1-前端 - 引入图标
引入bootstrap图标#
截至到编写本篇博客位置,bootstrap共有3和4两个版本,而且使用起来,有些区别。
这要分别说怎么引用图标了。
bootstrap3#
bootstrap3的cdn:https://www.bootcdn.cn/twitter-bootstrap/,下拉选择3.x版本的
引自官网
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。
使用
可以使用cdn和本地,这里以cdn演示,本地用法一致。
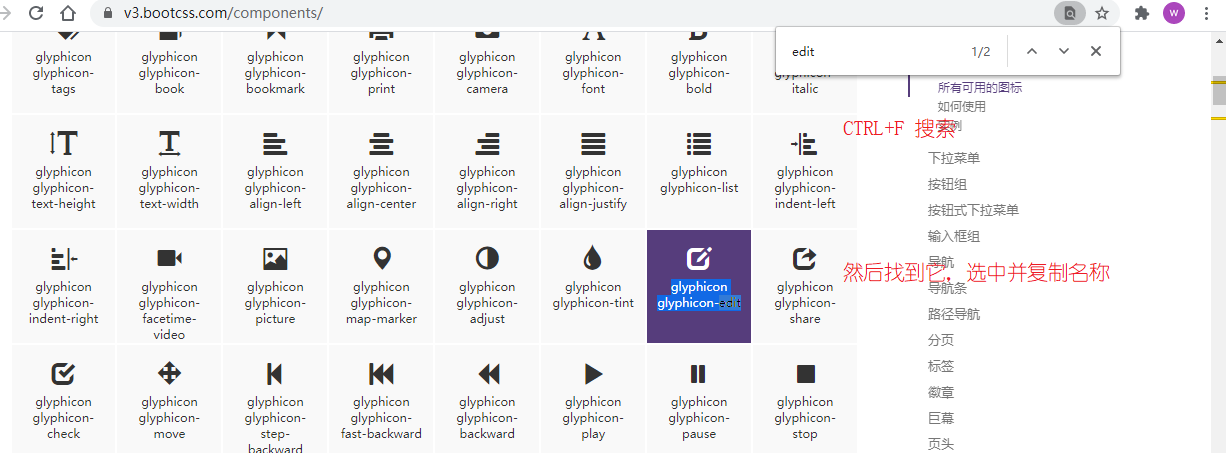
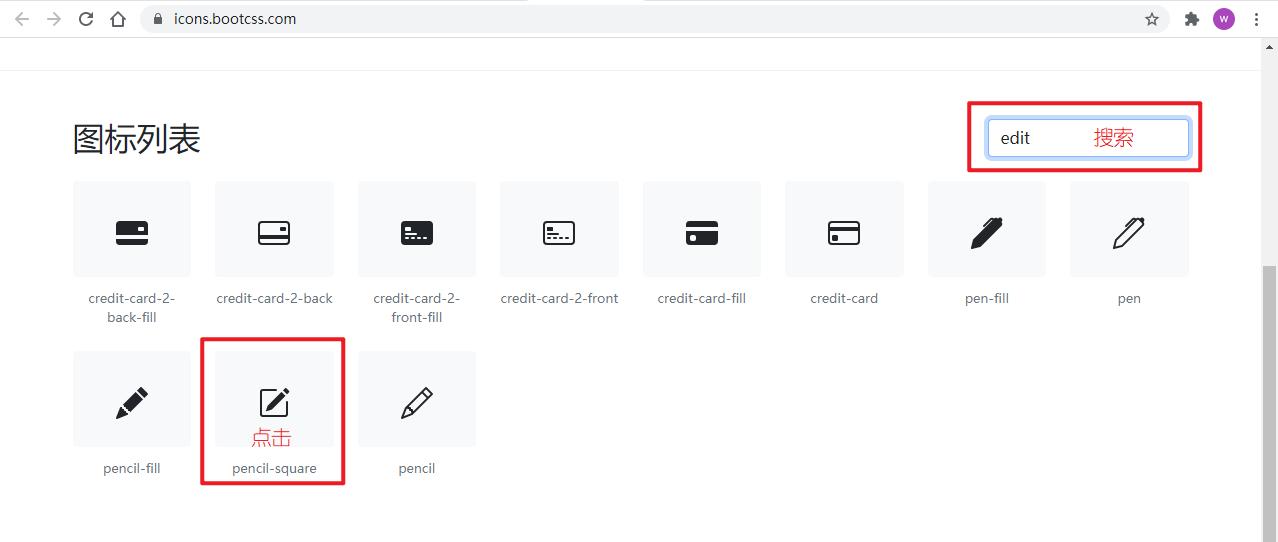
比如我们需要添加一个edit图标,你只需要:
-
在官网中搜索合适的图标,并且复制即可:

-
在HTML中的合适位置粘贴到
span标签的class中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 单独使用 -->
<span class="glyphicon glyphicon-edit"></span>
<!-- 结合button 的 btn 属性控制大小 -->
<button class="btn btn-sm btn-success btn-xs"><span class="glyphicon glyphicon-edit"></span></button>
<button class="btn btn-success"><span class="glyphicon glyphicon-edit"></span></button>
<button class="btn btn-lg btn-success"><span class="glyphicon glyphicon-edit"></span></button>
</body>
</html>

本地引入需要下载,地址: https://v3.bootcss.com/,然后引入,用法一致,不在多表。

bootstrap4#
bootstrap3的cdn:https://www.bootcdn.cn/twitter-bootstrap/,选择4.x版本的
相对于bootstrap3,bootstrap4提供了更多的图标。
使用
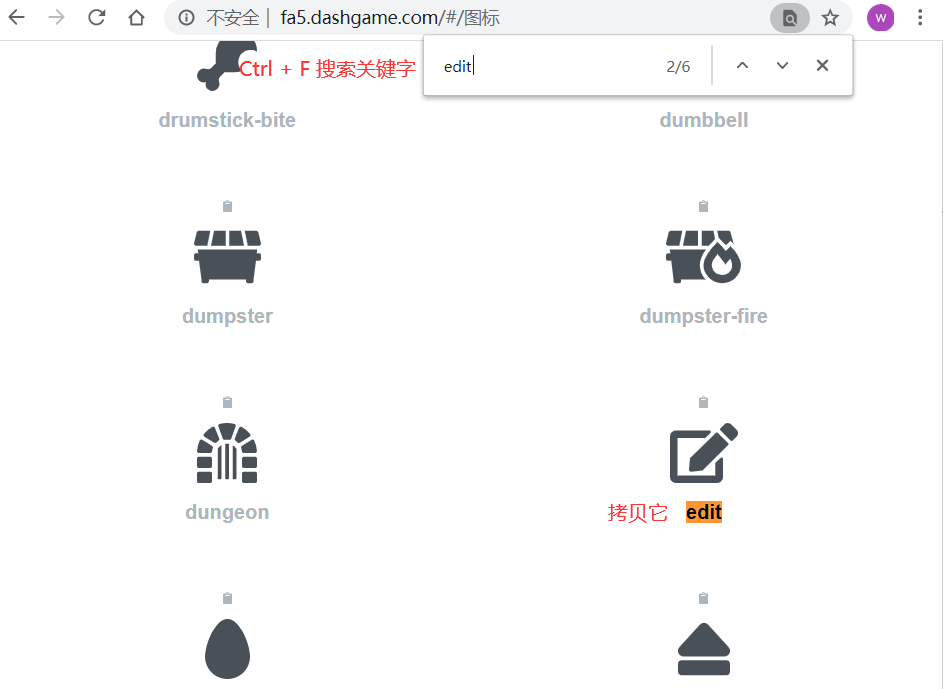
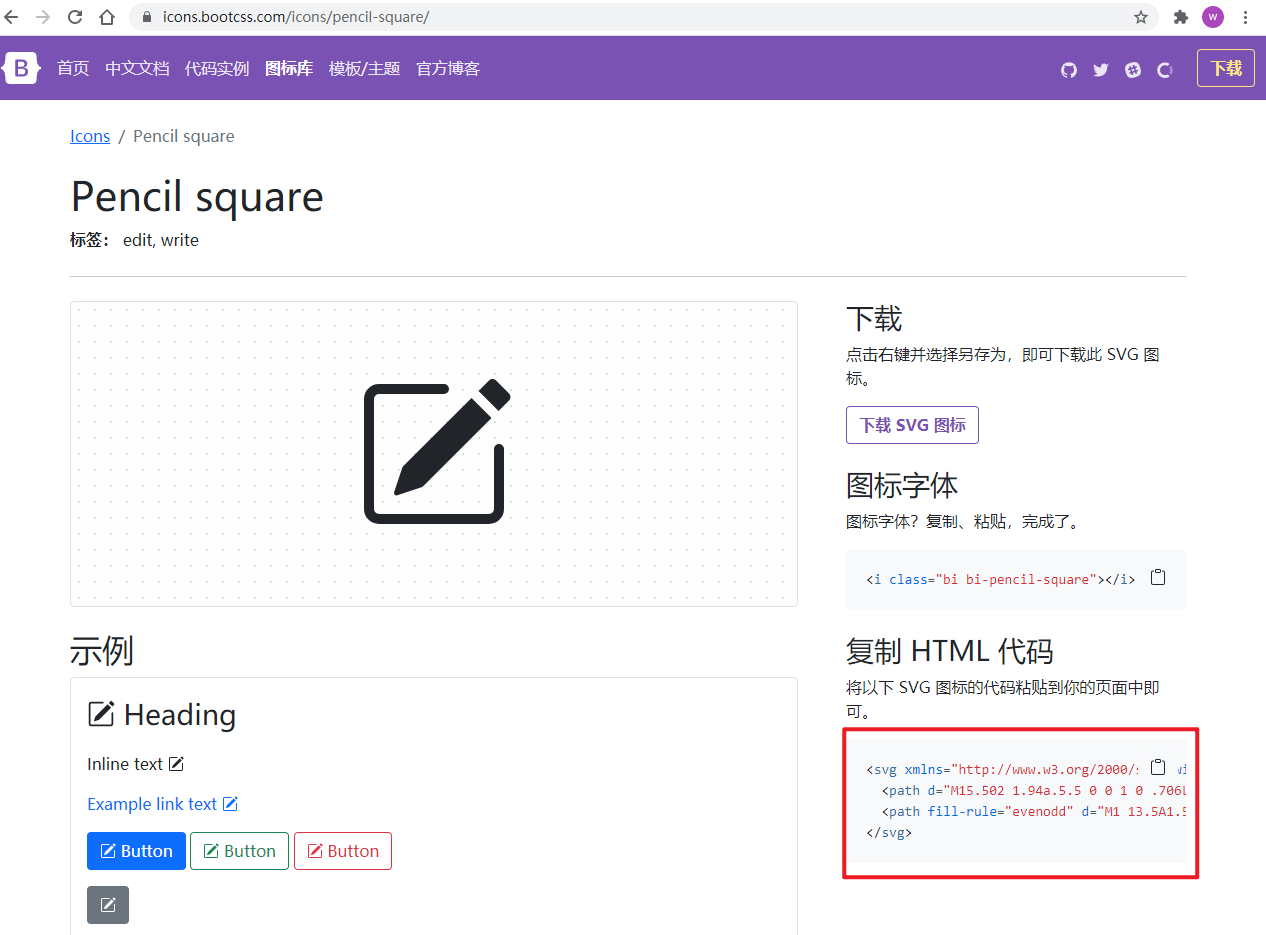
- 在官网选择合适的图标,然后点击该图标进入详情页。
- 拷贝
svg标签即可,将它粘贴HTML合适的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 单独使用 -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-pencil-square"
viewBox="0 0 16 16">
<path d="M15.502 1.94a.5.5 0 0 1 0 .706L14.459 3.69l-2-2L13.502.646a.5.5 0 0 1 .707 0l1.293 1.293zm-1.75 2.456l-2-2L4.939 9.21a.5.5 0 0 0-.121.196l-.805 2.414a.25.25 0 0 0 .316.316l2.414-.805a.5.5 0 0 0 .196-.12l6.813-6.814z"/>
<path fill-rule="evenodd"
d="M1 13.5A1.5 1.5 0 0 0 2.5 15h11a1.5 1.5 0 0 0 1.5-1.5v-6a.5.5 0 0 0-1 0v6a.5.5 0 0 1-.5.5h-11a.5.5 0 0 1-.5-.5v-11a.5.5 0 0 1 .5-.5H9a.5.5 0 0 0 0-1H2.5A1.5 1.5 0 0 0 1 2.5v11z"/>
</svg>
<!-- 可以通过 width、height color 进行定制 -->
<svg xmlns="http://www.w3.org/2000/svg" style="width: 28px;height: 28px;color: red" fill="currentColor"
class="bi bi-pencil-square" viewBox="0 0 16 16">
<path d="M15.502 1.94a.5.5 0 0 1 0 .706L14.459 3.69l-2-2L13.502.646a.5.5 0 0 1 .707 0l1.293 1.293zm-1.75 2.456l-2-2L4.939 9.21a.5.5 0 0 0-.121.196l-.805 2.414a.25.25 0 0 0 .316.316l2.414-.805a.5.5 0 0 0 .196-.12l6.813-6.814z"/>
<path fill-rule="evenodd"
d="M1 13.5A1.5 1.5 0 0 0 2.5 15h11a1.5 1.5 0 0 0 1.5-1.5v-6a.5.5 0 0 0-1 0v6a.5.5 0 0 1-.5.5h-11a.5.5 0 0 1-.5-.5v-11a.5.5 0 0 1 .5-.5H9a.5.5 0 0 0 0-1H2.5A1.5 1.5 0 0 0 1 2.5v11z"/>
</svg>
</body>
</html>
引入iconfont#
要先登陆,一般通过GitHub账号进行登录就好了,接下来的演示都基于登录后的操作。
引自官网
阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
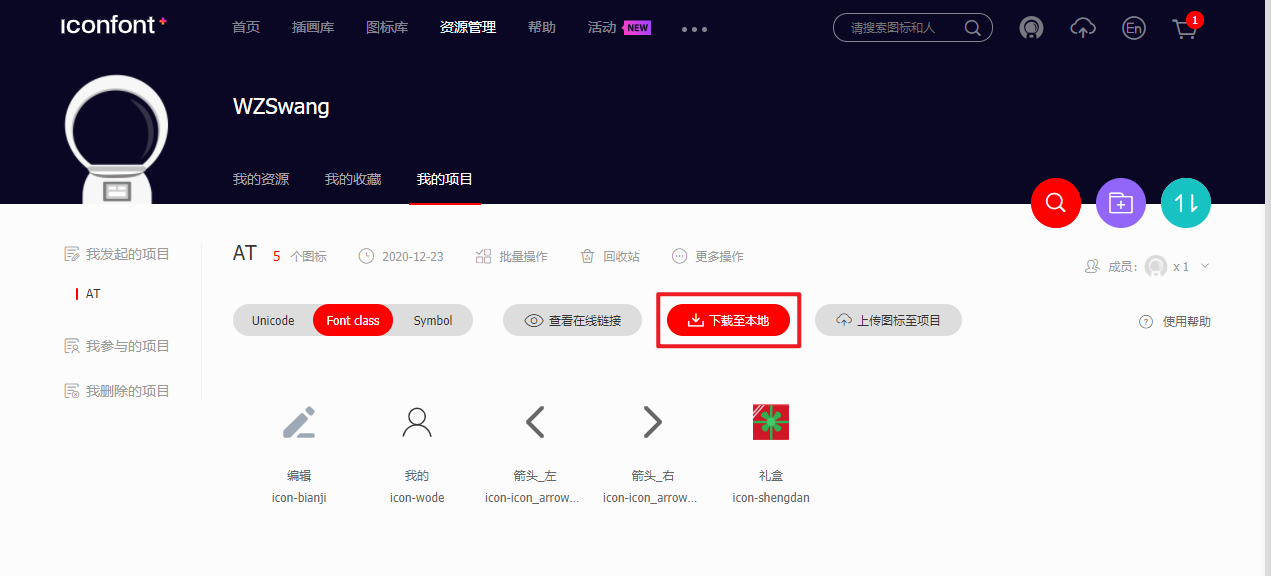
添加图标#
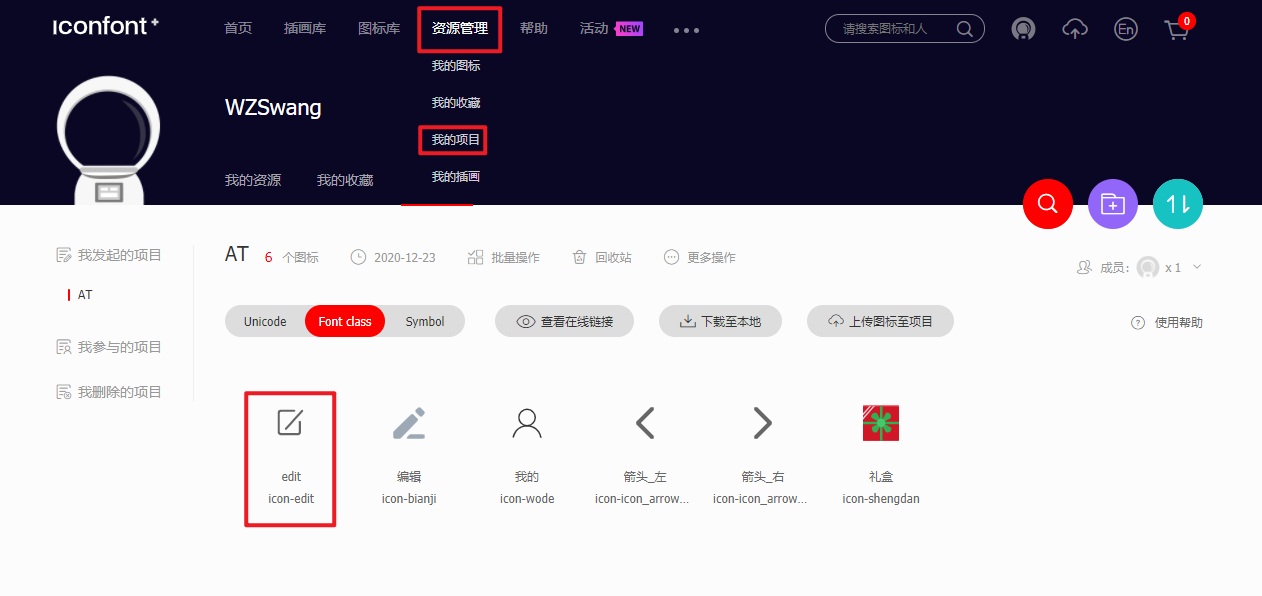
在使用之前需要先添加图标。
- 在你的项目中,就可以看到他了。
引用#
阿里矢量图有三种引用方式。
unicode引用#
参考官网教程:

- 在你的项目页面,将它下载至本地,然后解压缩。
- 而解压缩后的目录内有个
iconfont.css和iconfont.js文件,你在你的项目中只需要引用这两个文件就可以进行后续的引用图标了。对于iconfont.css来说,还需要将下面的.iconfont类添加到该css文件中即可。
@font-face {
font-family: 'iconfont';
src: url('../font_995511_pvxa6gfhgl/iconfont.eot');
src: url('../font_995511_pvxa6gfhgl/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font_995511_pvxa6gfhgl/iconfont.woff') format('woff'),
url('../font_995511_pvxa6gfhgl/iconfont.ttf') format('truetype'),
url('../font_995511_pvxa6gfhgl/iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
- 在HTML文件中使用
i标签(当然,也可以是其他标签),class属性填写inconfont属性,然后标签内容填写unicode编码,编码从来我的项目中的图标上拷贝:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="./inconfont.css" rel="stylesheet">
</head>
<body>
<i class="iconfont"></i>
</body>
</html>
注意,你只能引用你在阿里云项目中现有的图标,如果再添加新的图标,就要从新下载压缩包进行更新
font-class引用#
参考官网教程:

这种方式比较简单,也是推荐的方式。
1.阿里云的项目中,下载样式文件:

你也可以尝试在线的链接,但我之前引用失败了,只好下载到本地了。
- 在你HTML页面引用压缩包内的
iconfont.css文件,然后挑选相应的图标并获取类名,应用于页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="./font_995511_pvxa6gfhgl/iconfont.css" rel="stylesheet">
</head>
<body>
<span class="iconfont icon-edit"></span>
</body>
</html>
symbol引用#
参考官网教程:

- 在阿里云项目中,下载压缩包并解压。
- 在你HTML页面按照如下操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 必须引入通用样式 -->
<style type="text/css">
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-edit"></use>
</svg>
</body>
<!-- 必须引入js文件 -->
<script rel="stylesheet" src="./font_995511_pvxa6gfhgl/iconfont.js"></script>
</html>
小结#
这三种方式介绍官网已经说的很清楚了,这里只需要再次强调:
- 下载至本地的压缩包内的文件可以供上面三种方式使用,而不用每次都下载。
- 但如果你往阿里云的项目中添加了新的图标,想要使用的话, 就需要从新下载压缩包进行更新。
- 这三种方式,推荐使用font-class方式,简单些,更好配置。
引入Font Awesome图标#
引自官网的话
在您的网站上使用Font Awesome展示矢量图标和社交标志,这可是网络上最流行的图标集和工具包。
注意
Font Awesome有免费版和收费版两种选择。
截止到本博客编辑时,Font Awesome已经有了最新的5.x了,本篇博客也是介绍如何在Django中如何使用Font Awesome5.11.2免费版的图标。
使用#
有多种方式来使用Font Awesome图标,这里演示几种用法。
在说如何使用之前,我们需要知道如何官网搜索合适的图标。
引用在线CSS文件#
现在,你可以使用在线的CSS链接来使用图标。
- 使用link标签引入
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf"
crossorigin="anonymous"
>
- 使用,你将在官网搜索的图标名称拷贝并拼接到
i标签的class属性fas fa-后面即可,如想使用编辑图标,你就官网搜edit。

然后将edit拼接到fas fa-后面得到fas fa-edit,完事fas fa-edit就是i标签的class属性。
<i class="fas fa-edit"></i>
<i class="fas fa-edit" style="color: red"></i> <!-- 你也可以通过style样式来控制图标展示颜色 -->
<i class="fas fa-address-book"></i>
现在,访问你的页面就行了。
完整的demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf"
crossorigin="anonymous"
>
</head>
<body>
<i class="fas fa-edit"></i>
<i class="fas fa-address-book"></i>
<i class="fas fa-ad"></i>
</body>
</html>
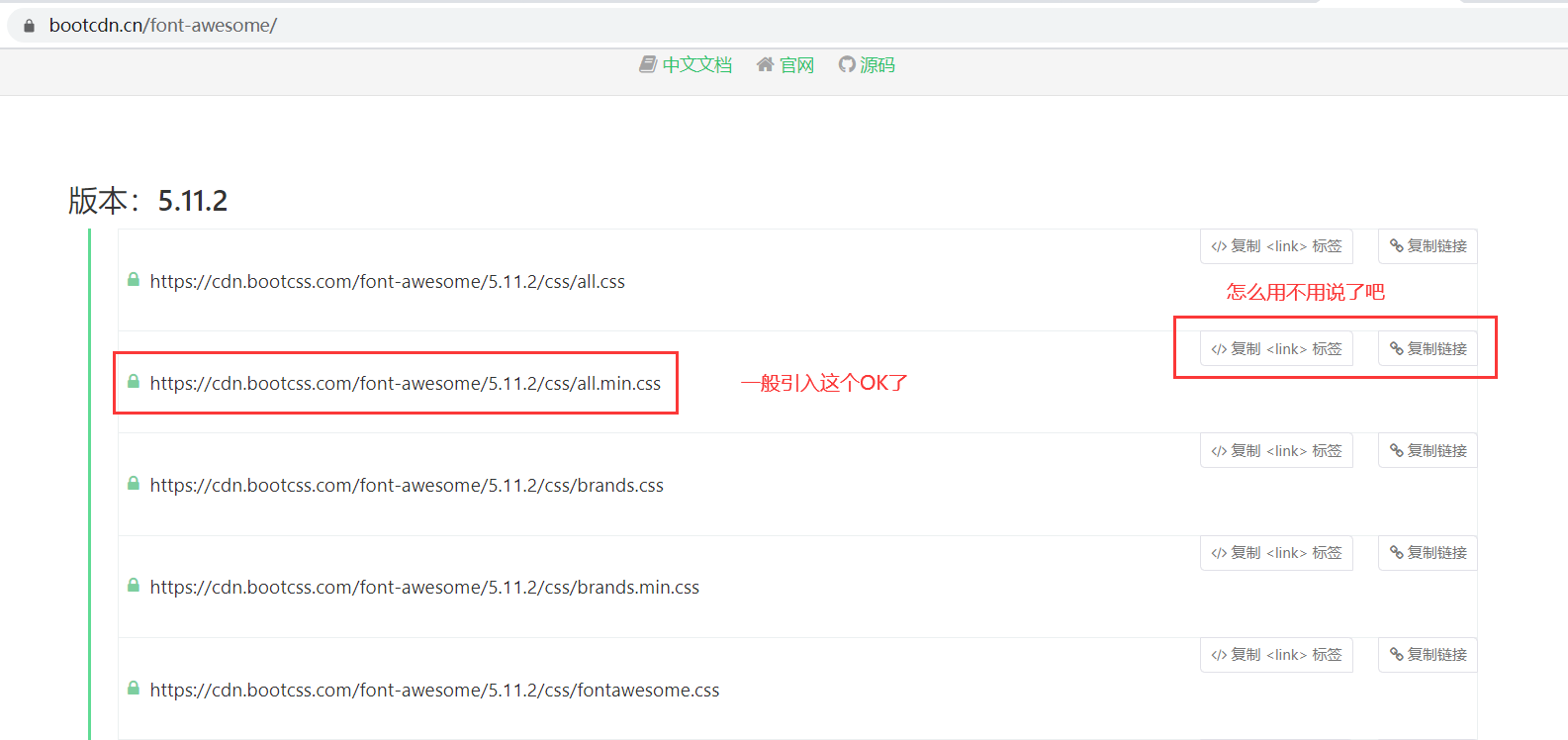
当然,这么好使的东东,肯定有CDN啦,当当当,去BootCDN拷贝去吧!

本地引用#
本地下载
你可以官网下载,地址:http://fa5.dashgame.com/#/
我使用的fontawesome-free-5.11.2-web版本的百度云链接:https://pan.baidu.com/s/1_7wUgF8t5E5ciqwegODOlQ 提取码:c4qx
- 将
fontawesome-free-5.11.2-web.zip解压到你Django的static目录。 - 页面中引入CSS文件。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="{% static 'fontawesome-free-5.11.2-web/css/all.min.css' %}" rel="stylesheet">
</head>
<body>
<i class="fas fa-edit" style="color: red;font-size: 20px;"></i>
<i class="fas fa-address-book" style="color: blue;font-size: 1.5em;"></i>
<i class="fas fa-address-book" style="color: blue;font-size: 4rem;"></i>
<i class="fas fa-ad" style="color: blue;font-size: 4rem;"></i>
</body>
</html>
关于 em 和 rem
在css中单位长度用的最多的是px、em、rem,这三个的区别是:
- px是固定的像素,一旦设置了就无法因为适应页面大小而改变。
- em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。rem中的r意思是root(根源),这也就不难理解了。
另外,chrome默认(当然这一尬境可以由css3解决)的字体大小是12px,也就是1em默认为12px,如果最外层的父元素直接把font-size设为1.5em,那么该元素的字体大小为18px(12*1.5)。
其他的,啥都没有官网来的实在:http://fa5.dashgame.com/#/文档/基本用法
欢迎斧正,that's all,see also:

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步