1-Vue - Eslint
目录
about#
安装与卸载#
install#
npm install eslint --save
npm install vite-plugin-eslint --save
关闭eslint规则#
vue3
可以在项目根目录下新建一个.eslintignore文件,然后文件中,写个*就完了。
*
常见报错#
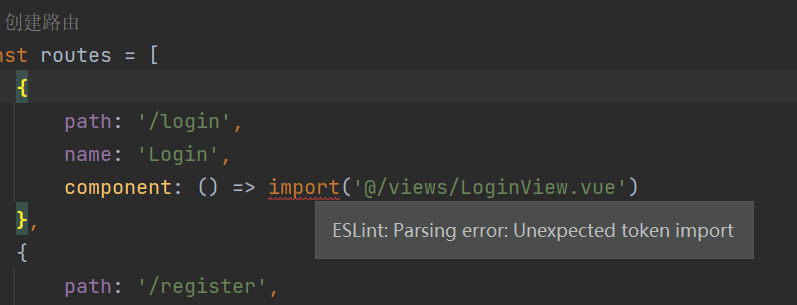
eslint:parsing error: unexpected token import#
- eslint 配置 babel-eslint 插件:
cnpm install babel-eslint --save
2.在package.json中配置 eslintConfig 属性
- 在package.json中配置 eslintConfig 属性
"eslintConfig": {
"parser": "babel-eslint"
}
参考:https://blog.csdn.net/qq_38244874/article/details/110475920
https://www.cnblogs.com/AhuntSun-blog/p/13581728.html
https://eslint.org/docs/latest/user-guide/configuring
https://eslint.org/docs/latest/user-guide/configuring/rules#configuring-rules
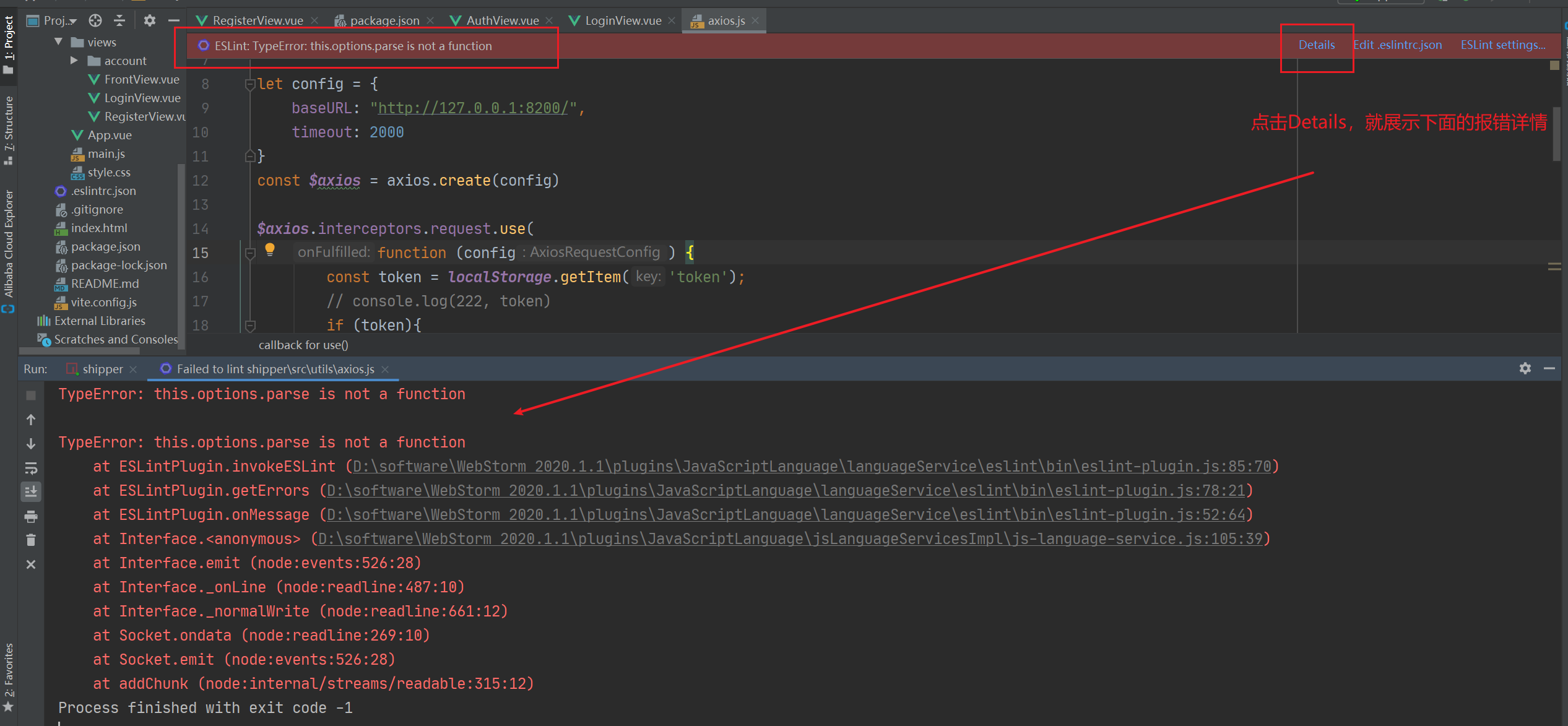
TypeError: this.options.parse is not a function#
vue3 + eslint8.28.0
这个报错提示是这样的:

经查,其原因说是eslint的8.28的版本有bug,我选择的解决方式就是降级eslint。
方法1
在项目根目录下打开终端,执行如下命令,降级eslint:
npm install eslint@8.22.0 --save-exact
D:\SCM\shipper>npm install eslint@8.22.0 --save-exact
added 17 packages, removed 3 packages, and changed 2 packages in 4s
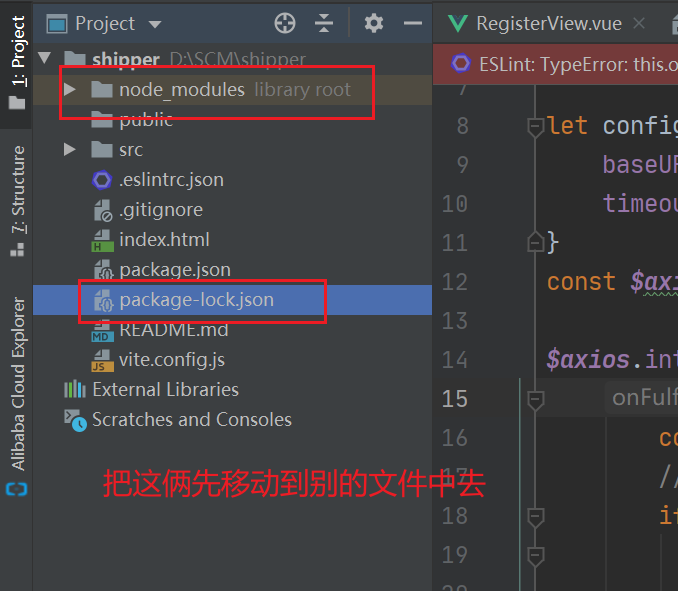
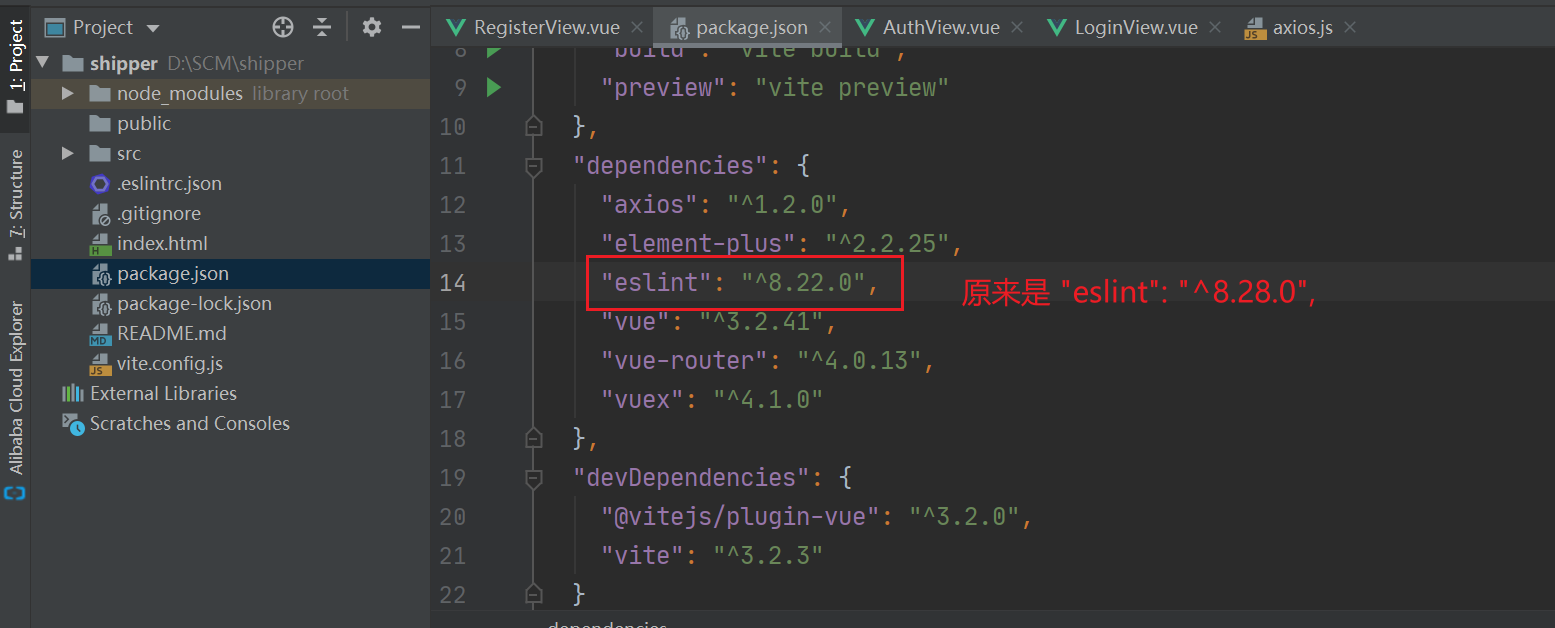
方法2
过程如下:
参考:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步