1-前端 - 关于Google浏览器中input框对不齐问题
目录
今天在搞前端页面时,有如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米商城</title>
<style>
.header-site-header a {
font-size: 16px;
color: #333;
text-decoration: none;
}
.header-site-header a:hover{
color: #ff6700;
}
.header-search input{
height: 50px;
width: 223px;
border: 1px solid #e0e0e0;
margin-top: 22px;
outline: none;
/*vertical-align:middle;*/
}
.header-search .icon{
width: 52px;
height: 50px;
}
.header-search input:focus{
border-color: #ff6700;
}
/*.header-search{*/
/*display: flex;*/
/*align-items: center;*/
/*}*/
</style>
</head>
<body>
<div class="header">
<div class="header-site-header">
<div class="container">
<div class="header-search">
<input type="text"><input type="text" value="搜索" class="icon">
</div>
</div>
</div>
</div>
</body>
</html>
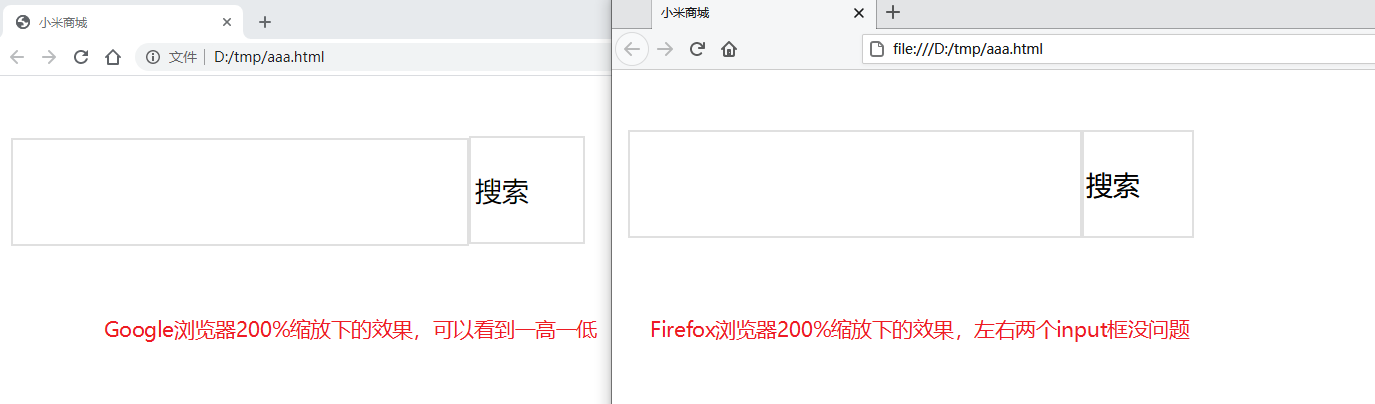
在Google浏览器和Firefox浏览器的效果分别如下:

咱也不知道啥原因.......
经查,下面两个办法任选一都可以解决。
- 通过为两个input标签设置:
.header-search input{
height: 50px;
width: 223px;
border: 1px solid #e0e0e0;
margin-top: 22px;
outline: none;
vertical-align:middle; <!-- 就这行 -->
}
- 也可以通过为两个input标签的父级标签设置:
.header-search{
display: flex;
align-items: center;
}
that's all,see also:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步