1-Vue - axios
目录
about#
拦截器#
"use strict";
import axios from "axios";
import router from "@/router";
import store from "@/store";
import {ElMessage} from 'element-plus'
// Full config: https://github.com/axios/axios#request-config
axios.defaults.baseURL = "http://127.0.0.1:8000/";
// axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
// baseURL: process.env.baseURL || process.env.apiUrl || ""
// timeout: 60 * 1000, // Timeout
// withCredentials: true, // Check cross-site Access-Control
};
const _axios = axios.create(config);
_axios.interceptors.request.use(
function (config) {
// Do something before request is sent
const token = localStorage.getItem("token");
if (token) {
// 如果前端报错下面两个错误(我目前发现的):
// 第1个: TypeError: Cannot set properties of undefined (setting 'Authorization')
// 第2个: Uncaught (in promise) TypeError: error.response is undefined
config.headers.common['Authorization'] = token;
// 就换成下面的写法
// config.headers.Authorization = token;
}
return config;
}
);
// Add a response interceptor
_axios.interceptors.response.use(
function (response) {
// Do something with response data
return response;
},
function (error) {
// Do something with response error
console.log(error.response.status);
if (error.response.status === 401) {
store.commit("logout");
router.replace({name: "Login"});
ElMessage.error("认证失败,请重新登录");
}
return Promise.reject(error);
}
);
// export function installAxios(Vue) {
// Vue.config.globalProperties.$axios = _axios;
// }
export default _axios;
常见报错#
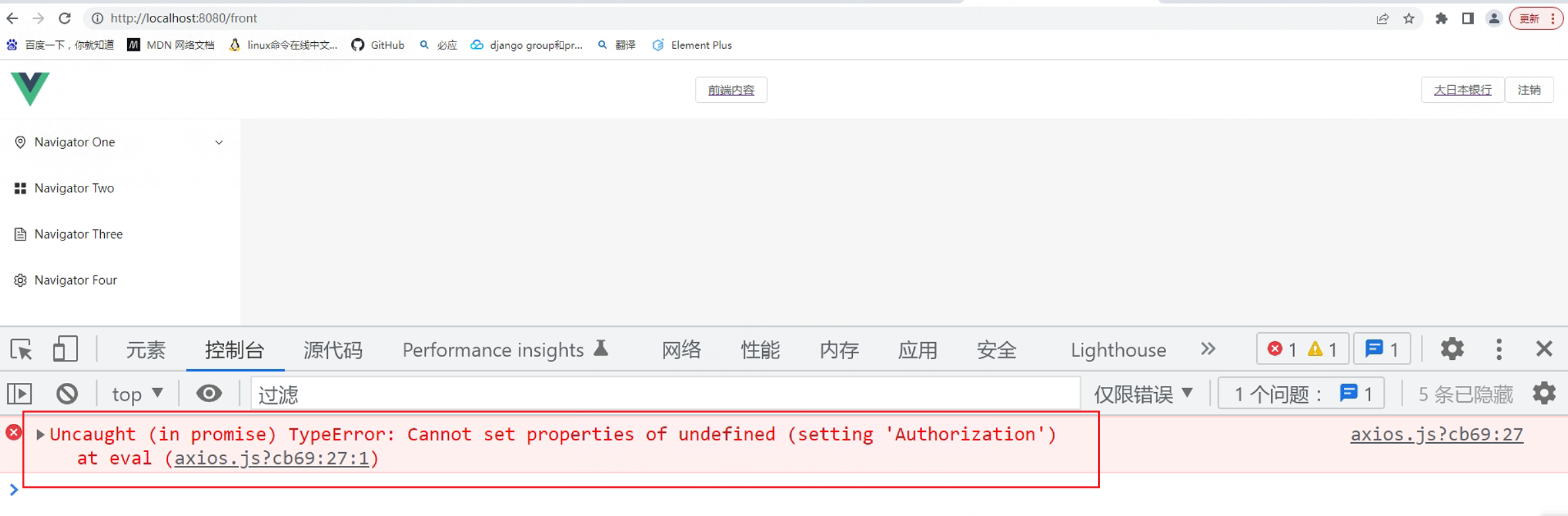
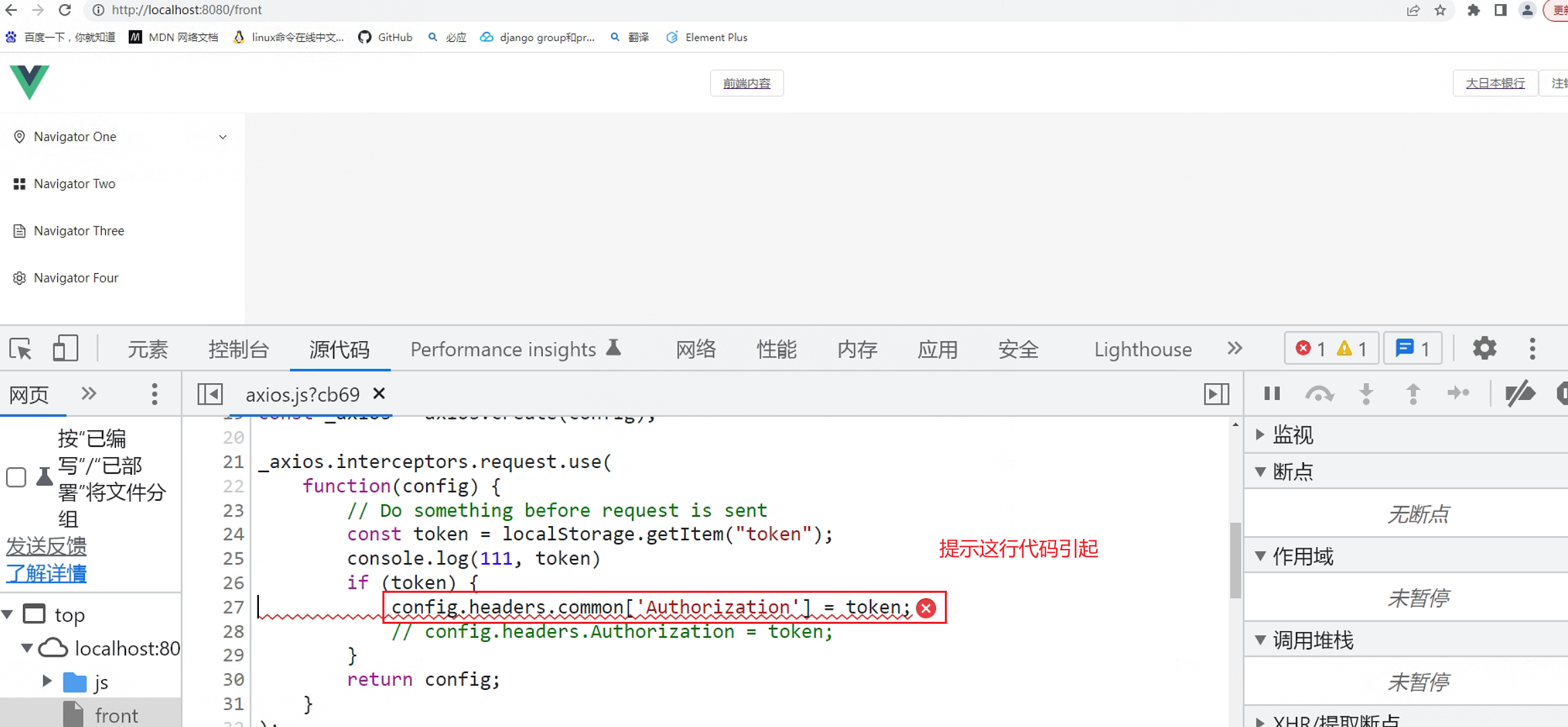
TypeError: Cannot set properties of undefined (setting 'Authorization')#
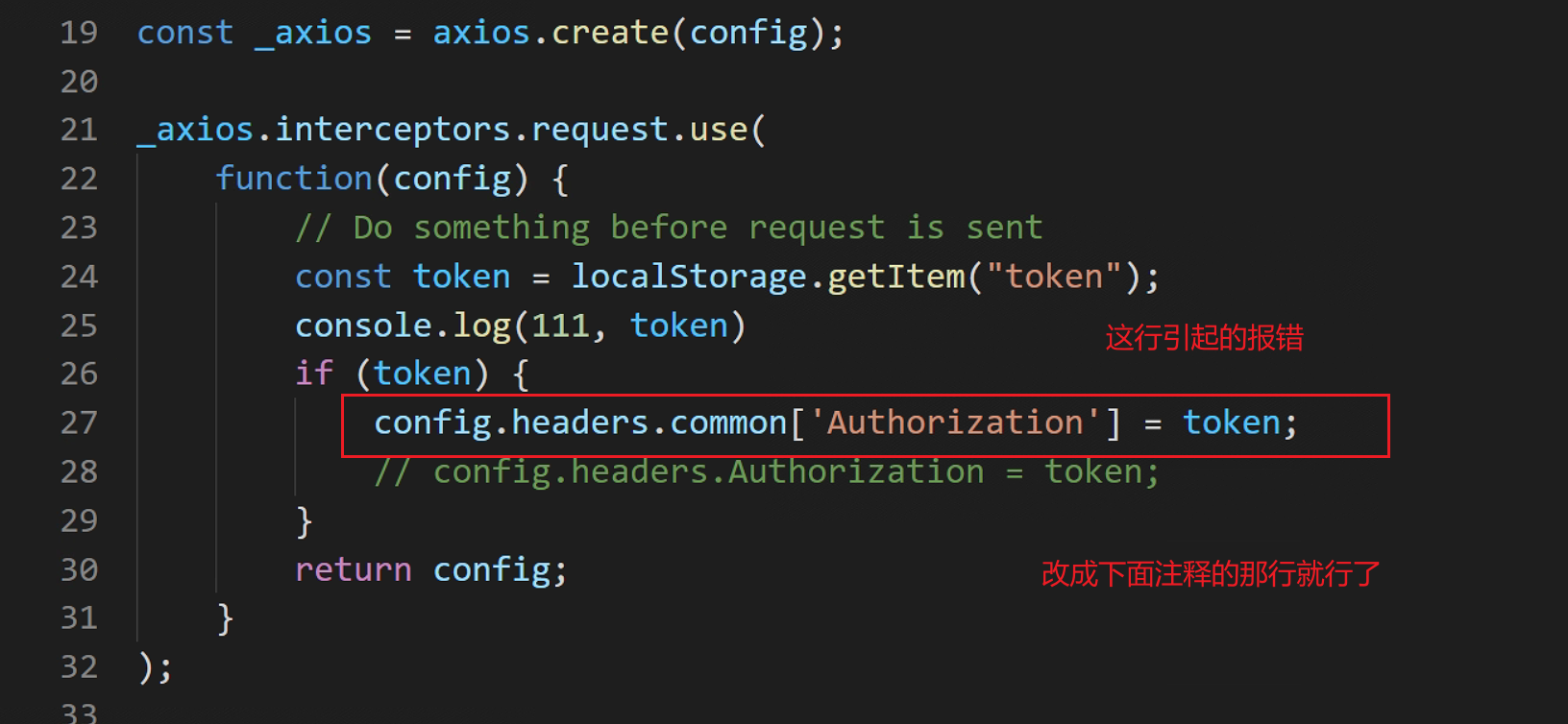
"vue": "^3.2.41" + "axios": "^1.2.0"
_axios.interceptors.request.use(
function(config) {
// Do something before request is sent
const token = localStorage.getItem("token");
console.log(111, token)
if (token) {
// config.headers.common['Authorization'] = token;
// 上面那行报错,TypeError: Cannot set properties of undefined (setting 'Authorization'),就改成下面的就行
config.headers.Authorization = token;
}
return config;
}
);
其实,config.headers.common['Authorization'] = token;这么写平常是没问题的,但有些情况习下,就不行,只好改为config.headers.Authorization = token;。
参考:https://blog.csdn.net/taotu_tao/article/details/126930035
Uncaught (in promise) TypeError: error.response is undefined#
"vue": "^3.2.41" + "axios": "^1.2.0"
如果你在运行项目,访问某个页面,控制台报错error.response is undefined,如下图:

那么很有可能是axios的请求拦截器部分代码写的有问题,导致响应拦截器出了问题,然后引起的报错,那么你可以尝试如下方式修改axios的请求拦截器代码:
"use strict";
import axios from "axios";
import router from "@/router";
import store from "@/store";
import {ElMessage} from 'element-plus'
axios.defaults.baseURL = "http://127.0.0.1:8000/";
let config = {
// baseURL: process.env.baseURL || process.env.apiUrl || ""
// timeout: 60 * 1000, // Timeout
// withCredentials: true, // Check cross-site Access-Control
};
const _axios = axios.create(config);
_axios.interceptors.request.use(
function (config) {
// Do something before request is sent
const token = localStorage.getItem("token");
if (token) {
// 如果前端报错下面两个错误(我目前发现的):
// 第1个: TypeError: Cannot set properties of undefined (setting 'Authorization')
// 第2个: Uncaught (in promise) TypeError: error.response is undefined
config.headers.common['Authorization'] = token;
// 就换成下面的写法
// config.headers.Authorization = token;
}
return config;
}
);
// Add a response interceptor
_axios.interceptors.response.use(
function (response) {
// Do something with response data
return response;
},
function (error) {
// Do something with response error
console.log(error.response.status);
if (error.response.status === 401) {
store.commit("logout");
router.replace({name: "Login"});
ElMessage.error("认证失败,请重新登录");
}
return Promise.reject(error);
}
);
export default _axios;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步