1-Fiddler - 断点
before#
在Fiddler中有两种断点:
- 全局断点,作用于所有的请求。
- 局部断点,作用于单个请求。
通过设置断点,Fiddler可以做到:
- 修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
- 构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
- 拦截响应数据,修改响应实体。
我们分别了来看看怎么用的。
全局断点设置#
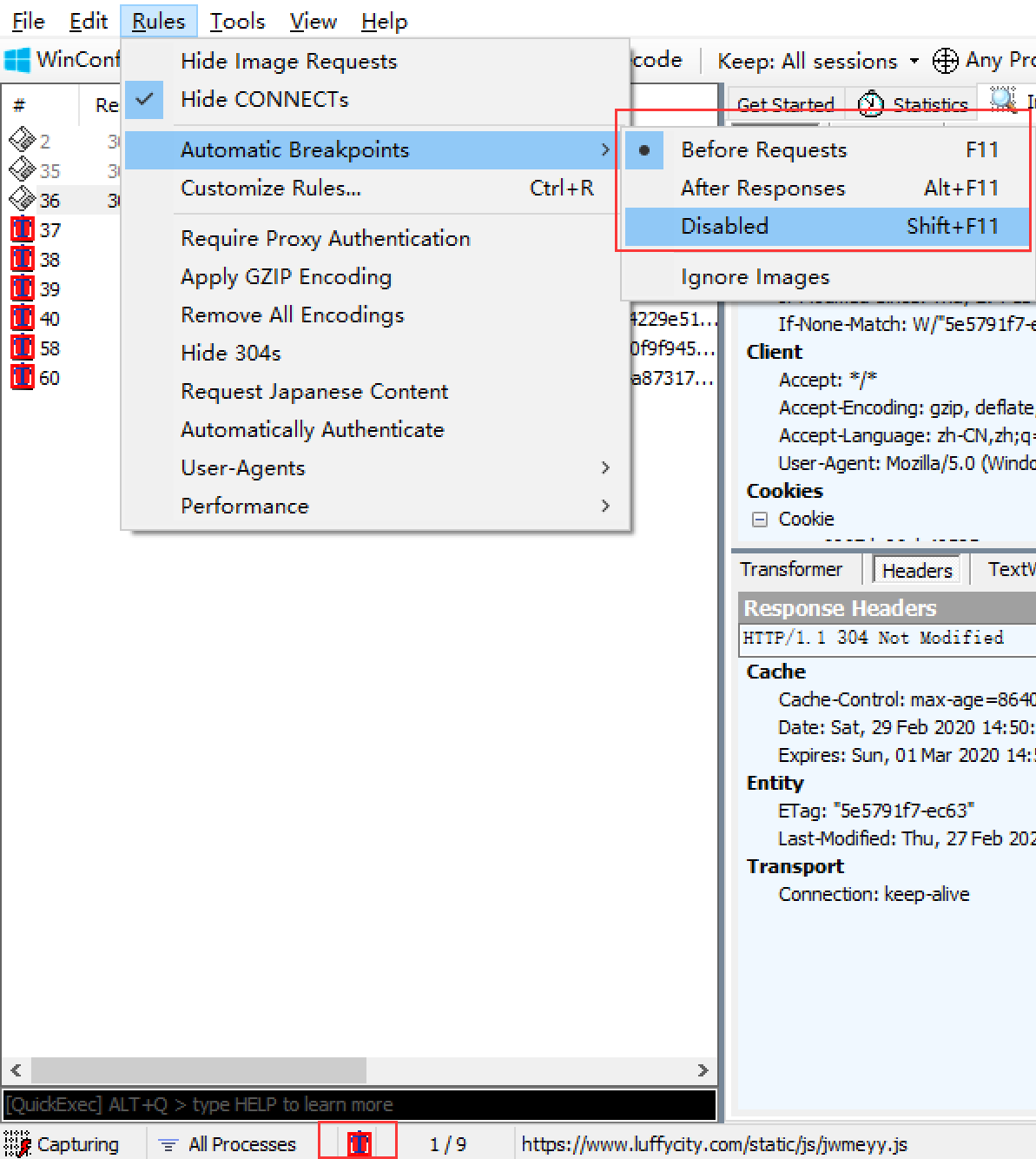
全局断点设置,菜单栏Rules▶Automatic Breakpoints有三个选项:
Before Requests请求之前断点,也就是说,客户端的请求已经被fiddler抓到,但是还没有发送到服务器,就停下来了,我们可以对该请求做些操作。After Responses响应后断点,客户端的请求已经被服务器响应,但是响应到了fiddler之后,还没有发给客户端,就停下来了,我们可以对该请求做些操作。Disabled,不加断点。
如上图,我们一般不去菜单栏Rules中选择,最下面有全局断点的快捷方式,点击一次请求前断点;点击两次响应后断点;点击三次取消断点。
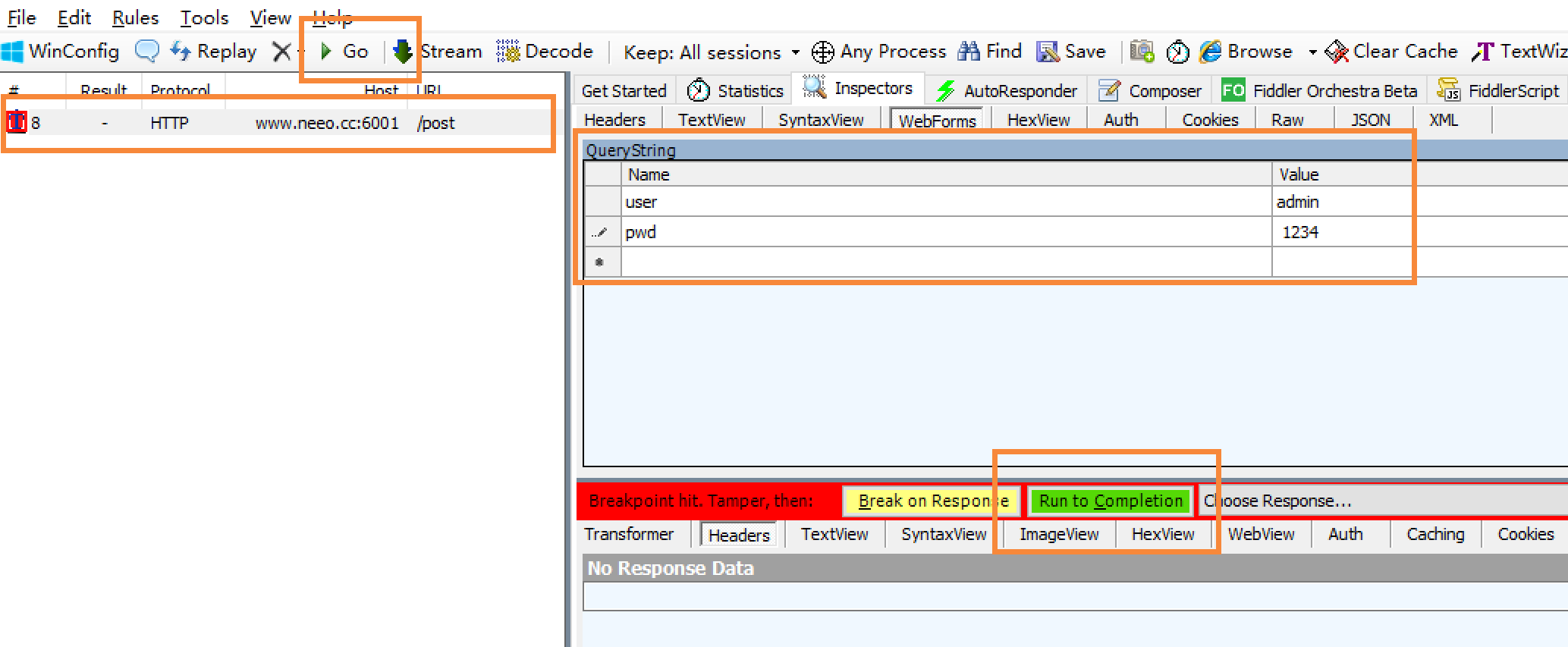
加了断点之后,点击Go就能继续请求了。当然,你也可以双击该请求,在Inspectors选项卡中修改某些内容,比如post请求的用户名和密码,完事后,点击Run to Completion提交就可以了。
再次强调,断点是非常有用处的,比如当你加了请求前断点时,就可以在服务器接收到请求之前,对请求做些修改,如修改请求体中的某些数据等操作;或者当你加了响应后的断点时,我们可以在服务器响应后,修改响应的数据,依次来查看客户端的表现,比如测试客户端如何处理中断请求,对于异常数据如何处理(例如,本来服务器返回了一串字符串,我们篡改成数组,看看客户端如何渲染)等。
局部断点#
很明显,全局断点也有缺点,它默认的给每一个请求都加上了断点。那有的时候,我们只需要某个(些)请求需要断点处理该如何做呢?
这就要用到命令行的命令了:
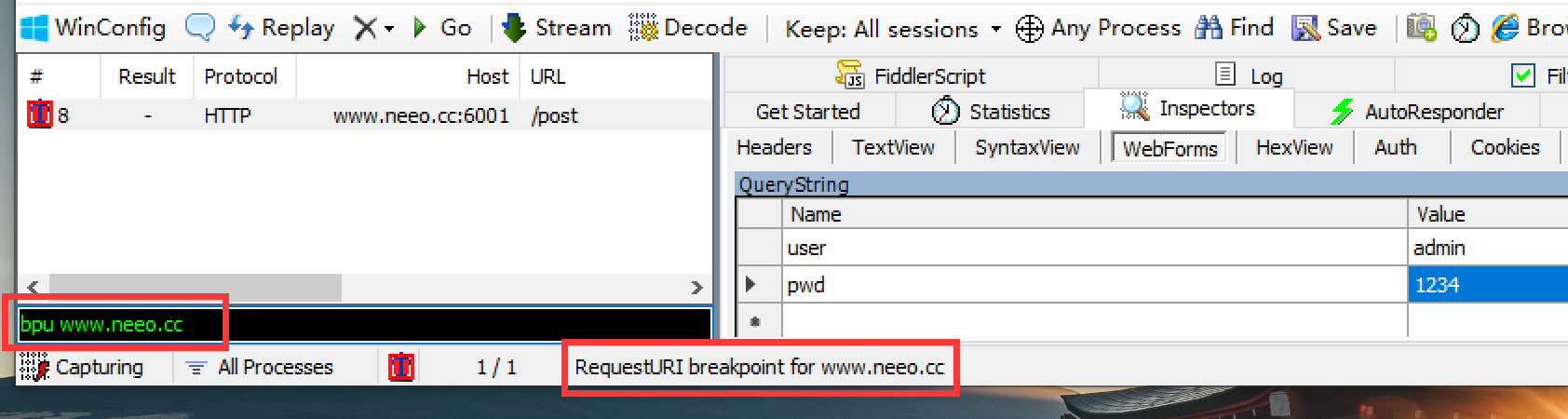
bpu www.neeo.cc,为指定的主机添加请求前断点;取消断点再次在命令行输入bpu,不要带参数。bpafter www.neeo.cc,为指定的主机添加添加响应后断点,取消断点再次在命令行输入bpafter,不要带参数。
当然,命令后面跟的参数不一定非要是主机,也可以是指定的关键字,如bpu login只要请求中包含login关键字的请求,都加上断点。
示例:
当你执行完断点命令后,状态栏会提示已为某个请求加上断点了。后续的断点处理跟全局的一样,点击Go继续请求,也可以修改请求再点击提交。
欢迎斧正,that's all
see also:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步