1-Vue - 快速入门篇
about#
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js /angular.js/jQuery
官方网站:
英文:https://vuejs.org/
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,目前推荐学习2.x版本的。
jQuery和vue的定位是不一样的:
- jQuery的定位是获取元素和完成特效。
- vue的定位是方便操作和控制数据和完成特效。
install#
使用vue有两种模式:
- 将vue核心文件作为脚本导入。
- 组件化开发。
在学习vue的基础阶段,我们只使用vue的核心文件即可。
可以去下面这些地址下载vue核心文件或者直接引用cnd:
- GitHub:https://github.com/vuejs/vue/releases
- 官网下载:https://v3.cn.vuejs.org/guide/installation.html#安装
- bootCDN:https://www.bootcdn.cn/vue/
如果你从GitHub下的包,下到本地的压缩包的dist目录内有两个核心文件vue.js和vue.min.js,这两个都能用,但后一个是压缩后的js文件。
简单示例#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- {{}} 用来显式data中的数据 -->
<!-- {{ msg }} 表示把vue对象里面的data属性中的数据输出到页面 -->
<div id="app">{{msg}}</div>
</body>
<!-- 1. 首先要引用vue.js文件 -->
<script src="vue.min.js"></script>
<script>
// 2. 声明一个vue对象,这个对象可以有多个,但对象名必须保持唯一
var vm = new Vue({
el: "#app", // 设置当前vue对象要控制的标签范围
data: { // data中是要展示的数据
msg: "hello world"
}
})
</script>
</html>
MVVM思想#
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,
来个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<!-- 在表单中,使用v-model来完成显示数据 -->
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app", // 设置当前vue对象要控制的标签范围
data: { // data中是要展示的数据
msg: "hello world",
title:"标题一"
}
})
</script>
</html>
如果你运行上例,会发现使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。这就是ViewModel 的核心功能,时刻保持View和Model中的数据一致性。
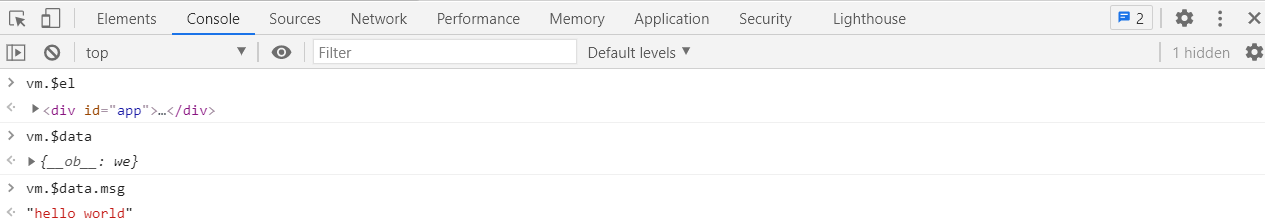
另外,在浏览器的F12打开的控制台的console中,可以直接操作vue对象:
显示数据#
vue中,显式数据通常有三种方式:
- 在双标签中显示纯文本数据一般通过
{{}}来完成,双括号内还支持js表达式和符合js语法规范的代码,例如函数调用。 - 在表单中输入框显示数据要使用
v-model来完成。 - 如果在双标签中显示html代码,使用
v-html来完成。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<!-- 在表单中,使用v-model来完成显示数据 -->
<input type="text" v-model="msg">
<p>{{msg}}</p>
<p>{{p1}}</p>
<p v-html="p2"></p>
<!-- 无论是v-html还是v-model都支持js代码和运算 -->
<p>{{num1}}</p>
<p>{{num1 + 3}}</p>
<p >三元运算:{{num1>num2?num1:num2}}</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app", // 设置当前vue对象要控制的标签范围
data: { // data中是要展示的数据
msg: "input框中展示数据需要使用v-model",
title:"标题一",
url:"www.baidu.com",
p1:"<p>文本中包含要展示的html标签,展示为纯文本,直接{{}}即可</p>",
p2:"<p>文本中包含要展示的html标签,要展示标签的话,要使用v-html来展示</p>",
num1:3,
num2:2,
}
})
</script>
</html>
常用指令#
指令(Directives)是带有v-前缀的特殊属性,每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,如v-if、v-model、v-for等。指令会在vm对象的data属性的数据发生变化时,会同时改变相应标签的内容或者属性。
因为vue的历史版本原因,一些指令有两种写法:
| vue1.x | vue2.x |
|---|---|
v-html |
v-html |
{{message}} |
{{message}} |
v-bind:属性名 |
:属性 |
v-on:事件名 |
@事件名 |
属性操作#
格式:
<标签名 :标签属性="data属性"></标签名>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1 :title="title">{{title}}</h1>
<p>直接在href后面写url是不行的,会被认为是普通的值,不具有特殊意义:<a href="url">百度</a></p>
<p>vue2.x写法,直接使用":属性名"才行<a :href="url">百度</a></p>
<p>vue1.x的写法,使用v-bind:<a v-bind:href="url">百度</a></p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app", // 设置当前vue对象要控制的标签范围
data: { // data中是要展示的数据
url:"https:www.baidu.com",
title:"地址"
}
})
</script>
</html>
事件绑定#
在vue2.x中使用:事件名来完成事件绑定。
<button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num+=5">按钮2</button>
下面是列举了vue中事件绑定的写法:
| vue2.x | 绑定的js事件名 |
|---|---|
@submit |
onsubmit |
@click |
onclick |
@focus |
onfocus |
@blur |
onblur |
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app1">
<h1>下面是事件的演示,点击按钮显示明文密码,再次点击密文显示密码</h1>
<input :type="type" placeholder="请输入密码">
<button @click="change">{{msg}}</button>
</div>
<div id="app2">
<h1>下面演示添加商品到购物车的数量,点击加减来完成</h1>
<!-- 如果disabled的值为true就生效,否则该属性将被移除 -->
<button :disabled="disable" @click="sub">-</button>
<input type="text" v-model="num">
<button @click="add">+</button>
</div>
</body>
<script src="vue.min.js"></script>
<script>
// data中的属性和methods中的方法,都会被绑定到vm对象上,成为vm对象的属性和方法
var vm1 = new Vue({
el: "#app1",
data: {
type:"password",
msg:"显示密码"
},
methods:{
change(){ // change:function(){}
if(this.type=="password"){
this.type="text";
this.msg="隐藏密码";
}else{
this.type="password";
this.msg="显示密码";
}
}
}
});
// js中,a-=1 等价于 a--
// -- 就是 -=1 的缩写
var vm2 = new Vue({
el:"#app2",
data:{
num:0,
disable:false,
},
methods:{
add(){
this.num++;
if(this.num>=1){
this.disable=false;
}
},
sub(){
this.num--;
if(this.num<=1){
this.num =0;
this.disable=true;
}
}
}
})
</script>
</html>
操作样式#
操作样式,本质上就是属性操作。
通常有控制class类名和直接控制style样式两种,推荐前一种。
控制标签的class类名#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1{
color: red;
border: 1px solid #000;
}
.box2{
background-color: orange;
font-size: 32px;
}
</style>
</head>
<body>
<div id="app">
<h3 class="box1">普通样式设置</h3>
<br>
<h3 :class="cls1">vue控制class:值是字符串</h3>
<br>
<h3 :class="{box1:true}">vue控制class:值是对象, box1指的是style中的 .box1 ,如果为true,就应用该样式</h3>
<h3 :class="{box1:false}">vue控制class:值是对象</h3>
<h3 :class="{box2:false}">vue控制class:值是对象</h3>
<h3 :class="{box2:true,box1:true}">vue控制class:值是对象,多个对象以逗号分隔</h3>
<br>
<h3 :class="cls2">值是对象名</h3>
<br>
<h3 :class="[cls1,cls3]">值是数组</h3>
<br>
<!-- 下面三元表达式的意思是,如果cls4属性的值为真,就应用style中的box1样式,否则应用一个空字符串,相当于不应用样式 -->
<h3 :class="cls4?'box1':''">三元表达式1</h3>
<h3 :class="cls5?'box1':''">三元表达式2</h3>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#app",
data: {
cls1:"box1",
cls2:{
box1:true, // box1指的是style中的 .box1 ,如果为true,就应用该样式
box2:false
},
cls3:"box2",
cls4:true,
cls5:false,
}
})
</script>
</html>
控制标签的style样式#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>值是json对象,对象写在标签的style样式中</h1>
<p :style="{color:jsonStyle.color, fontSize:jsonStyle.fontSize,background:jsonStyle.background}">对于带连接符的属性,改为驼峰体,如font-size,改为fontSize</p>
<br>
<h1>值是对象,对象需要在data中声明</h1>
<p :style="objectStyle1">将样式都封装在data中的某个属性中,直接在style中引用该属性</p>
<br>
<h1>值是数组</h1>
<p :style="[objectStyle1, objectStyle2]">将多个属性封装到列表中即可</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#app",
data: {
jsonStyle:{
color:"red",
fontSize: "22px",
background:"blue"
},
objectStyle1:{
color:"red",
fontSize:"22px"
},
objectStyle2:{
background:"blue"
}
}
})
</script>
</html>
实例-vue版选项卡#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#card {
width: 500px;
height: 350px;
}
.title {
height: 50px;
}
.title span {
width: 100px;
height: 50px;
background-color: #ccc;
display: inline-block;
line-height: 50px;
/* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */
text-align: center;
}
.content .list {
width: 500px;
height: 300px;
background-color: yellow;
display: none;
}
.content .active {
display: block;
}
.title .current {
background-color: yellow;
}
</style>
</head>
<body>
<div id="card">
<div class="title">
<!-- 点击当前span标签,就将num指定一个值,然后三元表达式中根据num值,来展示current样式 -->
<span @click="num=0" :class="num==0?'current':''">商品详情</span>
<span @click="num=1" :class="num==1?'current':''">商品描述</span>
<span @click="num=2" :class="num==2?'current':''">商品评价</span>
</div>
<div class="content">
<!-- 根据num值来展示添加active属性,展示对应div -->
<div class="list" :class="num==0?'active':''">商品详情列表</div>
<div class="list" :class="num==1?'active':''">商品描述列表</div>
<div class="list" :class="num==2?'active':''">商品评价列表</div>
</div>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#card",
data: {
num: 0
}
})
</script>
</html>
条件渲染指令#
vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if系列和v-show。
v-if#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- vue对象最终会把条件的结果变成布尔值 -->
<h1 v-if="status1">大标题</h1>
<h1 v-if="status2">大标题</h1>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#app",
data: {
status1:true, // true则是显示,false是隐藏
status2:false,
}
})
</script>
</html>
注意,v-if并不是隐藏标签,而是dom操作,删除标签。
v-else#
v-else指令来表示 v-if 的"else 块",v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- vue对象最终会把条件的结果变成布尔值 -->
<h1 v-if="status1">大标题1</h1>
<h1 v-else>大标题2</h1>
<br>
<h1 v-if="status2">大标题3</h1>
<h1 v-else>大标题4</h1>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#app",
data: {
status1:true, // true则是显示,false是隐藏
status2:false, // true则是显示,false是隐藏
}
})
</script>
</html>
v-else-if#
可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- vue对象最终会把条件的结果变成布尔值 -->
<h1 v-if="num==1">num等于1</h1>
<!-- 可以写多个v-else-if条件 -->
<h1 v-else-if="num==2">num等于2</h1>
<h1 v-else-if="num==3">num等于3</h1>
<h1 v-else>num等于{{num}}</h1>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm1 = new Vue({
el: "#app",
data: {
num:4
}
})
</script>
</html>
v-show#
v-show用法和v-if大致一样,区别在于2点:
- v-show后面不能v-else或者v-else-if
- v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p v-show="is_show1">v-show的文本示例1</p>
<p v-show="is_show2">v-show的文本示例2</p>
<p v-if="is_show1">v-if的文本示例1</p>
<p v-if="is_show2">v-if的文本示例2</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
is_show1: true,
is_show2: false,
}
});
</script>
</html>
列表渲染指令#
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>库存</th>
</tr>
</thead>
<tbody>
<!-- 下面循环中的index是索引,根据需要可以忽略不写 -->
<tr v-for="good, index in goods_list">
<td>{{index + 1}}</td> <!-- 索引从0开始,如果序号需要从1开始,就加1即可 -->
<td>{{good.id}}</td>
<td>{{good.title}}</td>
<td>{{good.price}}</td>
<td>{{good.num}}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
goods_list:[
{"id": 3, title:"鼠标1", price:100, num: 65},
{"id": 10, title:"鼠标2", price:100, num: 65},
{"id": 18, title:"鼠标3", price:100, num: 65},
{"id": 14, title:"鼠标4", price:100, num: 65},
{"id": 23, title:"鼠标5", price:100, num: 65},
{"id": 42, title:"鼠标6", price:100, num: 65},
]
}
});
</script>
</html>
vue对象提供的属性和方法#
过滤器#
过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种,我们通过下面示例来看看怎么用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>全局过滤器</h1>
<h3>原始的pi</h3>
<p>{{pi}}</p>
<h3>经过全局过滤器处理后的pi</h3>
<p>{{pi|myFormat}}</p>
<br>
<h1>局部过滤器</h1>
<p>{{price|globalFormat}}</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
// 全局过滤器:便于全局引用,也可以写到js文件中,被各个文件引用
Vue.filter("myFormat", function (s) { // myFormat 是全局过滤器的名字
return s.toFixed(2) // js中提供了toFieed方法可以保留指定位数的小数,注意,结果会四舍五入
// return s.toFixed(2) + "后面可以拼接单位之类的,比如价格后面拼接元"
});
var vm = new Vue({
el: "#app",
data:{
pi:3.1415926,
price:1.23333
},
// 局部过滤器:只能在当前vm对象中使用
filters:{ // 通过 filters定义
globalFormat(s){ // 局部过滤器的名字
return s.toFixed(2) + "元"
}
}
});
</script>
</html>
通常,全局过滤器用途更广泛,适合各个文件引用。而局部过滤器只能在当前vm对象内引用,使用范围更窄,但局部过滤器用的更多些。
计算属性#
vue提供计算属性(computed),用来创建一个变量保存data中的数据计算结果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num1">+
<input type="text" v-model="num2">=<span>{{total}}</span>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
num1:0,
num2:0
},
computed:{ // 计算属性,相当于创建一个新的变量保存计算结果
total(){ // total相当于变量,将计算后的结果返回
// 在js中,用户在表单中输入任何数值都是字符串,所以这里要转类型,你也可以转成parseInt
return parseFloat(this.num1) + parseFloat(this.num2)
}
}
});
</script>
</html>
监听属性#
监听属性,也叫侦听属性,主要用来监听data中指定属性,当属性的值发生变化就调用相应的方法。
监听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化前的数据值,第二个是变化后的数据值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>模拟点赞功能,用户只能累积点赞5次</h1>
<button @click="num++">赞({{num}})</button>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
num:0
},
watch:{ // 监听属性,监听指定属性,当属性的值发生变化就调用相应的方法
num(newValue, oldValue){ // 监听data中的num
if(this.num>=5){
this.num = 5;
}
console.log('修改前的值:', oldValue, '修改后的值:', newValue)
}
}
});
</script>
</html>
vue实例生命周期钩子#
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
下图来自Vue官网,展示了Vue的生命周期:
下面示例中列举了常见的钩子函数的用法和解释,其中用的最多的钩子函数是created和mounted两个函数,更多请参见Vue官网-生命周期钩子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
msg:'hi vue'
},
// 在Vue实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之间被调用
beforeCreate () {
console.log("------- beforeCreate:虽然Vue实例创建完成,但vm对象尚未创建 ------", vm) // vm: undefined
},
/* 在实例创建完成后被调用。
在这一步,实例已完成以下配置:数据观测,属性和方法的运算,watch/event事件回调。
然而,挂载阶段还没开始,$el 属性还不可见 */
created () {
/* 这里通常用来实现向后端(ajax)获取页面所需要的数据
此时 vm对象创建完成,然后把data中的数据注入到vm对象中作为属性了
但此时,挂载阶段还没开始,$el 属性还不可见
*/
console.log("------- created:vm对象创建完成,并注入data中的数据作为属性 ------", vm, this.$el); // vm: undefined this.$el: undefined
console.log(this.$data); // data数据注入成功
},
// 在挂载开始之前被调用:相关的渲染函数首次被调用
beforeMount () {
console.log("------- beforeMount:data中的数据渲染到html页面之前执行的代码------");
console.log(this.$el); // $el属性创建完成
/* 此时,data中的数据尚未渲染到html页面中,所以页面是这样的:
<div id="app">
<p>{{msg}}</p>
</div>
*/
},
// el 属性被创建, vm.$el 替换原dom中的节点,挂载成功
mounted () { // 通常用来修改页面中的内容
console.log("------- mounted:data中的数据渲染到html模板之后执行的代码 ------");
console.log(this.$el);
/* 在这里就可以发现,data中的数据,已被渲染到html页面中:
<div id="app">
<p>hi vue</p>
</div>
*/
},
// 数据更新之前被调用
beforeUpdate () {
console.log("------- beforeUpdate:当遇到数据或者组件更新之前,执行的代码 ------");
// 当有数据被更新,即data中的数据更新完成,但还没有渲染到页面中
console.log(this.msg); // change......
console.log(this.$el.innerHTML); // <p>hi vue</p>
},
// 数据更新后被调用,或者组件 DOM 已经更新,组件更新完毕
updated () {
console.log("------- updated:当遇到数据或者组件更新完成,执行的代码 ------");
// data中的数据更新完成,也渲染到了页面中
console.log(this.msg); // change......
console.log(this.$el.innerHTML); // <p>change......</p>
},
// 在实例或者页面销毁之前和之后调用的两个函数,暂时了解即可
beforeDestroy(){
console.log("--- 当Vue实例被销毁之前,会自动执行这里的代码 ---");
console.log( this );
},
destroyed(){
console.log("--- 当Vue实例被销毁以后,会自动执行这里的代码 ---");
}
});
// 页面加载完成5秒后,更新 vm.msg属性的值,用于触发beforeUpdate和updated方法的执行
setTimeout(function () {
vm.msg = "change......";
}, 5000);
</script>
</html>
阻止事件冒泡#
首先复习下,什么是事件冒泡?
事件冒泡详情
事件冒泡:指js中子元素的事件触发以后,会导致父级元素同类型事件一并被触发。
事件冒泡:
- 好处:如果能正确利用这种现象,可以实现事件委派,提升特效的性能。
- 坏处:如果没有正确使用,则会导致不必要的bug出现。
下面是事件冒泡的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
.box1{
width: 400px;
height: 300px;
background-color: orange;
padding-top: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color: #000;
margin: auto;
}
</style>
</head>
<body onclick="alert('点击了body')">
<div class="box1">
<div class="box2"></div>
</div>
<script>
var box1 = document.getElementsByClassName("box1")[0];
var box2 = document.getElementsByClassName("box2")[0];
box1.onclick = function(){
alert("点击了box1");
}
box2.onclick = function(event){
alert("点击了box2");
console.log(event);
// 原生js阻止事件冒泡
event.stopPropagation();
}
</script>
</body>
</html>
当然,事件冒泡的优点之一,就是事件委派:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
</head>
<body>
<ul id="app">
<li>1111111111111111</li>
<li>2222222222222222</li>
<li>3333333333333333</li>
<li>4444444444444444</li>
<li>5555555555555555</li>
</ul>
<script>
// 批量元素绑定事件
// var list = document.getElementById("app").children;
// for(var i in list){
// list[i].onclick = function(){
// console.log(this.innerHTML);
// }
// }
// 可以通过事件委派来提升性能
var ul = document.getElementById("app");
ul.onclick = function(event){
// 事件最初的触发元素
var self = event.target;
console.log(self.innerHTML)
}
</script>
</body>
</html>
Vue本质上也是js,所以也存在事件冒泡现象。
来看Vue中如何阻止事件冒泡:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
width: 400px;
height: 300px;
background-color: orange;
padding-top: 100px;
}
.box2{
width: 200px;
height: 200px;
background-color: #000;
margin: auto;
}
</style>
</head>
<body>
<div id="app" class="box1" @click="show('点击了box1')">
<!-- Vue中提供辅助指令 @click.stop来阻止事件冒泡,哪里需要阻止就写哪里,非常方便 -->
<div class="box2" @click.stop="show('点击了box2')"></div>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
msg:'hi vue'
},
methods: {
show(message){
alert(message)
}
}
});
</script>
</html>
阻止页面刷新#
Vue还提供了另一个辅助指令,阻止表单提交和页面跳转。常应用于ajax中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<form action="">
<input type="text">
<input type="submit" value="submit有默认提交事件">
<input type="submit" value="阻止表单默认提交事件" @click.prevent="">
</form>
</div>
<div>
<a href="https://www.baidu.com">默认跳转到百度</a>
<br>
<a href="https://www.baidu.com" @click.prevent="">默认跳转到百度,使用@click.prevent阻止页面跳转</a>
</div>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{}
});
</script>
</html>
axios#
Vue默认是没有提供Ajax功能的,所以有Ajax相关需求时,一般都会通过axios插件来实现Ajax功能。而axios本质上也是对JavaScript的XMLHttpRequest对象进行封装,与后端服务器进行数据交互,也因此axios也受同源策略的影响。
axios下载使用
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
https://www.bootcdn.cn/axios/
https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js
axios的使用说明可以参考:https://www.kancloud.cn/yunye/axios/234845
axios快速上手
下面示例,演示了如何在vue中,使用axios向指定服务器发送一个get请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios</title>
</head>
<body>
<div id="app"></div>
</body>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{},
created () {
// 快速构建一个get请求
axios.get("http://www.httpbin.org/get?k1=v1&k2=v2").then(response=>{
// 请求成功走这个分支
console.log("http响应对象:", response);
console.log("http响应数据:", response.data);
}).catch(error=>{
// 请求失败或者then中有错误时走这个分支
console.log("请求错误:", error);
console.log("来自服务器的错误信息:", error.response.data);
});
// 上面那示例的另一种写法,在请求中添加请求头和携带参数
axios.get("http://www.httpbin.org/get", {
params: {k1: "v1", k2: "v2"},
headers:{h1: "v1", h2: "v2"}
}).then(response=>{
// 请求成功走这个分支
console.log("http响应对象:", response);
console.log("http响应数据:", response.data);
}).catch(error=>{
// 请求失败或者then中有错误时走这个分支
console.log("请求错误:", error);
console.log("来自服务器的错误信息:", error.response.data);
})
}
})
</script>
</html>
除了常用的axios.get请求之外,还支持axios.post、axios.head、axios.delete、axios.put、axios.patch。
除此之外,你也可以向axios传递相关参数来构建请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios</title>
</head>
<body>
<div id="app"></div>
</body>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{},
created () {
console.log("-------------- axios构建请求 --------------");
axios({
method:"post",
url:"http://www.httpbin.org/post",
headers:{h1: "v1", h2: "v2"}, // 配置请求头
data:{k1: "v1", k2: "v2"}, // 请求体
}).then(response=>{
// 请求成功走这个分支
console.log("http响应对象:", response);
console.log("http响应数据:", response.data);
}).catch(error=>{
// 请求失败或者then中有错误时走这个分支
console.log("请求错误:", error);
console.log("来自服务器的错误信息:", error.response.data);
})
}
})
</script>
</html>
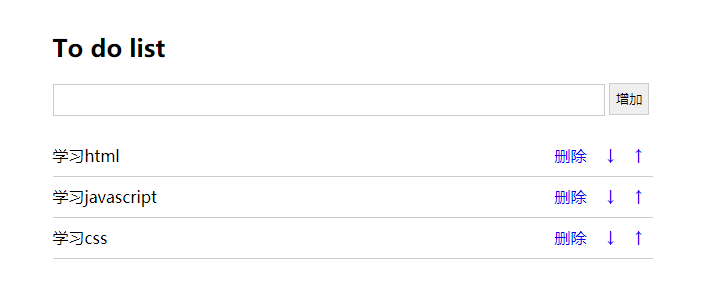
综合练习-to do list#
使用Vue,实现:
- 添加计划
- 删除计划
- 上移/下移计划
示例
在下面示例基础上继续实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style type="text/css">
.list_con{
width:600px;
margin:50px auto 0;
}
.inputtxt{
width:550px;
height:30px;
border:1px solid #ccc;
padding:0px;
text-indent:10px;
}
.inputbtn{
width:40px;
height:32px;
padding:0px;
border:1px solid #ccc;
}
.list{
margin:0;
padding:0;
list-style:none;
margin-top:20px;
}
.list li{
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
}
.list li span{
float:left;
}
.list li a{
float:right;
text-decoration:none;
margin:0 10px;
}
</style>
</head>
<body>
<div class="list_con" id="app">
<h2>To do list</h2>
<input type="text" name="" id="txt1" class="inputtxt">
<input type="button" name="" value="增加" id="btn1" class="inputbtn">
<ul id="list" class="list">
<!-- javascript:; # 阻止a标签跳转 -->
<li >
<span>学习html</span>
<a href="javascript:;" class="up"> ↑ </a>
<a href="javascript:;" class="down"> ↓ </a>
<a href="javascript:;" class="del">删除</a>
</li>
<li >
<span>学习javascript</span>
<a href="javascript:;" class="up"> ↑ </a>
<a href="javascript:;" class="down"> ↓ </a>
<a href="javascript:;" class="del">删除</a>
</li>
<li >
<span>学习css</span>
<a href="javascript:;" class="up"> ↑ </a>
<a href="javascript:;" class="down"> ↓ </a>
<a href="javascript:;" class="del">删除</a>
</li>
</ul>
</div>
</body>
</html>
答案参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style type="text/css">
.list_con{
width:600px;
margin:50px auto 0;
}
.inputtxt{
width:550px;
height:30px;
border:1px solid #ccc;
padding:0px;
text-indent:10px;
}
.inputbtn{
width:40px;
height:32px;
padding:0px;
border:1px solid #ccc;
}
.list{
margin:0;
padding:0;
list-style:none;
margin-top:20px;
}
.list li{
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
}
.list li span{
float:left;
}
.list li a{
float:right;
text-decoration:none;
margin:0 10px;
}
</style>
</head>
<body>
<div class="list_con" id="app">
<h2>To do list</h2>
<input type="text" name="" id="txt1" class="inputtxt" v-model="content">
<input type="button" value="增加" id="btn1" class="inputbtn" @click="addItem">
<span style="color: red;">{{msg}}</span>
<ul id="list" class="list" v-for="item,index in toDoList">
<!-- javascript:; # 阻止a标签跳转 -->
<li>
<span>{{item}}</span>
<a href="javascript:;" class="up" @click="upItem(index)"> ↑ </a>
<a href="javascript:;" class="down" @click="downItem(index)"> ↓ </a>
<a href="javascript:;" class="del" @click="removeItem(index)">删除</a>
</li>
</ul>
</div>
</body>
<script src="vue.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
data:{
content: "",
msg: "",
toDoList: ["学习html", "学习javascript", "学习css", "学习Python"]
},
methods: {
addItem(){
if(this.content != ""){
this.toDoList.push(this.content);
this.content=""; // 添加完毕清空输入框
}else{
this.msg="输入为空!!!"
}
},
removeItem(index){
this.toDoList.splice(index,1);
},
upItem(index){
// let temp = this.toDoList.splice(index-1, 1); // ["学习css"]
if(index != 0){
let temp = this.toDoList.splice(index-1, 1)[0]; // "学习css"
this.toDoList.splice(index+1, 0, temp)
console.log("upItem", temp);
}else{
this.msg="已经是最在最上面了!!!!"
}
},
downItem(index){
let temp = this.toDoList.splice(index+1, 1)[0]; // "学习css"
console.log("downItem", temp); // 如果是数组的最后一个元素,打印undefined
// 如果是undefined,则表示不能再往下移动了
if(temp != undefined){
this.toDoList.splice(index, 0, temp)
}else{
this.msg="已经是最在最下面了!!!!"
}
}
},
watch:{
msg(newValue, oldValue){ // 3秒后删除提示信息
setInterval(() => {
this.msg="";
}, 3000);
}
}
})
</script>
</html>
that's all







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步