已迁移-Vue3 - 报错集
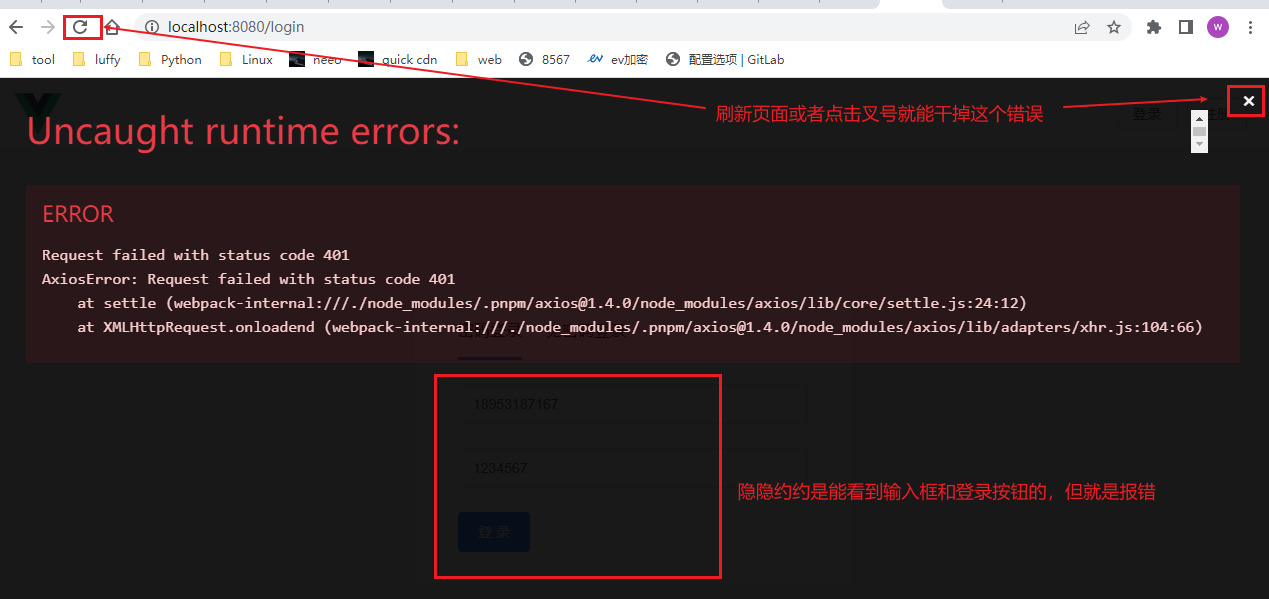
Uncaught runtime errors:#
"@element-plus/icons": "^0.0.11", "@element-plus/icons-vue": "^2.1.0", "core-js": "^3.8.3", "element-plus": "^2.3.5", "vue": "^3.2.13", "vue-router": "^4.0.3", "vuex": "^4.0.0"
这个错误很有意思,场景是这样的,基于axios的响应拦截器,实现后端token失效则vue页面跳转到登录页面,实现的效果也有了,也能跳转到login页面,但是,有个这样的错误提示,点击叉号或者刷新页面才能取消掉:

问题原因是axios响应拦截器中,有这样一段代码return Promise.reject(error);,那么,我们每个axios的请求都要有catch来处理这个错误,不写catch就会报上面的错误,也会在控制台输出这个错误。
解决办法也简单,要么咱们写axios请求的时候,都注意写上catch,让代码更完整,要么在响应拦截器中,直接不写return Promise.reject(error);这段代码就完了(但这种方式好像不灵光,还是按照前面说的解决吧)。

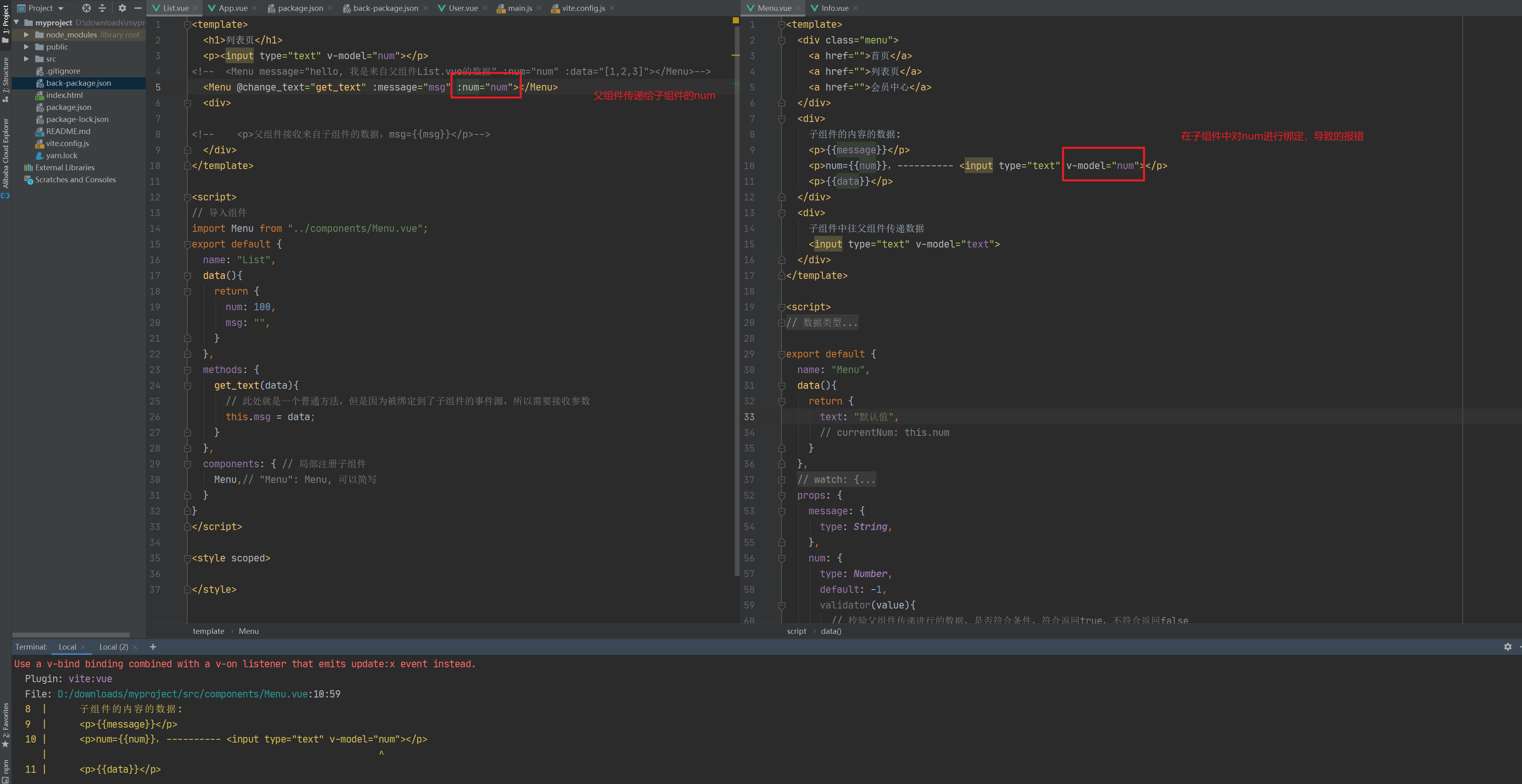
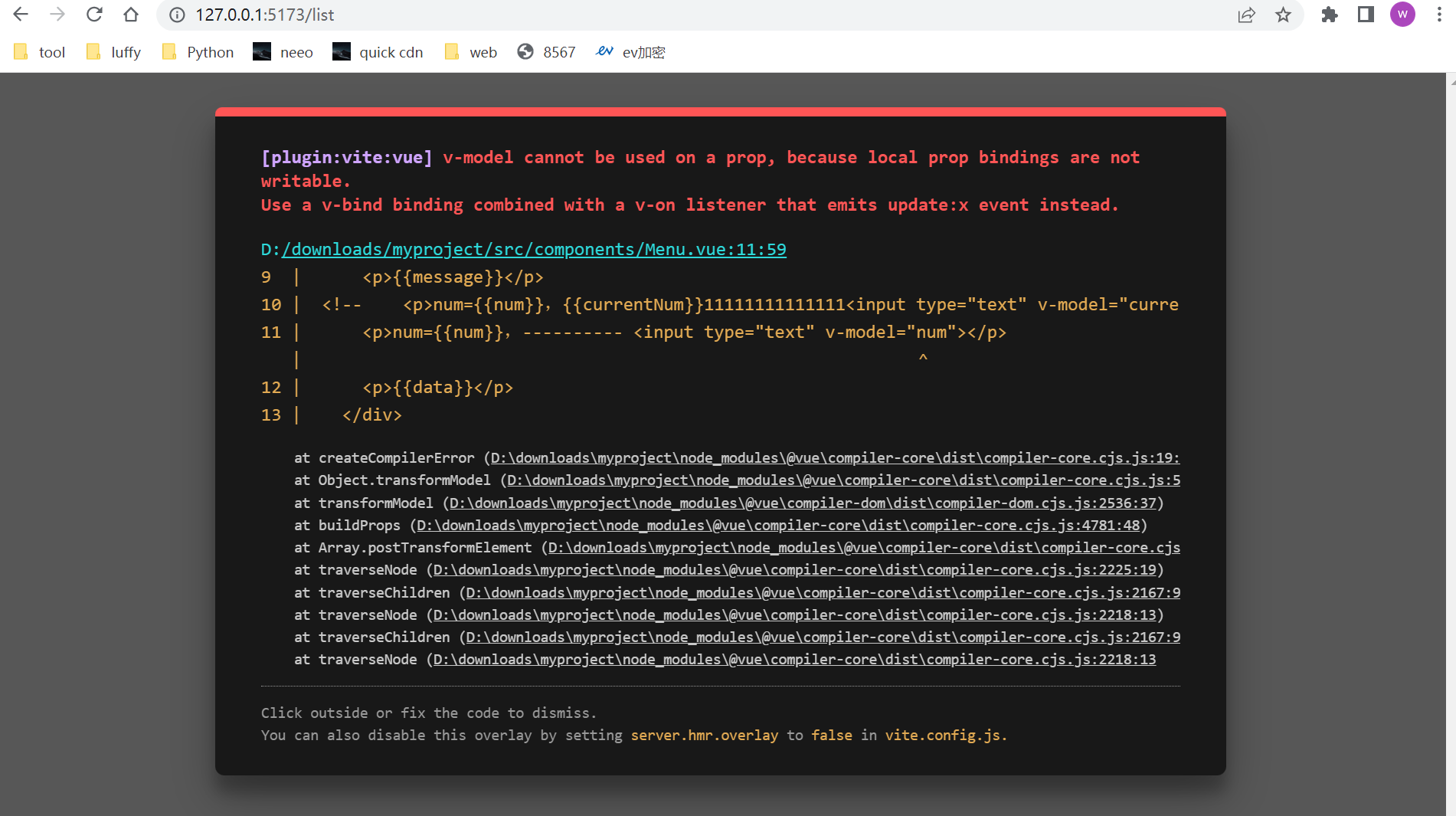
[plugin:vite:vue] v-model cannot be used on a prop, because local prop bindings are not writable. Use a v-bind binding combined with a v-on listener that emits update:x event instead.#
这是一个父组件像子组件数据,然后子组件中操作不当,产生的报错:
这个原因是,我在子组件中,使用v-model对来自父组件传递来的变量进行绑定,进而导致的报错。

原因是vue3中,额,来看官档的说明吧:https://cn.vuejs.org/guide/components/props.html#one-way-data-flow
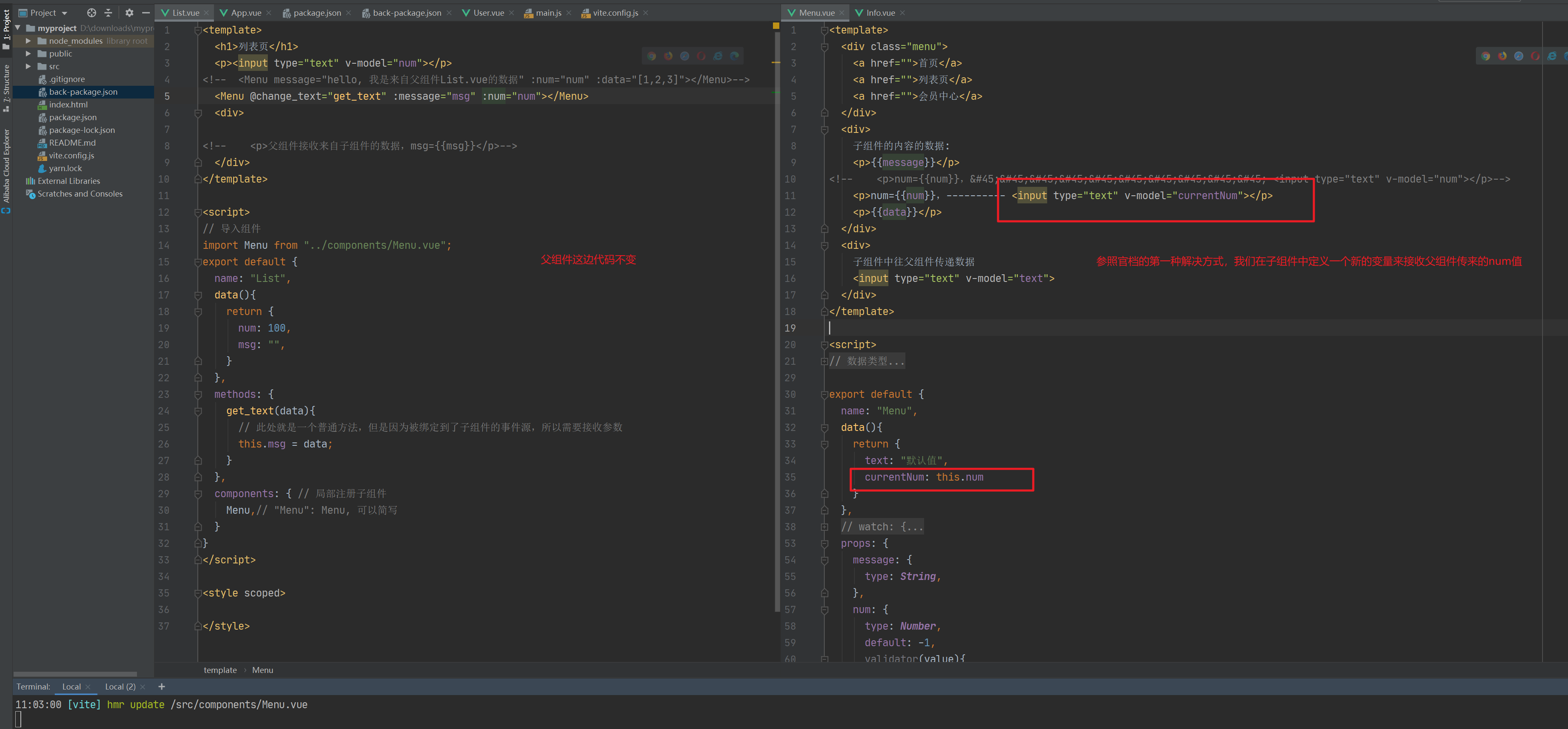
然后官档也很细心的给出解决办法,我们参考官档,改下代码即可:

/usr/bin/env: “node”: 没有那个文件或目录#
vue3+vite+ubuntu20.04
环境是Ubuntu20.04系统,node通过nvm管理,使用的是v18版本,在运行项目时,发现报错:
/usr/bin/env: “node”: 没有那个文件或目录
原因推断为在环境变量中没有找到node呗。
我的解决办法比较简单,因为我用的是nvm管理的node,所以,先确认这个是否好使:
(base) moluo@ubuntu:/usr/bin$ nvm ls
v14.16.0
-> v18.10.0
system
default -> 18.10.0 (-> v18.10.0)
(base) moluo@ubuntu:/usr/bin$ node -v
v18.10.0
没啥问题,然后我就找一下这个18版本的node在哪,然后给它建个软连就完事了。
(base) moluo@ubuntu:/usr/bin$ whereis node
node: /home/moluo/.nvm/versions/node/v18.10.0/bin/node
(base) moluo@ubuntu:/usr/bin$ sudo ln -s /home/moluo/.nvm/versions/node/v18.10.0/bin/node /usr/bin/node
[sudo] moluo 的密码
然后就好了....






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步