1-JavaScript - 过滤敏感字符
before#
本篇博客展示了如何是在前端对铭感字符及一些特殊的命令做过滤。
好处是,少发一次请求,减少服器校验压力。
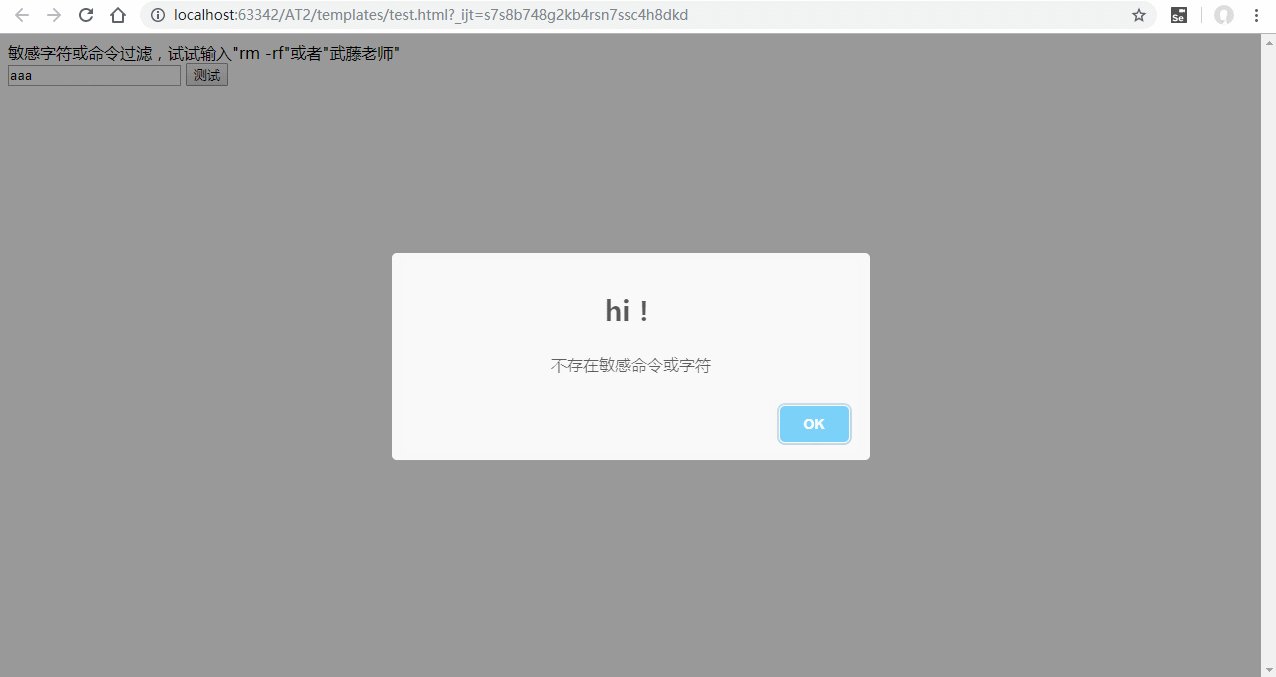
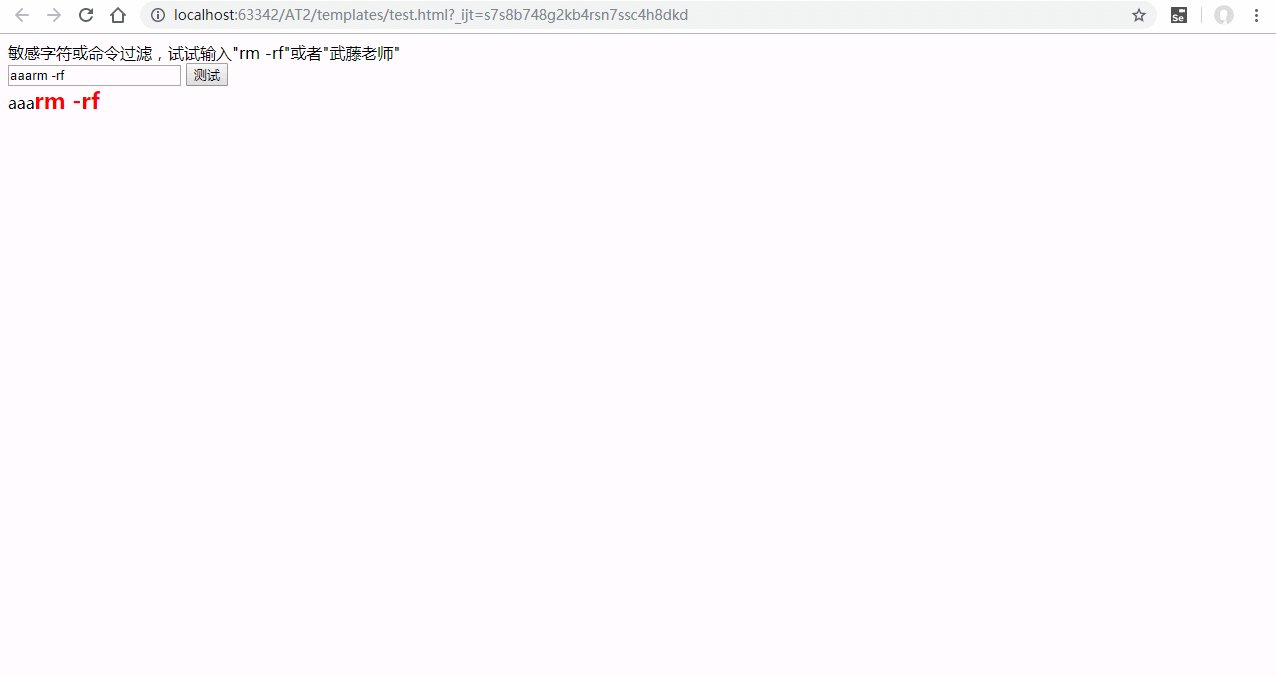
效果#
源码示例#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>JavaScript过滤敏感词</title>
</head>
<body>
<div>敏感字符或命令过滤,试试输入"rm -rf"或者"武藤老师"</div>
<input type="text" placeholder="rm -rf" class="p1">
<button onclick="foo()">测试</button>
<div class="p2"></div>
</body>
<!-- 首先引入 jQuery -->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<!-- 引入弹出框插件 -->
<script src="https://cdn.bootcss.com/sweetalert/2.0.6/sweetalert.min.js"></script>
<script>
function testRe(doc) {
// 需要维护的敏感词数组
var tokens = ["rm -rf", "武藤老师"];
var l = new Array();
$.each(tokens, function (k, v) {
l.push(new RegExp(v, "g"))
});
var result = ''; // 用于接收每次循环匹配的结果
var result1 = ''; // 收集多个匹配结果,用于后续的展示等
var new_doc = doc; // 用于返回匹配后的新的字符串
for (var i = 0; i < l.length; i++) {
while ((result = l[i].exec(doc)) != null) {
result1 += result + ' . '; // 我这里是拼接为字符串,也可以替换为数组
// 将匹配到结果替换到传过来的字符串
var reg = new RegExp(result, 'g');
new_doc = new_doc.replace(reg, '<b style="color:red;font-size:22px;">' + result + '</b>');
}
}
// 根据需要返回内容
return [new_doc, result1];
}
// 调用示例
function foo() {
// 要匹配的字符串
var value = $(".p1").val();
// 开始进行过滤
var result = testRe(value);
if (result[1].length > 0) {
// 匹配到了敏感字符或者命令
swal({
title: "警告, 存在敏感命令或字符!",
text: result[1],
showConfirmButton: false
});
// 将敏感字符替换到原来的 div 中
$(".p2").html(result[0])
} else {
// 正常的业务逻辑
swal({
title: "hi!",
text: "不存在敏感命令或字符",
// timer: 2000,
showConfirmButton: true
})
}
}
</script>
</html>
欢迎斧正,that's all see also:[JavaScript exec() 方法w3school](https://www.w3school.com.cn/tiy/t.asp?f=jseg_exec)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步