1-Vue - 报错集
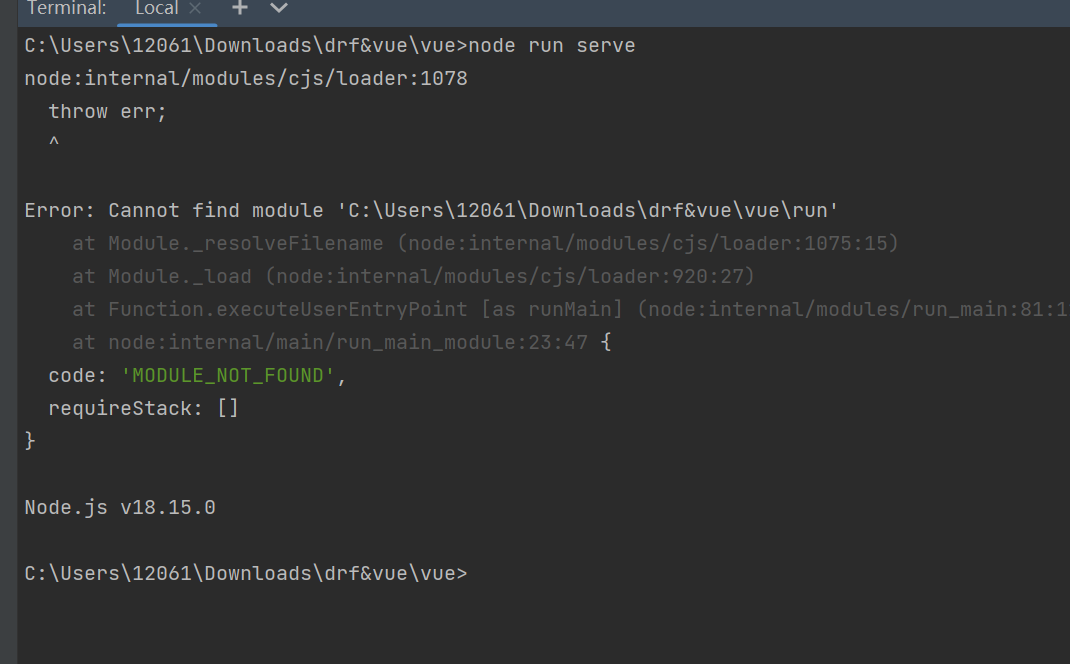
- Error: Cannot find module 'C:\Users\xxx\xxx@vue\cli-service\bin\vue-cli-service.js'
- Win11系统,终端执行npm run serve启动报错:Error: error:0308010C:digital envelope routines::unsupported
- 路由不跳转
- vue2安装vue-axios报错的问题
- npm ERR! Verification failed while extracting @babel/traverse@7.17.10
- error Mixed spaces and tabs no-mixed-spaces-and-tabs
- '"node"' 不是内部或外部命令,也不是可运行的程序或批处理文件。
- Command vue init requires a global addon to be installed.
- 本地误删node_modules目录如何找回
- error Component name "About" should always be multi-word vue/multi-word-component-names
- [Vue warn]: Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'validate')"
Error: Cannot find module 'C:\Users\xxx\xxx@vue\cli-service\bin\vue-cli-service.js'#
环境:
D:\code\wxdemo1>npm -v
9.5.0
D:\code\wxdemo1>node -v
v18.15.0
D:\code\wxdemo1>vue -V
2.9.6
在拿到一个vue2的项目之后,执行了npm install然后npm run serve报错:

经过查询,是我的vue项目路径中包含&符号。
C:\Users\12061\Downloads\drf&vue\vue>
# 就下面这个路径
drf&vue
把项目挪走就行了。
Win11系统,终端执行npm run serve启动报错:Error: error:0308010C:digital envelope routines::unsupported#
先来看报错的环境:
D:\路飞\第7模块代码\mysite2>vue -V
@vue/cli 4.5.14
D:\路飞\第7模块代码\mysite2>npm -v
9.5.0
D:\路飞\第7模块代码\mysite2>node -v
v18.15.0
然后创建项目后,cd到项目中,启动项目报错:
D:\路飞\第7模块代码>vue create mysite2
Vue CLI v4.5.14
┌──────────────────────────────────────────┐
│ │
│ New version available 4.5.14 → 5.0.8 │
│ Run npm i -g @vue/cli to update! │
│ │
└──────────────────────────────────────────┘
? Please pick a preset: Default ([Vue 2] babel, eslint)
Vue CLI v4.5.14
✨ Creating project in D:\路飞\第7模块代码\mysite2.
⚙️ Installing CLI plugins. This might take a while...
added 1311 packages in 34s
🚀 Invoking generators...
📦 Installing additional dependencies...
added 61 packages in 4s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project mysite2.
👉 Get started with the following commands:
$ cd mysite2
$ npm run serve
D:\路飞\第7模块代码>cd mysite2
D:\路飞\第7模块代码\mysite2>npm run serve
> mysite2@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
10% building 0/1 modules 1 active ...ode D:\路飞\第7模块代码\mysite2\node_modules\webpack\hot\dev-server.js ./src/m10% building 2/4 modules 2 active D:\路飞\第7模块代码\mysite2\node_modules\webpack\hot\dev-server.jsError: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:471:10)
at D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:503:5
at D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:358:12
at D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at iterateNormalLoaders (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:221:10)
at D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:236:3
at runSyncOrAsync (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:130:11)
at iterateNormalLoaders (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:232:2)
at Array.<anonymous> (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (D:\路飞\第7模块代码\mysite2\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at D:\路飞\第7模块代码\mysite2\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
10% building 2/5 modules 3 active ...de_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\main.jsnode:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at module.exports (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\util\createHash.js:135:53)
at NormalModule._initBuildHash (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:417:16)
at handleParseError (D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:471:10)
at D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:503:5
at D:\路飞\第7模块代码\mysite2\node_modules\webpack\lib\NormalModule.js:358:12
at D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:373:3
at iterateNormalLoaders (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:214:10)
at Array.<anonymous> (D:\路飞\第7模块代码\mysite2\node_modules\loader-runner\lib\LoaderRunner.js:205:4)
at Storage.finished (D:\路飞\第7模块代码\mysite2\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:55:16)
at D:\路飞\第7模块代码\mysite2\node_modules\enhanced-resolve\lib\CachedInputFileSystem.js:91:9
at D:\路飞\第7模块代码\mysite2\node_modules\graceful-fs\graceful-fs.js:123:16
at FSReqCallback.readFileAfterClose [as oncomplete] (node:internal/fs/read_file_context:68:3) {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
}
Node.js v18.15.0
这个报错原因,我百度了下,有几个帖子说是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响。
那么解决思路就是卸载高版本的nodejs,换成v17版本一下,比如v16版本的,哈哈是个好的方式,但是我还要查下版本不降级该如何解决这个问题。
然后找到的解决方式是设置变量,也就是管理员权限打开终端,输入:
# windows系统,管理员权限打开cmd执行:
set NODE_OPTIONS=--openssl-legacy-provider
# Mac和Linux执行:
export NODE_OPTIONS=--openssl-legacy-provider
我跟着试了试,发现并没有解决问题!可能是我没有立即重启电脑...........哈哈,接续翻帖子,终于有个老铁,给了一个解决方案。
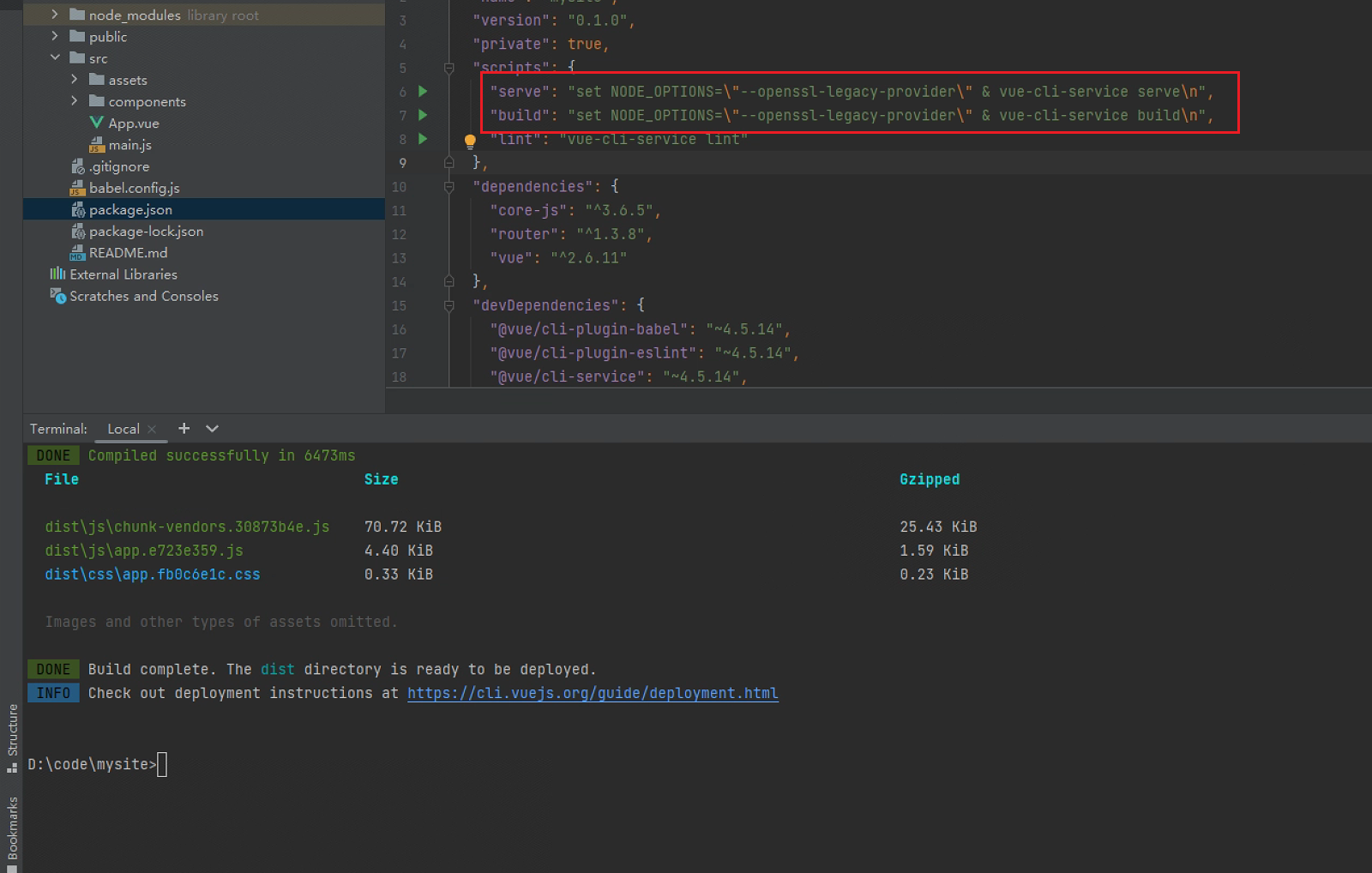
就是在vue项目的根目录下的pagckage.json文件中添加:
"scripts": {
"serve": "set NODE_OPTIONS=\"--openssl-legacy-provider\" & vue-cli-service serve\n",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"dev_t": "set NODE_OPTIONS=\"--openssl-legacy-provider\" & npm run serve\n"
}
提取出我添加的:
# 我按照那个帖子:https://blog.csdn.net/qq_52855464/article/details/128091796 ,在scripts中,添加如下参数:
"scripts": {
.....其它参数省略,注意,运行build的时候也报错,就把build命令也改下就好了
"serve": "set NODE_OPTIONS=\"--openssl-legacy-provider\" & vue-cli-service serve\n",
"build": "set NODE_OPTIONS=\"--openssl-legacy-provider\" & vue-cli-service build\n",
}
# 上面那么设置下,就是终端还是按照原来的执行方案, npm run serve 就行了,在报错的话,就打开管理员权限执行npm run serve 命令
然后运行效果:
D:\路飞\第7模块代码\mysite2>npm run serve
> mysite2@0.1.0 serve
> set NODE_OPTIONS=--openssl-legacy-provider & vue-cli-service serve
INFO Starting development server...
10% building 0/1 modules 1 active ...rver\client\index.js?http://192.168.1.11:8080&sockPath=/sockjs-node D:\路飞\第7模块代码\mysite2\node_modules\webpack\hot\dev-server.js ./src/m10% building 1/2 modules 1 active ...v-server.js D:\路飞\第7模块代码\mysite2\node_modules\webpack-dev-server\client\index.js?http://192.168.1.11:8080&sockPath=/sockjs-node ./src/m10% building 2/5 modules 3 active ...2\node_modules\babel-loader\lib\index.js!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite10% building 3/5 modules 2 active ...2\node_modules\babel-loader\lib\index.js!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite10% building 4/5 modules 1 active ...2\node_modules\babel-loader\lib\index.js!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 11/17 modules 6 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 12/17 modules 5 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 13/17 modules 4 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 14/17 modules 3 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 15/17 modules 2 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 16/17 modules 1 active ...oader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite40% building 19/22 modules 3 active ...options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=template40% building 20/23 modules 3 active ...js??ref--14-0!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=sc40% building 21/24 modules 3 active ...1-0!D:\路飞\第7模块代码\mysite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=sc40% building 21/25 modules 4 active ...\路飞\第7模块代码\mysite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=template40% building 22/28 modules 6 active ...第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=style&index=0&id=7ba5bd940% building 27/31 modules 4 active ...ite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lan40% building 28/32 modules 4 active ...ite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lan40% building 29/32 modules 3 active ...ite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\App.vue?vue&type=style&index=0&id=7ba5bd90&lan40% building 29/34 modules 5 active ...??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\H40% building 30/34 modules 4 active ...??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\H40% building 31/34 modules 3 active ...??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\H40% building 32/34 modules 2 active ...??vue-loader-options!D:\路飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\H40% building 34/37 modules 3 active ...ode_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped40% building 35/38 modules 3 active ...飞\第7模块代码\mysite2\node_modules\eslint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=scr40% building 36/39 modules 3 active ...lint-loader\index.js??ref--14-0!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lan40% building 37/40 modules 3 active ...ysite2\node_modules\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=script&la40% building 37/41 modules 4 active ...s\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped40% building 37/42 modules 5 active ...ib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lan40% building 38/42 modules 4 active ...s\vue-loader\lib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=template&id=469af010&scoped40% building 38/43 modules 5 active ...ib\index.js??vue-loader-options!D:\路飞\第7模块代码\mysite2\src\components\HelloWorld.vue?vue&type=style&index=0&id=469af010&scoped=true&lan98% after emitting CopyPlugin
DONE Compiled successfully in 1053ms 18:35:41
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.11:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
参考:
- https://blog.csdn.net/qq_52855464/article/details/128091796
- https://blog.csdn.net/zjjxxh/article/details/127173968
路由不跳转#
win10 + nodejs v14.16.1
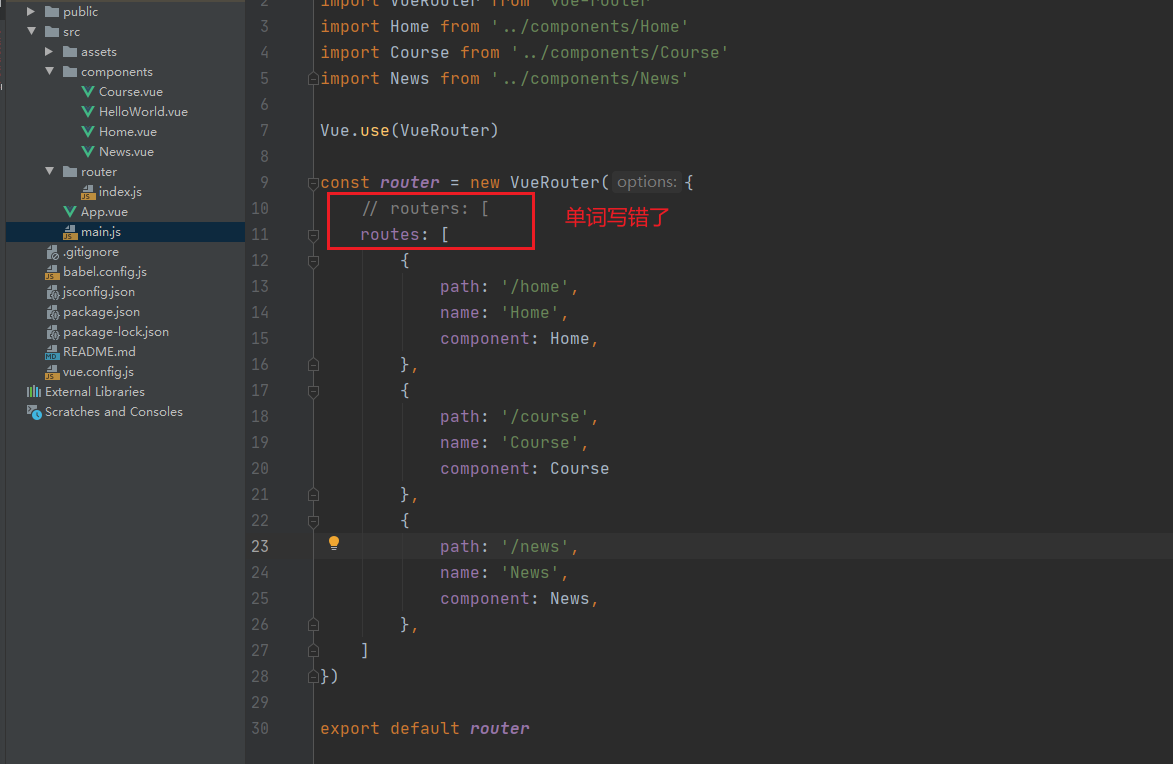
这个问题是多方面的,这里说一个就是,在src\router\index.js中,注意不要拼错单词:

vue2安装vue-axios报错的问题#
"axios": "^1.1.3" + "vue": "^2.6.11" + "vue-axios": "^3.5.0"
npm install --save axios vue-axios --legacy-peer-deps
至于--legacy-peer-deps的作用是什么可以参考:https://juejin.cn/post/6971268824288985118
npm ERR! Verification failed while extracting @babel/traverse@7.17.10#
centos7.5 + npm6.14.12 + nodejs v14.16.1
在npm install时,报错:
npm ERR! code EINTEGRITY
npm ERR! Verification failed while extracting @babel/traverse@7.17.10:
npm ERR! Verification failed while extracting @babel/traverse@7.17.10:
npm ERR! sha512-PQO8sDIJ8SIwipTPiR71kJQCKQYB5NGImbOviK8K+kg5xkNSYXLBupuX9QhatFowrsvo9Hj8WgArg3W7ijNAQw== integrity checksum failed when using sha512: wanted sha512-PQO8sDIJ8SIwipTPiR71kJQCKQYB5NGImbOviK8K+kg5xkNSYXLBupuX9QhatFowrsvo9Hj8WgArg3W7ijNAQw== but got sha512-VmbrTHQteIdUUQNTb+zE12SHS/xQVIShmBPhlNP12hD5poF2pbITW1Z4172d03HegaQWhLffdkRJYtAzp0AGcw==. (34721 bytes)
npm ERR! A complete log of this run can be found in:
npm ERR! /root/.npm/_logs/2022-06-02T14_03_28_075Z-debug.log
解决办法参考:https://lequ7.com/guan-yu-npmnpminstall-bao-cuo-npmerrcodeeintegrity.html
即升级npm,然后重新install
npm i -g npm
(venv) [root@cs mtb_client]# npm i -g npm
/opt/node14.16.1/bin/npm -> /opt/node14.16.1/lib/node_modules/npm/bin/npm-cli.js
/opt/node14.16.1/bin/npx -> /opt/node14.16.1/lib/node_modules/npm/bin/npx-cli.js
+ npm@8.12.0
added 63 packages from 18 contributors, removed 297 packages and updated 138 packages in 8.074s
完事重新执行install:
(venv) [root@cs mtb_client]# npm install
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated eslint-loader@2.2.1: This loader has been deprecated. Please use eslint-webpack-plugin
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated html-webpack-plugin@3.2.0: 3.x is no longer supported
npm WARN deprecated babel-eslint@10.1.0: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated @babel/traverse@7.17.10: [WARNING] Use 7.17.9 instead of 7.17.10, reason: https://github.com/babel/babel/issues/14525
npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi'
npm WARN deprecated core-js@2.6.12: core-js@<3.4 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
added 1371 packages, and audited 1372 packages in 21s
26 vulnerabilities (1 moderate, 17 high, 8 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
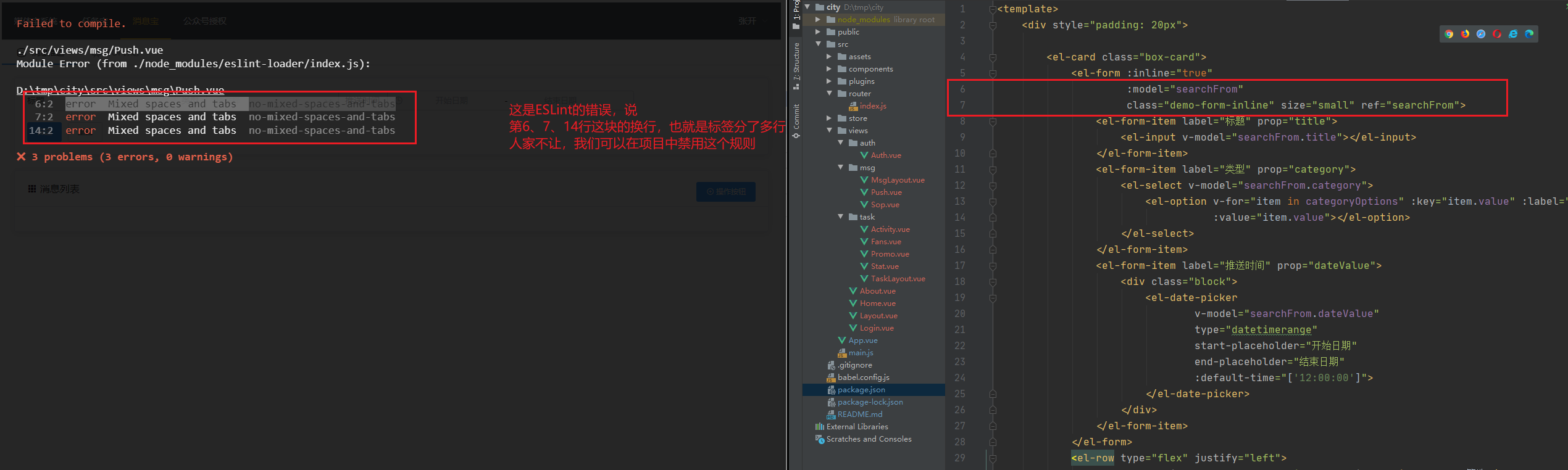
error Mixed spaces and tabs no-mixed-spaces-and-tabs#
> windows + @vue/cli 4.5.14
这是一个ESLint错误(no-mixed space -and-tabs)。报错这样这样:
意在警告不要同时使用空格和制表符来缩进代码。空格/制表符的一致性是一种代码约定。
我们可以在我们项目中进行取消这个规则。
你可以找到vue的项目根目录的package.json文件,在rules部分中填写:
"rules": {
"no-mixed-spaces-and-tabs": 0
}
然后重新运行项目即可。
参考:https://www.learnfk.com/en/question/vue.js/52269041.html
'"node"' 不是内部或外部命令,也不是可运行的程序或批处理文件。#
windows10
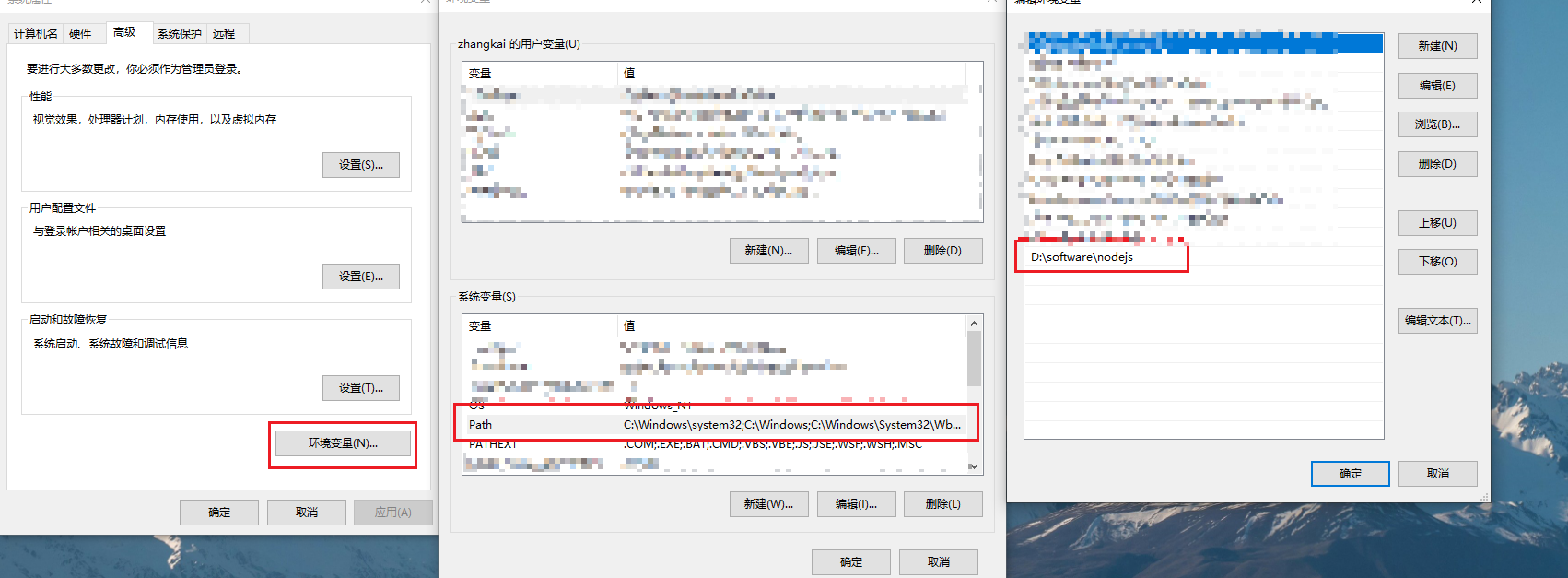
如果你在终端使用node命令或者npm命令提示不是内部或者外部命令,一般就是你没有将node的安装目录添加到环境变量。
所以解决办法就是添加node安装目录到系统的环境变量中了。
如下图:

Command vue init requires a global addon to be installed.#
windows + @vue/cli 4.5.14
在使用下面命令创建vue项目的时候,报错:
D:\tmp>vue init webpack vuedemo
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
意思是缺少插件,并且人家已经提示你运行什么命令进行安装了,所以按照提示进行运行安装即可:
D:\tmp>npm i -g @vue/cli-init
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli
added 259 packages, and audited 260 packages in 50s
11 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
然后,你再重新创建vue项目就好了。
参考:https://blog.csdn.net/qq_49016878/article/details/118958521
本地误删node_modules目录如何找回#
windows + @vue/cli 4.5.14
如果在本地你不小心把node_modules目录删除了,或者误删除其中的某个或者某几个目录,导致你程序无法运行,那么,你可以通过在你的项目根目录打开cmd,执行如下命令找回:
npm install
然后重新运行项目即可。
error Component name "About" should always be multi-word vue/multi-word-component-names#
windows + @vue/cli 4.5.14
这是说我们的组件命名方式有问题。
解决方式1,按照人家规定的修改组件名:采用驼峰命名法 或 - 衔接的方式
解决方式2,在项目的根目录找到(没有就创建) vue.config.js 这个文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false // 添加这行代码
})
然后重新运行项目就行了。
参考:https://blog.csdn.net/qq_58519519/article/details/123183357
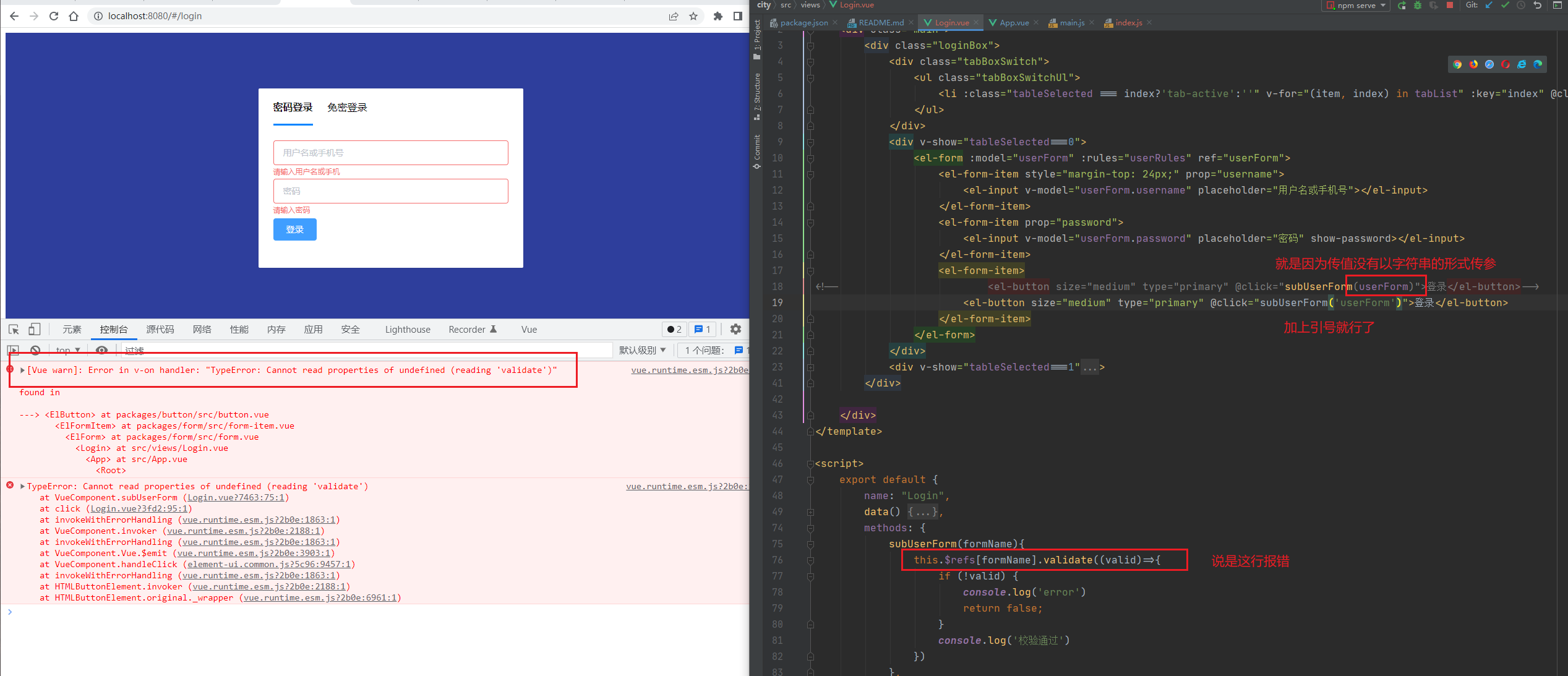
[Vue warn]: Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'validate')"#
windows + @vue/cli 4.5.14









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步