | python graphviz的使用(画图工具)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号