1-Vue3 - ElementPlus
about#
vue3
elementui和elementplus
elementui适用于vue2,基本不支持手机版。
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
elementplus对应了vue3,组件布局考虑了手机版展示。
基于 Vue 3,面向设计师和开发者的组件库
其它不同就是:
- 下载和引入方式有区别。
- Icon图标库有变化,从下载到引入都有变化。
elementplus新增了一些组件,如:skeleton骨架屏、empty空状态、affix固钉、timeselect时间选择、space间距.......
vue2和vue3的引入方式不太一样,所以如果你已经下载了element-ui,先给它卸载掉:
npm uninstall element-ui
然后开始咱们vue3中的安装和引入。
安装:
npm install element-plus --save
然后在你的src/mian.js中进行引入:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 就下面这两行
import ElementPlus from "element-plus";
import 'element-plus/dist/index.css'
// 然后use一下
createApp(App).use(ElementPlus).use(store).use(router).mount('#app')
完事之后就可以全局使用了:
<template>
<div id="app">
< img src="./assets/logo.png">
<div>
<p>
If Element is successfully added to this project, you'll see an
<code v-text="'<el-button>'"></code>
below
</p >
<el-button>el-button</el-button>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/>
<router-view></router-view>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
图标#
"@element-plus/icons-vue": "^2.0.9"
"element-plus": "^2.2.17"
"vue": "^3.2.13"
关于图标的下载和使用官档:https://element-plus.gitee.io/zh-CN/component/icon.html
下载插件:
# 如果还没有下载elementplus就先下载,下载了就忽略
npm install element-plus --save
# 下载elementplus中图标相关的图标库,根据你用的选择器选择一个你喜欢的包管理器
# NPM
$ npm install @element-plus/icons-vue
# Yarn
$ yarn add @element-plus/icons-vue
# pnpm
$ pnpm install @element-plus/icons-vue
下载完成后,在src/main.js中进行配置,可能有点小改造,注意点:
import { createApp } from 'vue'
import App from './App.vue'
// 就下面这几行代码
import ElementPlus from "element-plus";
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
// 可能需要调整你原来的这部分代码
const app = createApp(App)
// 全局注册el-icon
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus, {locale: zhCn}).mount('#app')
然后你就可以在任何组件中使用了,我这里以src/App.vue为例:
<template>
<h1>elementui 图标示例</h1>
<el-icon :size="20">
<Edit />
</el-icon>
<el-icon color="#409EFC" class="no-inherit">
<Share />
</el-icon>
<el-icon>
<Delete />
</el-icon>
<el-icon class="is-loading">
<Loading />
</el-icon>
<el-button type="primary">
<el-icon style="vertical-align: middle">
<Search />
</el-icon>
<span style="vertical-align: middle"> Search </span>
</el-button>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
常见报错#
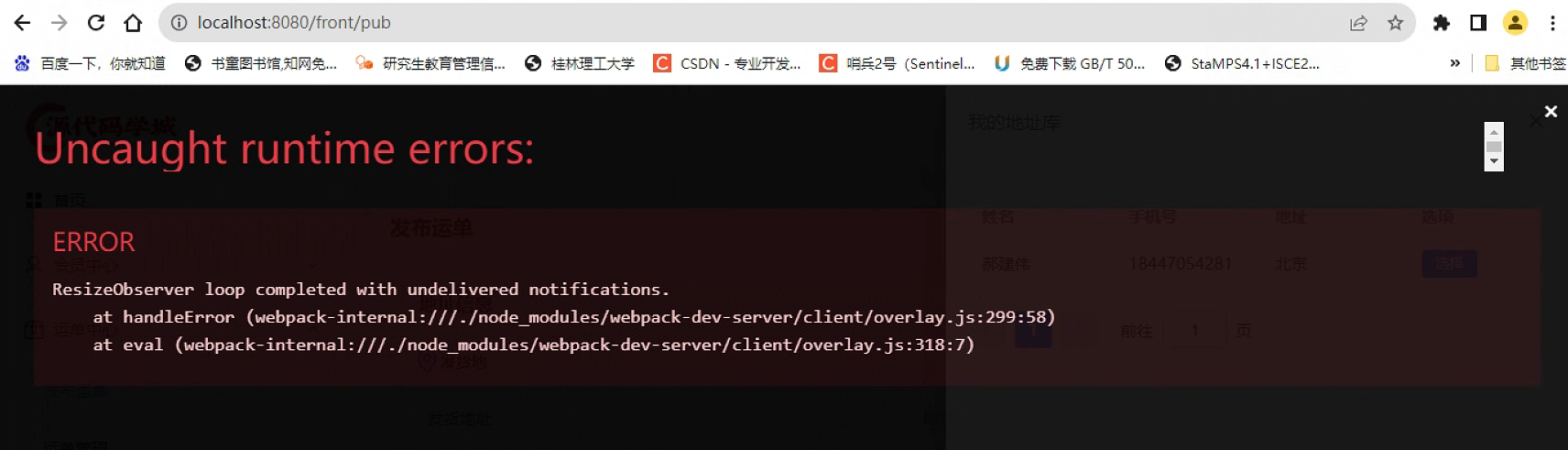
el-drawer和el-table冲突报错:ResizeObserver loop completed with undelivered notifications.#
win10 "element-plus": "^2.3.9" "vue": "^3.2.13"
今天遇到个非常奇怪的现象,我在用elementplus时,使用到了el-drawer组件,它单独用,你随便点击,重复关闭和打开,重复多少次,都没问题,但是内部嵌套了一个el-table之后,现象就是,第一次打开drawer弹窗没问题,但是第二次打开就报错了,而且这个报错是偶然的,比如浏览器全屏报错,不全屏不报错了.....
然后我的表格逻辑是这样的,判断是否是第一次点击drawer,是的话,就向后端请求拿最新的数据,渲染到表格中,当drawer第二次点击时,因为数据已经拿到了,就没必要再去后端发一次请求了,所以,第二次点击只是显示弹窗,结果老是偶然报我刚才说的错误。
经过测试,el-rawer组件内部,写上el-table之后,表格内部只有一个字段没问题,但多几个字段,就报错......搞不懂。
<el-drawer v-model="state.showDrawer" title="我的地址库" direction="rtl" size="40%">
<el-table :data="state.tableData">
<el-table-column property="name" label="姓名"/>
<el-table-column property="mobile" label="手机号"/>
<el-table-column property="addr" label="地址" :show-overflow-tooltip="true"/>
<el-table-column label="选项" fixed="right">
<template #default="scope">
<el-button size="small" type="primary" @click="doSelectAddress(scope.row)">选择</el-button>
</template>
</el-table-column>
</el-table>
<div style="margin-top: 20px;">
<el-pagination
:total="state.page.totalCount"
:page-size="state.page.perPageSize"
background
layout="prev, pager, next,jumper"
@current-change="doChangePage">
</el-pagination>
</div>
</el-drawer>
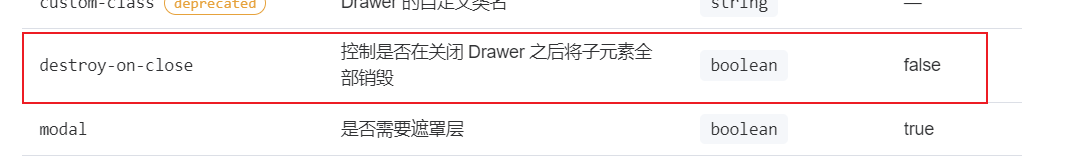
最终的解决思路是这样的:elementplus的el-drawer组件有个属性:

链接:https://element-plus.gitee.io/zh-CN/component/drawer.html#属性
那么最终的解决思路就有了,我干脆每次关闭抽屉时,直接销毁掉内部的子元素,再展示抽屉时,重新渲染就完了,反正表格要渲染的数据也不多,最终,就在el-drawer标签上加上了这个属性,页面就不报错了。
<el-drawer v-model="state.showDrawer" title="我的地址库" direction="rtl" size="40%" :destroy-on-close="true">
或者参考这篇帖子,在app.vue和main.js中放入以下代码也能解决:
const debounce = (fn, delay) => {
let timer = null;
return function () {
let context = this;
let args = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
fn.apply(context, args);
}, delay);
}
}
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {
constructor(callback) {
callback = debounce(callback, 16);
super(callback);
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步