1-Selenium - 无头浏览器
before
我们日常使用浏览器的步骤为:启动浏览器、打开一个网页、进行交互。而无头浏览器指的是我们使用脚本来执行以上过程的浏览器,能模拟真实的浏览器使用场景。
有了无头浏览器,我们就能做包括但不限于以下事情:
- 对网页进行截图保存为图片或 pdf。
- 抓取单页应用(SPA)执行并渲染(解决传统 HTTP 爬虫抓取单页应用难以处理异步请求的问题)。
- 做表单的自动提交、UI的自动化测试、模拟键盘输入等。
- 用浏览器自带的一些调试工具和性能分析工具帮助我们分析问题。
- 在最新的无头浏览器环境里做测试、使用最新浏览器特性。
- 写爬虫做你想做的事情。
无头浏览器很多,包括但不限于:
- PhantomJS, 基于 Webkit
- SlimerJS, 基于 Gecko
- HtmlUnit, 基于 Rhnio
- TrifleJS, 基于 Trident
- Splash, 基于 Webkit
这里我们简单来说,在selenium中使用无头浏览器。
PhantomJS
PhantomJS是一个无界面的、可脚本编程的WebKit浏览器引擎,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。
- PhantomJS是一个基于webkit内核、无界面的浏览器,即它就是一个浏览器,只是其内的点击、翻页等人为相关操作需要程序设计实现;
- PhantomJS提供Javascript API接口,可以通过编写JS程序直接与webkit内核交互;
- PhantomJS的应用:无需浏览器的 Web 测试、网页截屏、页面访问自动化、网络监测。
官网:https://phantomjs.org/
github:https://github.com/ariya/phantomjs/
下载安装
- 打开下载链接:https://phantomjs.org/download.html,根据自己的系统平台,下载相应的包,我这里是Windows 64位系统,所以,我选择下载windows版本的,phantomjs-2.1.1版本下载地址:

- 将压缩包解压到没有中文、空格的目录,我这里解压到Python的安装目录中的
Scripts目录。

- 将
phantomjs-2.1.1-windows的bin目录添加到系统path中。

- 测试。
from selenium import webdriver
def foo():
"""
如果报如下错误:
selenium.common.exceptions.WebDriverException: Message: 'phantomjs' executable needs to be in PATH.
原因是在执行时,没有在 path中找到驱动,这里的解决办法是实例化driver对象时,添加executable_path参数,引用驱动的绝对路径
"""
driver = webdriver.PhantomJS(executable_path=r"C:\Python36\Scripts\phantomjs-2.1.1-windows\bin\phantomjs.exe") # 解决如上报错
driver.implicitly_wait(time_to_wait=10)
driver.get('https://www.baidu.com')
print(driver.title) # 百度一下,你就知道
driver.quit()
if __name__ == '__main__':
foo()
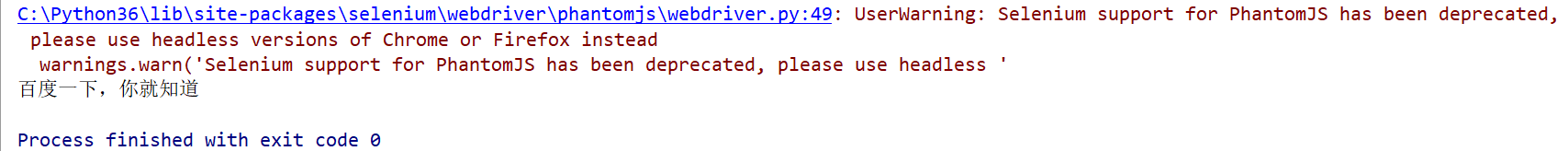
之前说 PhantomJS 和新版的selenium已经分手,所以你在使用的时候,会有这提示,注意,这是提示,不是报错!

解决办法!要么视而不见,要么按照提示去使用Google或者Firefox的无头浏览器吧。
Google无头
自2017年中以来,Chrome用户可以选择以headless模式运行浏览器(chrome 59.0)。此功能非常适合运行前端浏览器测试,而无需在屏幕上显示操作过程。在此之前,这主要是PhantomJS的领地,但Headless Chrome正在迅速取代这个由JavaScript驱动的WebKit方法。Headless Chrome浏览器的测试运行速度要快得多,而且行为上更像一个真正的浏览器,虽然我们的团队发现它比PhantomJS使用更多的内存。有了这些优势,用于前端测试的Headless Chrome很可能成为事实上的标准。
所以,我们来看Google无头浏览器怎么玩的吧!毕竟这是以后无头浏览器阵营的扛把子!
说起来,Google的无头浏览器配置倒也简单,只需要要在实例化driver对象的时候,添加参数即可。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 创建一个参数对象,用来控制chrome以无界面模式打开
chrome_options = Options()
chrome_options.add_argument('--headless')
chrome_options.add_argument('--disable-gpu')
# 创建浏览器对象
driver = webdriver.Chrome(chrome_options=chrome_options)
# driver = webdriver.Chrome() # 不加 chrome_options 参数就是正常的打开一个浏览器,进行操作
driver.implicitly_wait(10)
# 访问URL
driver.get('https://www.baidu.com')
print(driver.title) # 百度一下,你就知道
driver.quit()
Firefox无头
Google搞了无头浏览器之后(2017年5月),小老弟Firefox也不甘落后,从 55.0 开始也支持了HEADLESS模式(2017年9月)。
配置也相当的简单。
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
# 创建浏览器对象
options = Options()
options.add_argument("-headless")
driver = webdriver.Firefox(firefox_options=options)
# driver = webdriver.Firefox() # # 不加 firefox_options 参数就是正常的打开一个浏览器,进行操作
driver.implicitly_wait(10)
# 访问URL
driver.get('https://www.baidu.com')
print(driver.title) # 百度一下,你就知道
driver.quit()
不得不说,大厂就是大厂,Google和Firefox的联手打压下,再加上PhantomJS的内部矛盾,导致在短短的几个月后(2018年4月),PhantomJS的核心开发者团队宣布不再维护该项目,老大哥终将落幕了啊!因为PhantomJS的前维护者Vitaly Slobodin也发表了言论:
I think people will switch to it, eventually. Chrome is faster and more stable than PhantomJS. And it doesn’t eat memory like crazy.
I don’t see any future in developing PhantomJS. Developing PhantomJS 2 and 2.5 as a single developer is a bloody hell. Even with recently released 2.5 Beta version with new and shiny QtWebKit, I can’t physically support all 3 platforms at once (I even bought the Mac for that!). We have no support. From now, I am stepping down as maintainer. If someone wants to continue - feel free to reach me.
– Vitaly Slobodin
see also: https://intoli.com/blog/running-selenium-with-headless-chrome/
哦,忘了说了,据不可靠消息说:
- Google无头相对于UI的浏览器节省30%左右的时间。
- Firefox无头相对于UI的浏览器节省3%左右的时间。
这话不是我说的,是:http://www.suchcode.com/topic/592/WebDriver测试的无头执行 - Firefox浏览器。
哦,还有,phantomjs 都不维护了,还讲它干嘛?那是因为我们可以在截网页长图的时候使用。暂时我还没有找到使用Chrome和Firefox截长图的办法!只能使用 phantomjs 了啊!
that's all,see also:
phantomJs之殇,chrome-headless之生 | 无头浏览器测试的优点和缺点 | selenium Webdriver驱动程序 | Selenium及各浏览器WebDriver的配置总结 | Selenium 浏览器自动化项目 | 使用浏览器的HEADLESS模式进行自动化测试


