1-测试 - Postman篇之断言
about
postman同样支持断言功能,对于接口的断言,一般来判断接口返回的结果是否符合预期。
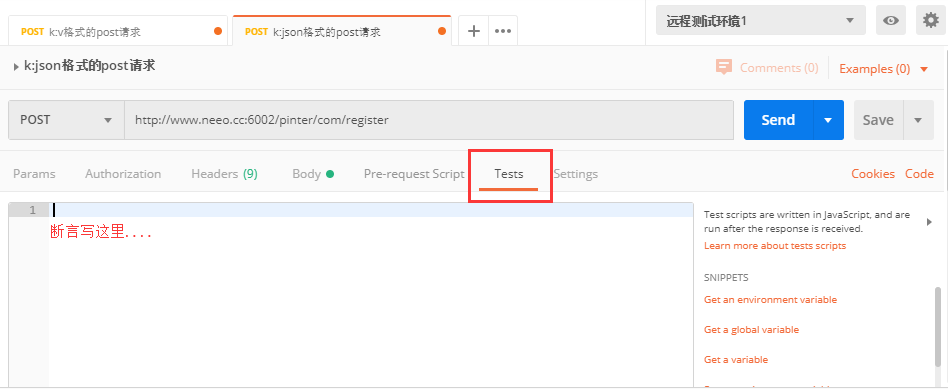
在postman中,使用Test脚本来对接口数据进行判断。
由于Test脚本会在接口响应后执行,这也意味着,如果有需要在请求结束后要执行的操作都可以在这里执行操作。
除了断言,也可以在这里对变量进行操作。

Test脚本基于JavaScript语言,使用postman自带的Test模板(可以减少编写断言代码了), 可以快速的生成用例。
| 模板 | 描述 | 示例 |
|---|---|---|
| clear a global variable | 清除全局变量 | pm.globals.unset("variable_key"); |
| Clear an environment variable | 清除一个环境变量 | pm.environment.unset("variable_key"); |
| get a global variable | 得到一个全局变量 | pm.globals.get("variable_key"); |
| get a variable | 得到一个变量 | pm.variables.get("variable_key"); |
| Get an environment variable | 得到一个环境变量 | pm.environment.get("variable_key"); |
| response body:contains string | 检查response body包含字符串 | pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); |
| response body:convert XML body to a JSON object | response body:将XML转换为JSON对象 | var jsonObject = xml2Json(responseBody); |
| response body:is equal to a string | 检查响应体等于一个字符串 | pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); |
| response body:JSON value check | 检查response body中JSON某字段值 | pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); |
| response headers:content-Type header check | 检查content-Type是否包含在header返回 | pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); }); |
| response time is than 200ms | 响应时间超过200ms | pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); }); |
| send s request | 发送一个请求 | pm.sendRequest("https://postman-echo.com/get", function (err, response) { console.log(resp onse.json()); }); |
| set a global variable | 设置一个全局变量 | pm.globals.set("variable_key", "variable_value"); |
| set an environment variable | 设置一个环境变量 | pm.environment.set("variable_key", "variable_value"); |
| status code:Code is 200 | 状态码:代码是200 | pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); |
| status code:code name has string | 状态码:代码中有指定字符串 | pm.test("Status code name has string", function () { pm.response.to.have.status("Created"); }); |
| status code:successful POST request | 状态码:成功的post请求 | pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]); }); |
| use tiny validator for JSON data | 为json数据使用tiny验证器 | var schema = { "items": { "type": "boolean" } }; var data1 = [true, false]; var data2 = [true, 123]; pm.test('Schema is valid', function() { pm.expect(tv4.validate(data1, schema)).to.be.true; pm.expect(tv4.validate(data2, schema)).to.be.true; }); |
常见模板用例:
- 状态码判断
- 响应文本判断
- json值判断
- header判断
- 响应时间判断
除了断言之外,还支持变量的操作,环境变量、全局变量的获取和修改。
添加/获取变量系列
获取变量
正如上面的列表所示,在断言中可以获取一个变量、获取一个全局变量等,我们来做一个获取全局变量的示例。

如上图。
- 第一步,选择
Get global variable。 - 第二步,编写相关js代码。
- 然后我们控制台中就可以查看到打印结果。
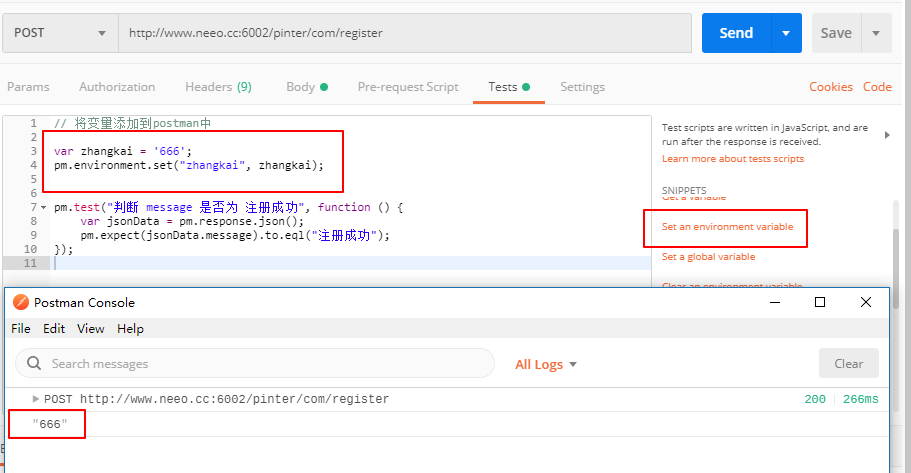
添加变量
那如何使用断言将普通的变量添加到postman的系统环境中呢?这里使用Set an environment variable模板。

其他的关于变量的操作都差不多,这里不再多说了。
一般断言
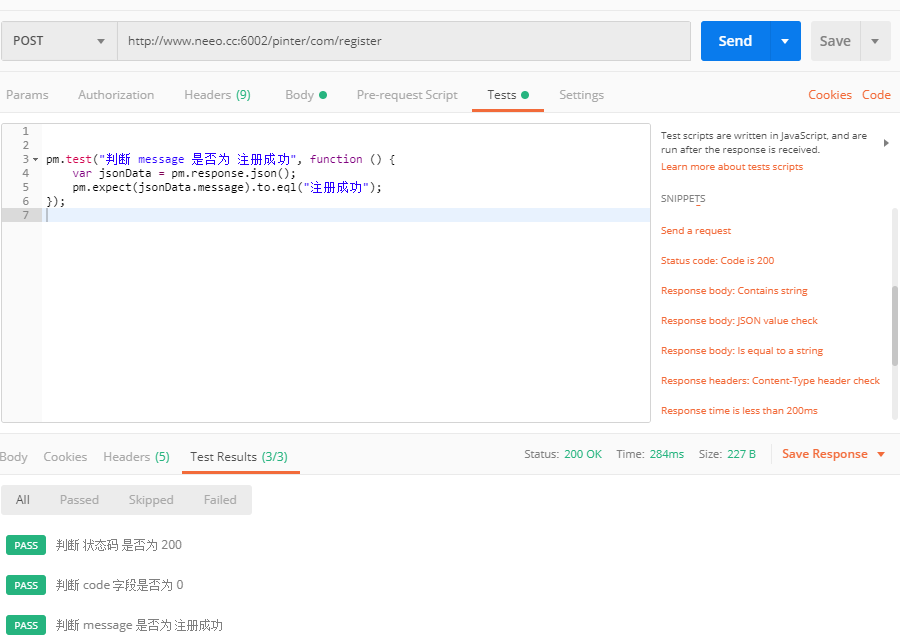
还是上面的注册接口,我们对请求结果,可以加各种判断,比如根据状态码做断言,判断返回的json中的字段是否符合预期。
url是:http://www.neeo.cc:6002/pinter/com/register

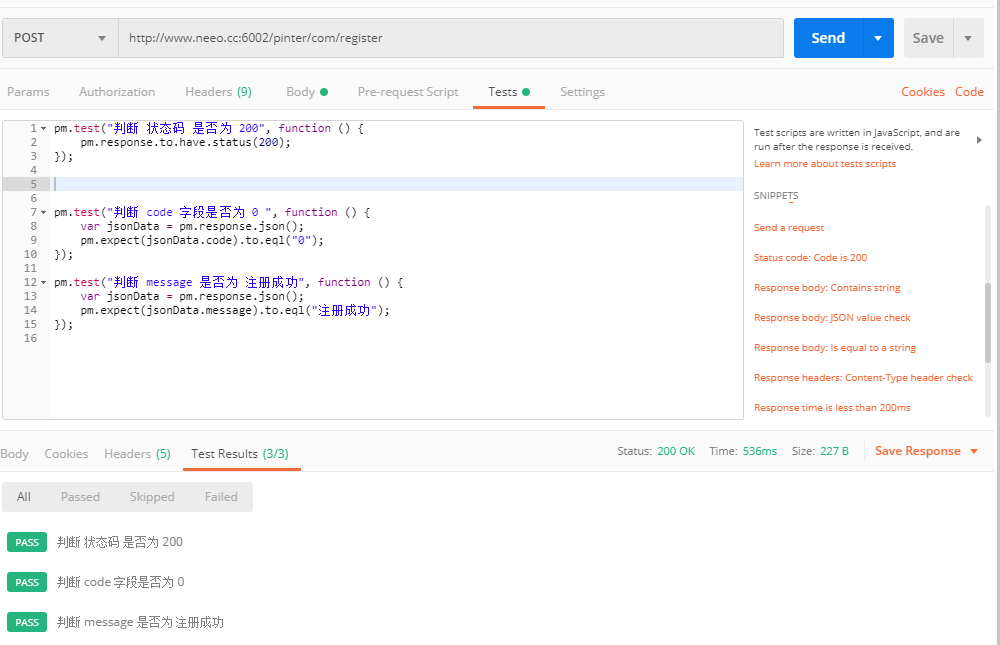
如上图,点击右侧的相关断言模板,然后在修改相应的配置,就完成了断言校验,在返回的菜单栏中的Test中,可以看到3个断言都成功了。
// Status code: is 200
pm.test("判断 状态码 是否为 200", function () {
pm.response.to.have.status(200);
});
// Response body:JSON value check
pm.test("判断 code 字段是否为 0 ", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql("0");
});
// Response body:JSON value check
pm.test("判断 message 是否为 注册成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql("注册成功");
});
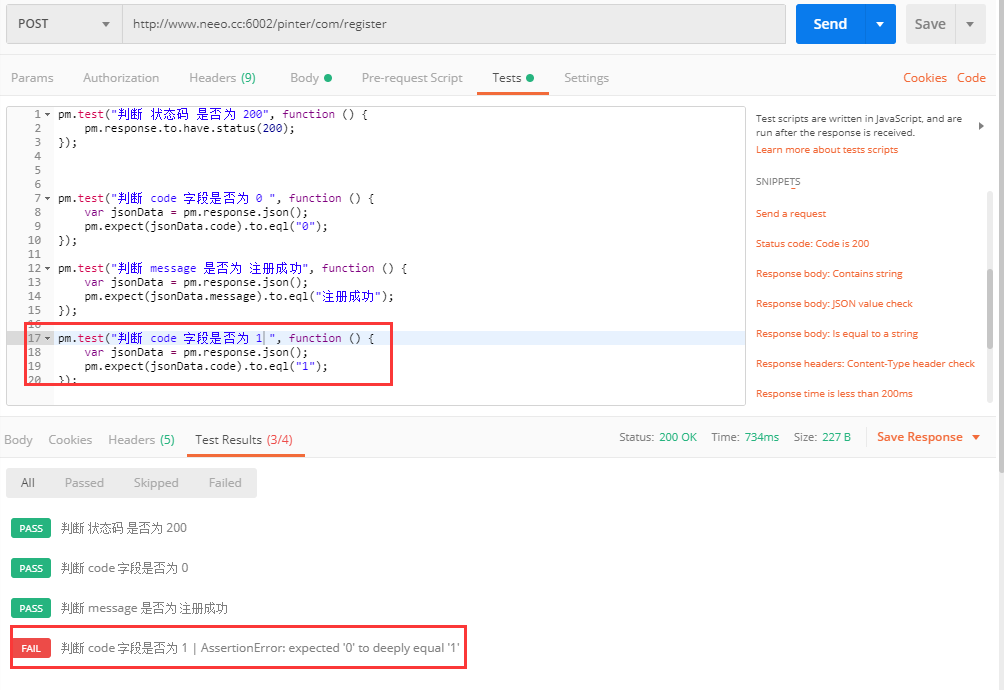
我们来修改一个断言,看看报错是怎么玩的, 比如判断code 字段是否为1。

FAIL为断言失败。
上述示例中, jsonData.message它背后使用的是json_path来获取的json中的值,比如,我们要获取一个有多层嵌套的字典,我们怎么来写断言呢?
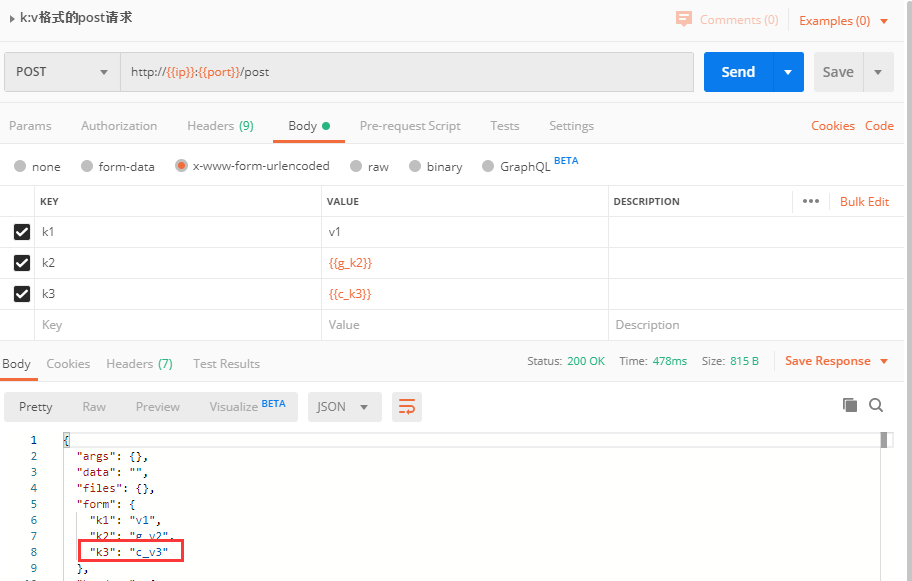
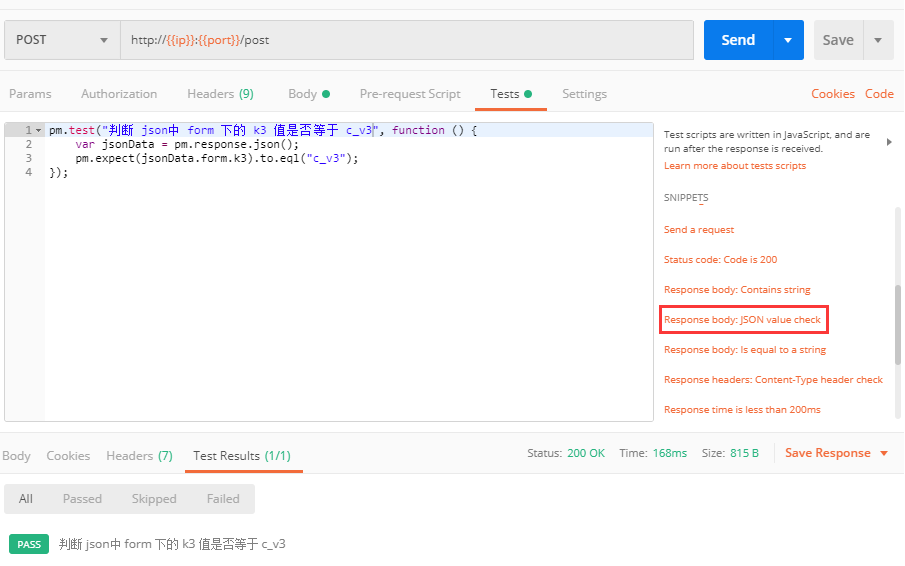
如下图, 我们判断响应中,要判断k3的值是否等于c_v3,这种嵌套的怎么写。

url是http://www.neeo.cc:6001/post

这种嵌套的思路就是,一路点就完了。
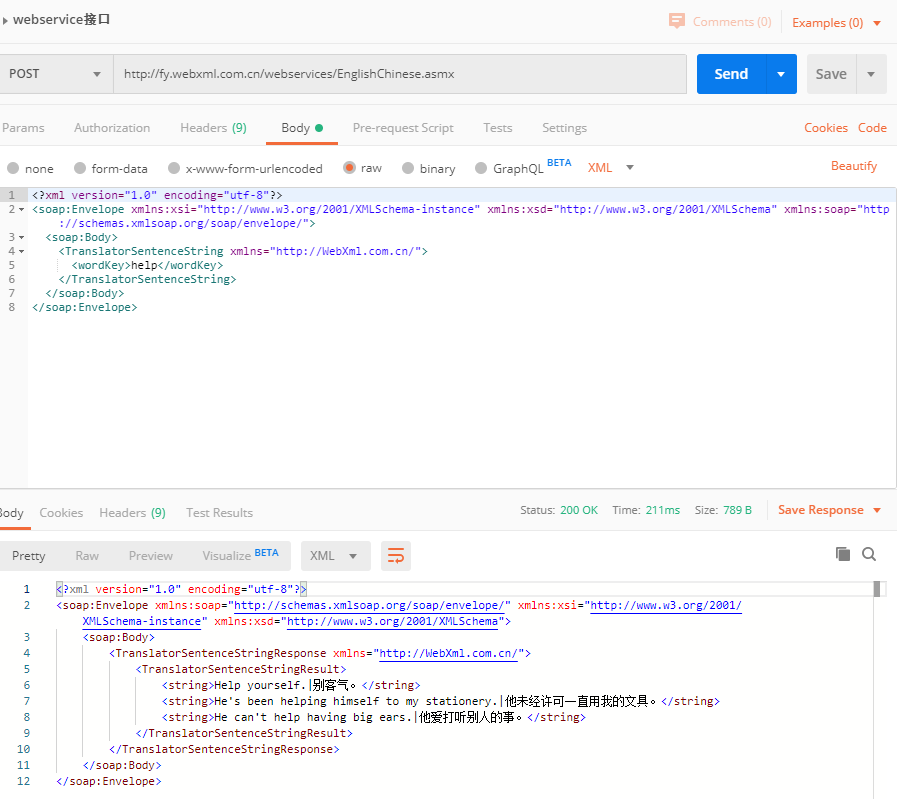
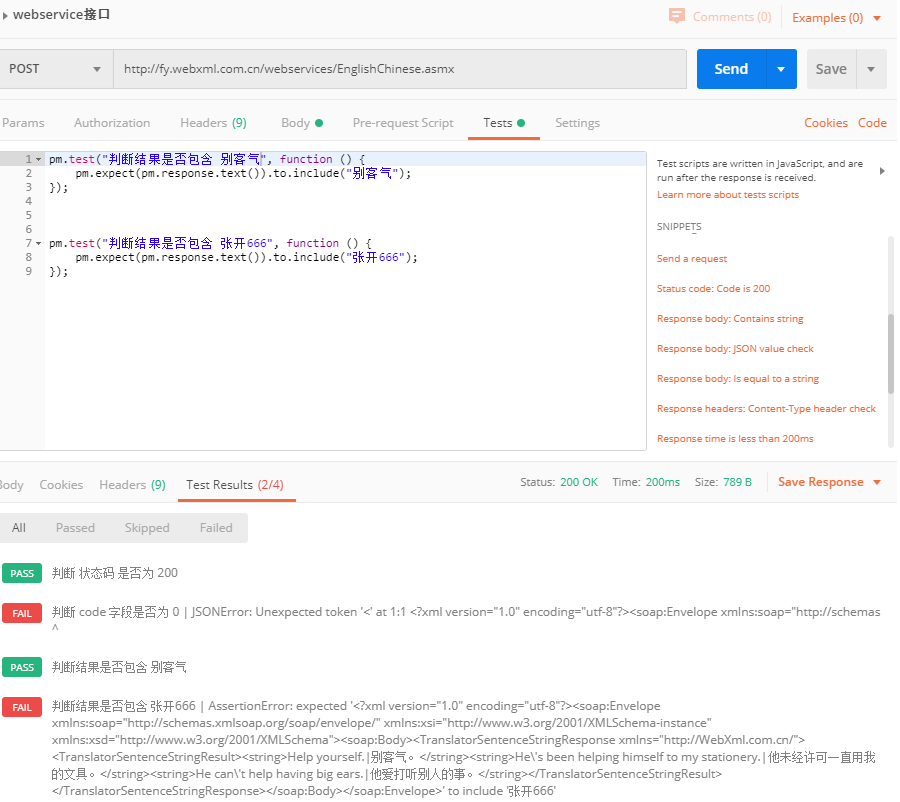
我们再来看看其他的断言,比如判断接口的返回中是否包含某些字段。
我们来使用webservice的那个接口。

我们来判断,响应结果中,是否包含别客气字段。用的是Response body:Contains string模板。

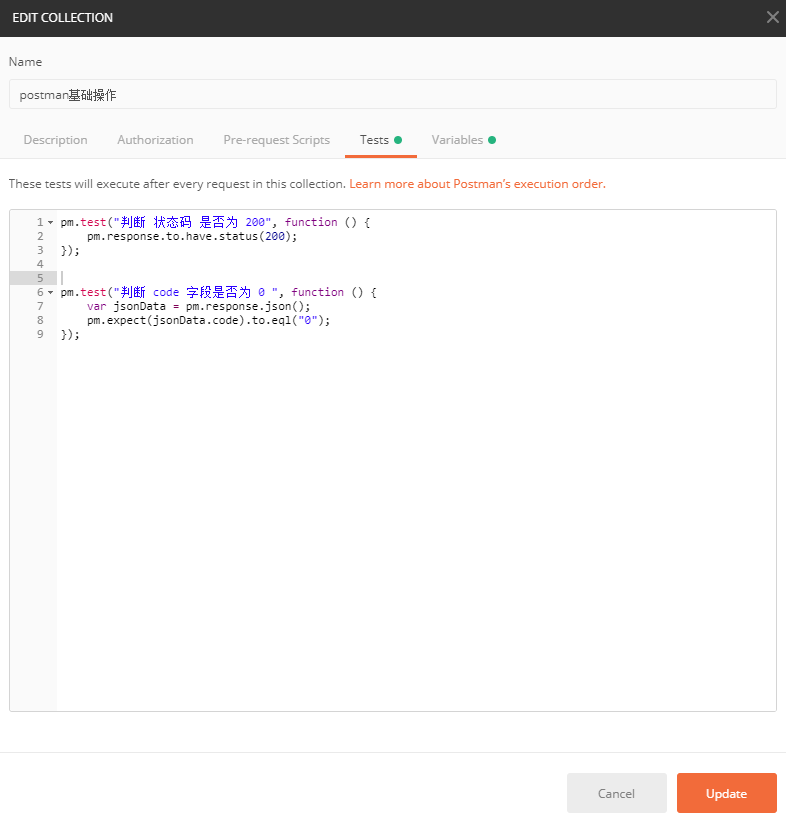
集合公共断言
对于某一类接口,他们都有一些功能的参数返回值是相同的, 那么我们对于这些公共的字段,来做一个断言,而不用每个接口都一一做断言。
我们点击集合的三点,选择Edit,在Tests选项,添加两个断言语句然后点击Update,那么,这两个断言将作用域当前集合中的每个接口。

在每个接口中,我们只需关注当前接口独有的断言接口,公共的断言都在集合中。

如上图,我们为当前注册接口,添加一个独有的断言,其他两个断言来自于集合中的断言。其他位于当前集合中的接口,都默认的执行公共的断言。

欢迎斧正,that's all


