1-CSS
about#
CSS(Cascading Style Sheet,层叠样式表,级联样式表,简称样式表),以HTML为基础,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式),图片的设置(宽高、边框样式、边距),以及页面的布局和显示样式。
CSS实现了内容(HTML元素)与表现(CSS样式)的分离;实现了代码的可重用性和可维护性。
CSS与HTML之间的关系:
- HTML:专门用于搭建网页、构建内容。
- CSS,专门用于定义页面元素的样式。
- 使用原则:CSS样式属性与HTML属性相冲突时,w3c建议以CSS为准!
引入方式#
通常css样式引入有三种方式。
head中使用style标签进行引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
选择器{
css属性名称:属性值;
css属性名称:属性值;
}
*/
div{
font-size: 18px;
background-color: pink;
}
</style>
</head>
<body>
<div>张开,你好</div>
</body>
</html>
行内引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
font-size: 18px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 行内引入,也叫内联样式,直接将样式写在标签上,优先级高 -->
<div style="background-color: aquamarine;height: 200px;">张开,你好</div>
</body>
</html>
行内标签的优先级更高。
link:外部文件引入
外部文件引入的方式使用的非常多,因为调整样式的代码太多了,都写在一个页面中,显得很臃肿,所以,通常使用外部建立一个以.css结尾的样式文件统一管理。
外部index.css:
div{
font-size: 30px;
background-color: red;
}
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <link rel="stylesheet" href="./index.css"> -->
<style>
/*
选择器{
css属性名称:属性值;
css属性名称:属性值;
}
*/
div{
font-size: 18px;
/*background-color: pink;*/
}
</style>
<!-- 在head标签中使用link标签引入外部css样式文件 -->
<!-- 如果style和link同时使用时,同属性的值以下面的为准 -->
<!-- 在当前示例中,link引入的外部样式会覆盖到上面的(style),反之亦然 -->
<!-- 但它们的优先级都没有行内样式高 -->
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div style="background-color: aquamarine;height: 200px;">张开,你好</div>
</body>
</html>
CSS选择器#
选择器可以说是CSS中的重中之重了,为了在复杂的HTML标签结构中,精准、便捷的加上样式,选择器就有很多种,一起来看看。
PS:这里只介绍常用的!!!
基本选择器#
元素选择器#
元素选择器也叫做标签选择器,它直接作用于body标签中的所有指定的标签,如下面的示例中,元素选择器将作用于所有的div标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
font-size: 18px;
}
</style>
</head>
<body>
<div>张开,你好</div>
<div>李开,你好</div>
<div>赵开,你好</div>
</body>
</html>
id选择器#
id选择器作用于body标签中,具有id属性的标签,注意,在整个html中,必须保证id值的唯一性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
font-size: 18px;
}
/* id选择器,通常使用#号跟id值来加样式,如下 */
#d1{
background-color: pink;
}
#d2{
background-color: aquamarine;
}
</style>
</head>
<body>
<div id="d1">张开,你好</div>
<div id="d2">李开,你好</div>
<div id="d3">赵开,你好</div>
</body>
</html>
类选择器#
类(class)选择器,用于body标签中,具有class属性的标签,注意,class值可以重复。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 为所有class属性为 c1 的标签添加指定样式 */
.c1{
font-size: 18px;
background-color: pink;
}
</style>
</head>
<body>
<div id="d1" class="c1">张开,你好</div>
<div id="d2">李开,你好</div>
<div id="d3" class="c1 w1 z1">赵开,你好</div>
</body>
</html>
注意,class属性值可以写多个。
属性选择器#
其实id和class也是属性,但由于使用频率高,我们就把它放到了基本选择器中。
而在属性选择器这部分,将主要介绍,如何针对具有自定义属性的标签添加样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 为所有属性为 xx 的标签添加指定样式,注意,此时跟属性对应的值无关 */
[xx]{
background-color: pink;
}
/* 找到标签属性为 xx 的,且属性值为 oo 的标签,添加指定样式 */
[xx=oo]{
background-color: aquamarine;
font-size: 18px;
}
</style>
</head>
<body>
<div id="d1" class="c1" xx="oo">张开,你好</div>
<div id="d2">李开,你好</div>
<div id="d3" class="c1" xx="yy">赵开,你好</div>
</body>
</html>
后代选择器#
后代选择器也叫做层级选择器,通常适用于对指定标签内的所有指定的子标签添加样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
后代选择器写法多变,如:
元素选择器/id选择器/类选择器 元素选择器/id选择器/类选择器
div a{}
div span a{}
div #s1 #a1{}
#d1 #s1 #a1{}
.c1 a{}
上面空格的方式是选择div下所有的子代是指定标签的
下面用>表示的是选择div下直系子代的,所以,也称为子代选择器
div>span
*/
div a{
font-size: 18px;
}
</style>
</head>
<body>
<div id="d1" class="c1" xx="oo">
<span id="s1">
<a id="a1" href="javascript:;">百度一下</a>
</span>
</div>
<div id="d2">
<span>
<a href="javascript:;">谷歌一下</a>
</span>
</div>
<a href="javascript:;">搜狗一下</a>
</body>
</html>
组合选择器#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 通用选择器* 也叫做通配符选择器 */
ul * {
/*background-color: pink;*/
}
/* 交集选择器. */
li.box {
/*background-color: pink;*/
}
/* 并集选择器, 也叫做多元素选择器 */
ul>span, .box{
/*background-color: pink;*/
}
/* 后代选择器空格,所有后代 */
ul li{
/*background-color: pink;*/
}
/* 子代选择器> 直系后代 */
ul>span{
/*background-color: pink;*/
}
/* 毗邻选择器+ */
.box + li {
/*background-color: coral;*/
}
/* 兄弟选择器~ */
/* 所有兄弟 ~* 也可以省略*号 */
.box ~ * {
/*background-color: red;*/
}
/* 截至到某个兄弟 ~元素 */
.box ~ li {
/*background-color: red;*/
}
</style>
</head>
<body>
<ul>
<li>AAAAA</li>
<li class="box">CCCCC</li>
<li title="hello"><span>BBBBB</span></li>
<li title="hello"><span>DDDD</span></li>
<span>EEEEE</span>
</ul>
</body>
</html>
特殊的a标签
一般的,我们给一个标签如div加上字体相关的样式的话,其内的子标签的字体也会应用上(继承),但a标签不会,如上面的实例中,div下的span标签内的字体颜色跟着改变,但div中,span中的a标签内的字体颜色却没有改变。
想要a标签的字体颜色也跟着该改变,就要指定到具体的a标签上才可以。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1,#d1 a,#d3,#d3 a{
font-size: 18px;
background-color: pink;
color: yellow;
}
</style>
</head>
<body>
<div id="d1" class="c1" xx="oo">
<span id="s1">
<a id="a1" href="javascript:;">百度一下</a>
</span>
<span>Baidu</span>
</div>
<div id="d2">
<span>
<a href="javascript:;">谷歌一下</a>
</span>
<span>Google</span>
</div>
<div id="d3">
<span>
<a href="javascript:;">搜狗一下</a>
</span>
<span>Sougou</span>
</div>
</body>
</html>
伪元素选择器#
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: aquamarine;
}
/* 其中color和font-size都是用来为content值添加样式的 */
div:after{
content: " !!!";
color: red;
font-size: 18px;
}
div:before{
content: "O-O ";
color: red;
font-size: 18px;
}
</style>
</head>
<body>
<div>张开,你好</div>
</body>
</html>
关于伪类选择器的两个冒号说明
首先,:after与::after原理相同。
相同之处:
- 两者都是css的伪元素,都可以在元素内容前面添加内容。
- 两者的写法是等价的,即
:after === ::after。
不同之处:
:before是css2的写法,::before是css3的写法,出现在css3中是为了和伪类选择器做区分,比如:hover等。:before的兼容性要比::before好,不过在HTML5中建议使用::before。
伪类选择器#
伪类用于定义元素的特殊状态。
例如,它可以用于:
- 设置鼠标悬停在元素上时的样式
- 为已访问和未访问链接设置不同的样式
- 设置元素获得焦点时的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: aquamarine;
}
/* 你也可以直接使用 div:hover */
.c1:hover{
background-color: yellow;
cursor: pointer;
/* 更多cursor属性值,参考:https://www.w3school.com.cn/cssref/pr_class_cursor.asp*/
}
a{
text-decoration: none; /* 清除a标签默认的下划线 */
}
/* 链接为被点击时,设置的效果 */
a:link{
color: aquamarine;
}
/* 鼠标悬浮到连接上时,设置的效果 */
a:hover{
color: blue;
}
/* 鼠标左键点击链接但未松开时,设置的效果 */
a:active{
color: red;
}
/* 鼠标左键点击链接后,设置的效果 */
a:visited{
color: black;
}
</style>
</head>
<body>
<div class="c1">张开,你好</div>
<a href="https://www.baidu.com">点我</a>
</body>
</html>
选择器的优先级#
首先,在CSS属性中,有继承的概念,比如子标签会继承父级标签的样式、字体设置。
上面在选择器部分,使用了相关的样式来演示效果,这里在介绍一些常用的样式。
但如果多种选择器同时作用于某个标签,那么到底哪个选择器的样式生效呢?这就要根据权重值来说,权重值是0~1000的数字,不同的选择器的权重值不同,所以,根据权重值来决定谁生效。
一般的:
- 子标签继承父级标签的样式,那么子标签的样式权重值为0。
- 元素选择器,权重值为1。
- 类选择器权重值为10,注意,多个类值中的各个值的权重是一样的,比如
class="a1 a2 a3",它们的权重值都是10,谁生效就要看谁在下面了,因为下面的覆盖掉上面的。 - id选择器的权重值为100。
- 内联样式,即直接在标签上的style样式,它的权重值是1000。
- 最后,我就想让某个选择器样式生效,那么就可以用
!important属性来忽略权重,直接让标签应用上该属性。但一般不推荐使用,太无敌了!!!不方便后期调试。
注意,当权重值起作用时,无论什么选择器在上在下了,不会出现覆盖问题;只有权重值一样的时候,才会出现覆盖的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
.s1{
color: purple!important;
}
#ss{
color: aquamarine;
}
</style>
</head>
<body>
<div class="c1">
我是div中的直属内容
<div class="c2">
<span class="s1 s2 s3" id="ss" style="color: black">我是div中最内部的span标签的内容</span>
</div>
</div>
</body>
</html>
CSS样式#
width/height#
宽高就不用再详细解释了,为块级标签指定高和宽。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 可以按照像素、百分比设置宽高 */
#d1{
width: 200px;
height: 200px;
background-color: pink;
}
#d1 div{
width: 80%;
height: 80%;
background-color: red;
}
#s1{
width: 200px;
height: 200px;
background-color: aquamarine;
font-size: 12px;
}
#s2{
width: 200px;
height: 200px;
background-color: yellow;
font-size: 20px;
}
</style>
</head>
<body>
<div id="d1">
<div></div>
</div>
<span id="s1">李开,你好</span>
<span id="s2">王开,你好</span>
</body>
</html>
由上例再次确认,内联标签无法设置宽高,它的宽高有标签内容决定。
字体#
关于字体的设置,也无非就是设置字体大小、粗细、颜色这些设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 可以按照像素、百分比设置宽高 */
div{
font-size: 20px;
color: green; /* 字体颜色 */
font-family: "楷体";
/*font-family: "楷体", "宋体";*/ /* 字体样式可以设置多个,如果最左侧的字体样式浏览器不支持,就往后看一位 */
font-weight: 400; /* 字体粗细用数字表示,范围100~900,默认400 */
width: 800px;
height: 600px;
background-color: aquamarine;
/*
x轴水平方向,默认的,字体在标签中据左上,可以通过text-align属性来决定所在x轴的位置:
text-align: right; 水平方向居右
text-align: center; 水平方向居中
text-align: left; 水平方向居左
*/
/*text-align: right;*/
/*
y轴,默认的,字体在标签中据左上
通过将line-height属性值设置为和标签高度一致时,字体垂直居中。
通过和text-align: center;结合可以使字体水平和垂直方向居中
*/
line-height: 600px;
}
</style>
</head>
<body>
默认字体大小是16px
<div id="d1">张开,你好</div>
</body>
</html>
背景#
基本的背景颜色
为指定标签设置背景颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 可以按照像素、百分比设置宽高 */
div{
width: 200px;
height: 200px;
/* 有三种方式设置背景颜色 */
/* 直接写颜色对用的英文 */
/*background-color: green; */
/* 以16色(16进制)的形式写 */
/*background-color: #ffb7a7; */
/* 以rgb的形式写,也可以通过opacity来指定标签的透明度,这个透明度影响该标签内容,包括字体、背景图片等 */
background-color: rgb(255, 183, 167);
opacity: 0.3; /* 0~1之间的数字 */
/* 上面两个属性可以使用rgba来简写 */
/*background-color: rgba(255, 183, 167, 0.3);*/
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
更多颜色可以参考颜色对照表:RGB颜色参考
背景图片
除了可以指定标签的背景颜色之外,也可以用图片来作为背景:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 可以按照像素、百分比设置宽高 */
div{
width: 600px;
height: 600px;
/*background-color: aquamarine;*/
/*background-image: url("./a.png"); !* 可以找一张200px * 200px的图片结合600px * 600px的宽高来看效果 *!*/
/*
默认的,如果图片小于实际指定宽高会重复填充,也可以设置background-repeat来限制,它有三种展示形式
background-repeat: no-repeat; 默认不填充,在左上角。
background-repeat: repeat-x; 以x轴排列。
background-repeat: repeat-y; 以y轴排列。
*/
/*background-repeat: repeat-y;*/
/*
在不重复的情况下,可以使用background-position属性来决定图片位于当前标签的哪个位置,这个时候,你可以
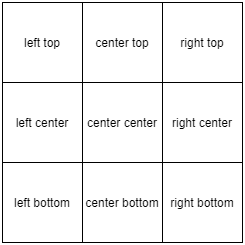
将当前标签"分割成九宫格",然后background-position决定图片在九宫格内的位置,具体设置参考下面的示例。
九宫格参考下面的图片九宫格图片
*/
/*background-repeat: no-repeat;*/
/*background-position: center center;*/
/* 除了上面的写法之外,background-position还支持数字,比如说距左和居上多少像素 */
/*background-repeat: no-repeat;*/
/*background-position: 20px 40px;*/
/* 上面一个个单独设置的属性,可以使用background来统一设置 */
background: aquamarine url("./a.png") no-repeat center center;
}
</style>
</head>
<body>
<div id="d1"></div>
</body>
</html>
边框#
边框也就是为标签指定四边或者任意边线添加边框和样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
text-align: center;
line-height: 500px;
/* 四边框,边框宽度5px solid:实线 边框颜色是red */
/*border: 5px solid red;*/
/*
单独设置某个边框
border-left: 5px solid red;
border-top: 5px solid red;
border-right: 5px solid red;
border-bottom: 5px solid red;
也可以这样设置
border-width: 4px;
border-color: red;
border-style: solid;
solid是实线边框,其它样式参考:
https://www.w3school.com.cn/cssref/pr_border-style.asp
*/
}
</style>
</head>
<body>
<div id="d1">张开,你好</div>
</body>
</html>
盒子模型#
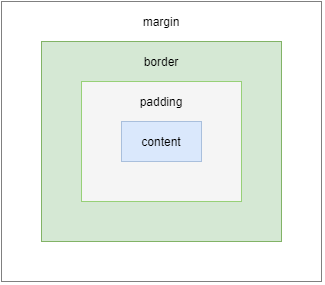
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
}
#d1{
border: 5px solid aquamarine;
/*
padding和margin都有两种写法,这里以padding为例:
这里介绍两种写法
padding: 10px 10px; 上下 左右
padding: 10px 10px 10px 10px; 上 右 下 左
也可以单独设置某个方向
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
*/
padding: 10px 10px;
margin: 10px 10px;
}
#d2{
border: 5px solid deeppink;
padding: 10px 10px;
margin: 10px 10px;
}
</style>
</head>
<body>
<div id="d1">张开,你好</div>
<div id="d2">李开,你好</div>
</body>
</html>
body的默认margin
细心的你可能注意到了,我们实例中的标签,都距离浏览器的边边还有一些距离,这就是body的默认margin在搞鬼,所以,一般的,我们都会把这个默认的margin给取消掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
div{
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: aquamarine;
}
</style>
</head>
<body>
<div id="d1">张开,你好</div>
</body>
</html>
display#
display 属性规定元素应该生成的框的类型。它能:
- 将内联标签转为块级标签
display: block;。 - 将块级标签转为内联标签
display: inline;。 - 将内联标签转为行内块元素,即不独占一行,也能设置宽高,
display: inline-block;。 - 隐藏标签
display: none;,注意,标签还在,只是页面中看不见了而已。同时你也可以直接为标签添加一个hidden属性隐藏标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
}
#d1{
background-color: aquamarine;
}
#d2{
background-color: deeppink;
display: none;
}
#s1{
background-color: yellow;
}
</style>
</head>
<body>
<div id="d1" hidden>张开,你好</div>
<div id="d2">赵开,你好</div>
<span id="s1">李开,你好</span>
</body>
</html>
浮动#
浮动主要用于页面布局用。比如说,可以让两个div能同时在一行上。
浮动的元素不独占一行,且可以设置宽高。
另外,浮动的元素,已经脱离里文档流,即在父级标签,飘起来了,当然只能左右飘。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
div div{
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
}
#d1{
background-color: aquamarine;
float: left;
}
#d2{
background-color: deeppink;
float: right;
}
#s1{
background-color: yellow;
}
</style>
</head>
<body>
<div>
<div id="d1">张开,你好</div>
<div id="d2">赵开,你好</div>
</div>
<span id="s1">李开,你好</span>
</body>
</html>
注意:浮动会造成父级标签塌陷问题,即父级标签没有高度了,然后下面的标签就会往上"挤",如何解决呢?
方式1,为父级标签设置高度,高度可以跟其内漂浮的标签最大的高度一致。不推荐,因为其内的标签高度可能是动态的。
方式2,清除浮动,当父级标签没有高度后,下面的标签会往上"挤",然后浮动的标签就叠加在上"挤"的标签上。那清楚浮动是什么意思呢,就是为上"挤"的标签,设置属性,不允许我头上有浮动的标签存在。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
div div{
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
}
#d1{
background-color: aquamarine;
/*float: left;*/
}
#d2{
background-color: deeppink;
float: right;
}
#d3{
width: 100%;
height: 100px;
text-align: center;
line-height: 100px;
background-color: yellow;
/*
不允许我哪个部位不允许有浮动元素
clear: bottom;
clear: top;
clear: left;
clear: right;
clear: both; 整个标签上都不允许叠加浮动元素
*/
clear: bottom;
}
#s1{
background-color: green;
}
</style>
</head>
<body>
<div>
<div id="d1">张开,你好</div>
<div id="d2">赵开,你好</div>
</div>
<div id="d3">王开,你好</div>
<span id="s1">李开,你好</span>
</body>
</html>
方式3,利用伪元素选择器来清除浮动,用得较多。原理就是为浮动标签的父级标签添加个"空字符串",但这空字符串非常"细",且独占一行,其上也不允许有浮动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
div div{
width: 400px;
height: 100px;
text-align: center;
line-height: 100px;
}
#d1{
background-color: aquamarine;
float: left;
}
#d2{
background-color: deeppink;
float: right;
}
#d3{
width: 100%;
height: 100px;
text-align: center;
line-height: 100px;
background-color: yellow;
}
#s1{
background-color: green;
}
/* 伪元素选择器 */
.clearfix:after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="clearfix">
<div id="d1">张开,你好</div>
<div id="d2">赵开,你好</div>
</div>
<div id="d3">王开,你好</div>
<span id="s1">李开,你好</span>
</body>
</html>
定位#
有四种定位:
position: static;,静态定位,默认的标签定位方式。position: relative;,相对定位,移动时,按照自己原来的位置进行。position: absolute;,绝对定位,按照父级标签或者祖辈标签(一层层往上找)设置了相对定位的标签位置进行移动,如果这些(父、祖辈)标签都没有设置相对定位,那么就以整个文档的位置进行移动。且当前标签将脱离文档流。position: fixed;,固定定位,按照浏览器窗口的位置进行定位,也是脱离文档流。常见的回到顶部按钮就是使用的固定定位的方式。
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.c1 div, .c4 {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.c2{
background-color: aquamarine;
}
.c3{
background-color: purple;
/*
position: relative; 声明该标签为相对定位,相对于原来的位置进行定位
left: 100px; 以左边为起点,水平向右移动100px
right: 100px; 以右边为起点,水平向左移动100px
top: 100px; 以上边为起点,垂直向下移动100px
bottom: 100px; 以下边为起点,垂直向上移动100px
*/
position: relative;
/*left: 100px;*/
/*right: 100px;*/
/*top: 100px;*/
bottom: 100px;
}
.c4{
background-color: deeppink;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">c2</div>
<div class="c3">c3</div>
</div>
<div class="c4">c4</div>
</body>
</html>
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.c1 div, .c4 {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.c2{
background-color: aquamarine;
}
/*
下面的.c3样式中,如果单单对.c3标签设置绝对定位,它的上级标签都没有设置相对定位,那么.c3在移动时
将以整个文档开始移动,绝对定位也有left、right、top、bottom四个方向,这里不再多表
.c3{
background-color: purple;
position: absolute;
}
*/
/*
而下面的.c3样式中,对.c3标签设置绝对定位,且为它父级标签.c1设置相对定位,那么.c3在移动时
将以.c1为准,而无论.c1处于哪个位置,.c3都会跟着走
.c1{
margin-top: 200px;
position: relative;
}
.c3{
background-color: purple;
position: absolute;
left: 50px;
top: 50px;
}
*/
.c1{
margin-top: 200px;
position: relative;
}
.c3{
background-color: purple;
position: absolute;
left: 50px;
top: 50px;
}
.c4{
background-color: pink;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">c2</div>
<div class="c3">c3</div>
</div>
<div class="c4">c4</div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#backTop{
height: 25px;
width: 70px;
/* 对于固定定位的标签,即使是内联标签,也能设置宽高 */
position: fixed;
right: 10px;
bottom: 20px;
background-color: aquamarine;
text-align: center;
line-height: 25px;
}
#backTop a{
text-decoration: none;
color: black;
}
</style>
</head>
<body>
<div id="top"></div>
<a href="#i1">第1章</a>
<a href="#i2">第2章</a>
<a href="#i3">第3章</a>
<div id="i1" style="height: 1000px;">第1章内容</div>
<div id="i2" style="height: 1000px;">第2章内容</div>
<div id="i3" style="height: 1000px;">第3章内容</div>
<span id="backTop">
<a href="#top">返回顶部</a>
</span>
</body>
</html>
如何去掉input被点击选中时的黑色边框#
这是我偶尔遇到的一个问题。然后参考这篇文档的解决方案:https://blog.csdn.net/sszsdvv/article/details/107413356
问题描述:在制作表单时,想改变input被点击后的边框样式,却发现怎么修改被点击后的input输入框都存在黑色实线。
问题原委:如图所示,该黑色实线是出在input的外边框,可判断为outline属性。outline属性是在一个声明中设置所有的轮廓属性。
解决方案
- 直接给input添加outline:none;
input{outline: none;}
- input:focus中添加outline:none。(当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。)
input:focus{border:.2rem salmon solid;outline: none;}
我的应用是在vue的watch的一个示例中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*input{outline: none;}*/
</style>
<script src="https://unpkg.com/vue@3.2.47/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
账户:<input ref="username" type="text" v-model="username"><br><br>
口令:<input ref="password" type="text" v-model="password">
</div>
<script>
var vm = Vue.createApp({
data() {
return {
username:"",
password:""
}
},
watch:{ //侦听选项API, 成员就是data数据中的变量名
username(new_data,old_data){
// 侦听data中的username,new_data:变化后的数据,old_data:变化前的数据
// console.log(`old_data=${old_data}, new_data=${new_data}`)
let length = this.username.length;
console.log(222, length)
if (length >=6 && length <=16){ // 判断用户名长度大于6位小于16位,
console.log(3333)
this.$refs.username.style.border="2px solid blue"; // 符合要求username标签边框变成黄色
}else {
console.log(4444)
this.$refs.username.style.border="2px solid red"; // 不符合要求username标签边框变成红色
}
},
password(new_value, old_value){ // 参数为:修改前的变量值以及修改后的变量值
if(/^\d+$/.test(this.password)){ // 判断密码是否由纯数字组成
this.$refs.password.style.border="1px solid red";
}else{
this.$refs.password.style.border="1px solid blue";
}
}
}
}).mount("#app")
</script>
</body>
</html>
that's all





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步