1-HTTP协议
HTTP协议简介#
超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议[1]。HTTP是万维网的数据通信的基础。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论[2],于2015年2月17日被批准。[3] HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。[4]
HTTP协议概述#
HTTP是一个客户端(用户)和服务端(网站)之间请求和应答的标准,通常使用TCP协议。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,但是在HTTP协议中并没有规定必须使用它或它支持的层。事实上HTTP可以在任何互联网协议或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用,所以其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
HTTP协议工作原理#
在了解HTTP协议工作原理之前,我们先来简要的了解一下计算机之间的通信。
计算机之间的通信#
互联网通信的关键技术就是TCP/IP协议,两台计算机之间的通信是通过TCP/IP协议在因特网上进行的。实际是这是两个协议:
- 互联网协议地址(英语:Internet Protocol Address,又译为网际协议地址),缩写为IP地址(英语:IP Address),是分配给用户上网使用的网际协议(英语:Internet Protocol, IP)的设备的数字标签。常见的IP地址分为IPv4与IPv6两大类,但是也有其他不常用的小分类。
- TCP(Transmission Control Protocol 传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议,由IETF的RFC 793定义。在简化的计算机网络OSI模型中,它完成第四层传输层所指定的功能,用户数据报协议(UDP)是同一层内 [1] 另一个重要的传输协议。在因特网协议族(Internet protocol suite)中,TCP层是位于IP层之上,应用层之下的中间层。不同主机的应用层之间经常需要可靠的、像管道一样的连接,但是IP层不提供这样的流机制,而是提供不可靠的包交换。
应用层向TCP层发送用于网间传输的、用8位字节表示的数据流,然后TCP把数据流分区成适当长度的报文段(通常受该计算机连接的网络的数据链路层的最大传输单元( [1] MTU)的限制)。之后TCP把结果包传给IP层,由它来通过网络将包传送给接收端实体 [1] 的TCP层。TCP为了保证不发生丢包,就给每个包一个序号,同时序号也保证了传送到接收端实体的包的按序接收。然后接收端实体对已成功收到的包发回一个相应的确认(ACK);如果发送端实体在合理的往返时延(RTT)内未收到确认,那么对应的数据包就被假设为已丢失将会被进行重传。TCP用一个校验和函数来检验数据是否有错误;在发送和接收时都要计算校验和。
HTTP协议所在的协议层#
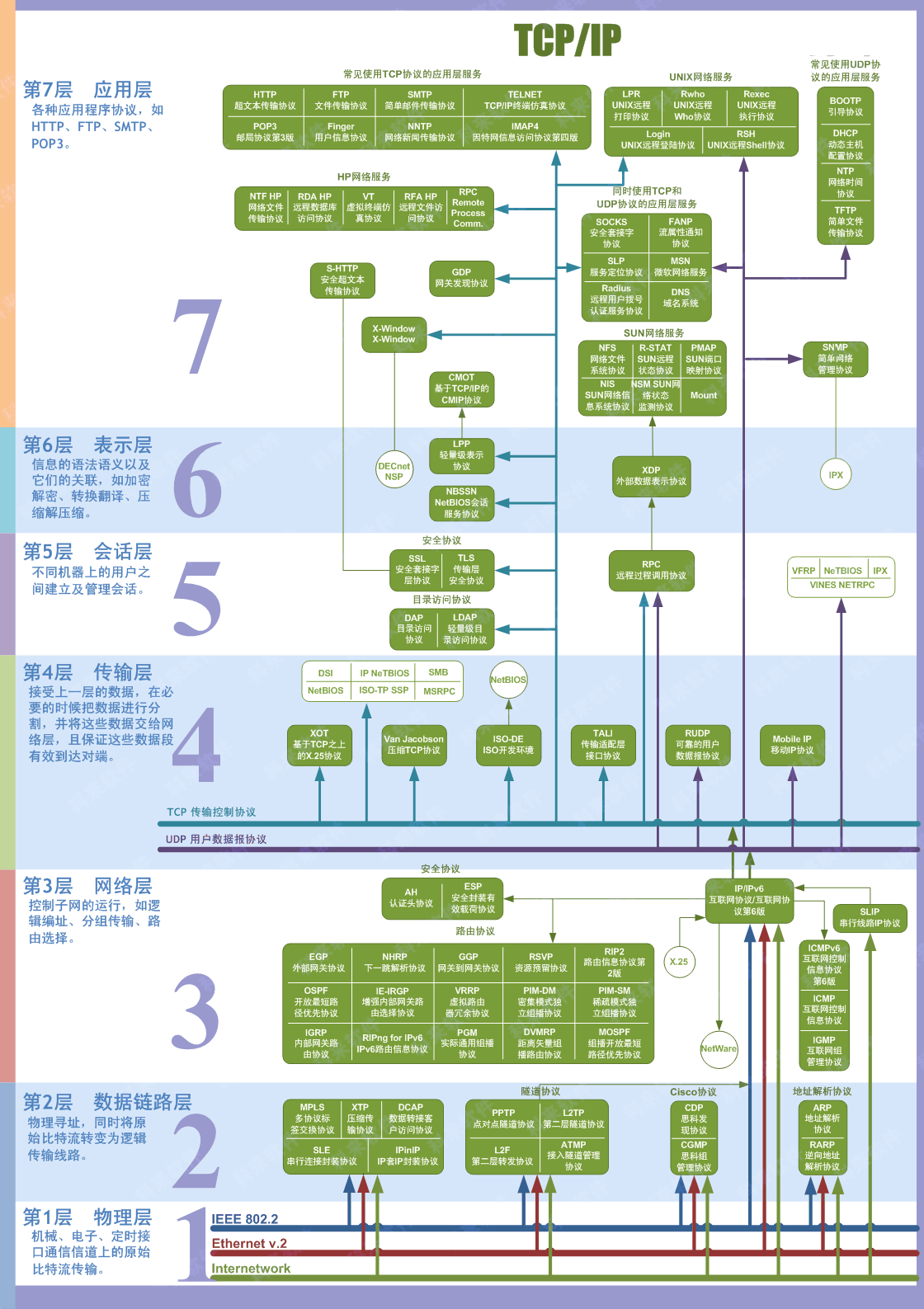
HTTP是基于TCP协议之上的。在TCP/IP协议参考模型的各层对应的协议如下图,其中HTTP是应用层的协议。
HTTP协议请求响应模型#
HTTP协议由请求和响应构成,是一个标准的B/S架构的服务模型。HTTP协议永远都是客户端(browser)发起请求,服务器(server)响应请求。
HTTP是一个无状态的协议。无状态是指客户机(Web浏览器)和服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请求(Request)/应答(Response)模型。客户机(浏览器)向服务器发送请求,服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。
HTTP协议工作过程#
一次HTTP操作称为一个事物(也就是在浏览器的地址栏输入URL后,按下回车发生了什么),其工作流程如下,比如我们向https://www.cnblogs.com/neeo这个地址发请求:
- 地址解析,首先浏览器会从这个地址中分解,在这一步,需要域名系统DNS解析域名www.cnblogs.com,得到服务器的主机IP地址。
- 协议名:https
- 主机名:www.cnblogs.com
- 端口:默认为80,也可以指定
- 对象路径:/neeo
- 封装HTTP请求数据包。把上一步中的分解结果结合本机信息,封装成一个HTTP请求数据包。
- 封装成TCP包,建立TCP连接(三次握手)。
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接。 - 客户端发送请求命令,当连接建立后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
- 服务器响应。服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据。
- 服务器关闭TCP连接。一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
上图:

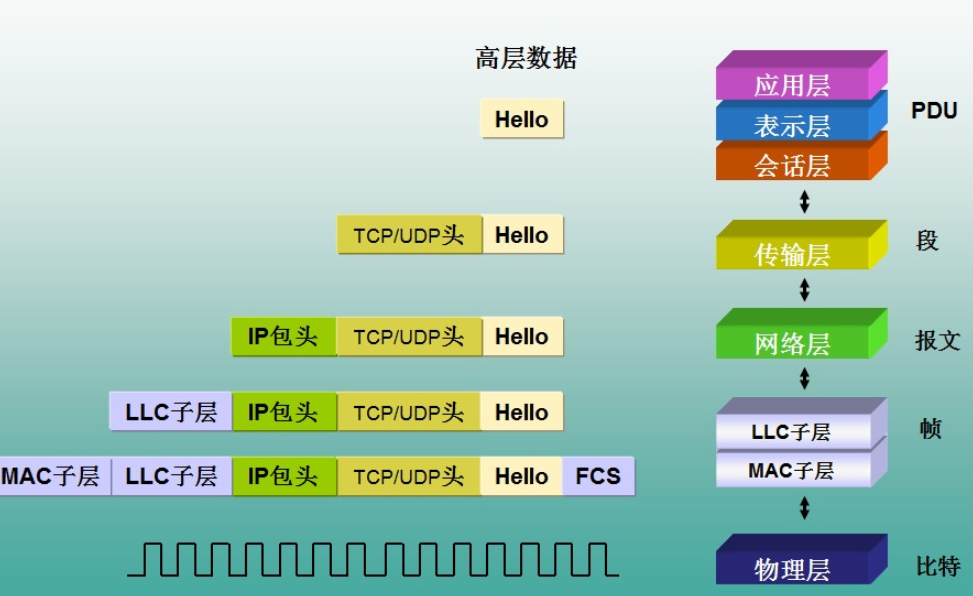
HTTP协议栈中各层数据流#
客户端请求的时候,数据在各层协议的数据组织如下:
而服务器解析客户机请求就是反向操作的过程如下:
客户机发起一次请求的时候:
-
客户机会将请求封装成http数据包-->封装成Tcp数据包-->封装成Ip数据包--->封装成数据帧--->硬件将帧数据转换成bit流(二进制数据)-->最后通过物理硬件(网卡芯片)发送到指定地点。
-
服务器硬件首先收到bit流....... 然后转换成ip数据包。于是通过ip协议解析Ip数据包,然后又发现里面是tcp数据包,就通过tcp协议解析Tcp数据包,接着发现是http数据包通过http协议再解析http数据包得到数据。
HTTP各种长度限制#
- URL长度限制
在HTTP1.1协议中并没有提出针对URL的长度进行限制,RFC协议里面是这样描述的,HTTP协议并不对URI的长度做任何的限制,服务器端必须能够处理任何它们所提供服务多能接受的URI,并且能够处理无限长度的URI,如果服务器不能处理过长的URI,那么应该返回414状态码。
虽然Http协议规定了,但是Web服务器和浏览器对URI都有自己的长度限制。
服务器的限制:我接触的最多的服务器类型就是Nginx和Tomcat,对于url的长度限制,它们都是通过控制http请求头的长度来进行限制的,nginx的配置参数为large_client_header_buffers,tomcat的请求配置参数为maxHttpHeaderSize,都是可以自己去进行设置。
-
浏览器的限制,每种浏览器也会对url的长度有所限制,下面是几种常见浏览器的url长度限制(单位:字符):
- IE : 2803
- Firefox:65536
- Chrome:8182
- Safari:80000
- Opera:190000
-
GET请求,对于GET请求,在url的长度限制范围之内,请求的参数个数没有限制。
-
POST数据长度限制,POST数据的长度限制与url长度限制类似,也是在Http协议中没有规定长度限制,长度限制可以在服务器端配置最大http请求头长度的方式来实现。
-
Cookie长度限制
Cookie的长度限制可以总结为以下几个方面。-
浏览器所允许的每个域下的最大cookie数目,没有去自己测试,从网上找到的资料大概是这么个情况。
- IE :原先为20个,后来升级为50个
- Firefox: 50个
- Opera:30个
- Chrome:180个
- Safari:无限制
-
当Cookie数超过限制数时浏览器的行为:IE和Opera会采用LRU算法将老的不常使用的Cookie清除掉,Firefox的行为是随机踢出某些Cookie的值。当然无论怎样的策略,还是尽量不要让Cookie数目超过浏览器所允许的范围。
-
浏览器所允许的每个Cookie的最大长度。
- Firefox和Safari:4079字节
- Opera:4096字节
- IE:4095字节
-
服务器中Http请求头长度的限制。Cookie会被附在每次http请求头中传递给服务器,因此还会受到服务器请求头长度的影响。
-
HTTP协议请求方法#
在HTTP/1.1版本中共规定了8种方法(动作)来操作指定的资源:
- GET,向指定的资源发出
显式请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。 - POST,向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
- PUT,向指定资源位置上传其最新内容。
- DELETE,请求服务器删除Request-URI所标识的资源。
- HEAD,与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
- TRACE,回显服务器收到的请求,主要用于测试或诊断。
- OPTIONS,这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
- CONNECT,HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
当然,这里需要注意的是:
- 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
- HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP协议状态码#
-
100系列,请求已被服务器接收,继续处理。
- 100, Continue,继续。客户端应继续其请求。
- 101,Switching Protocols,切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议。
-
200系列,成功,操作被成功接收并处理。
- 200, OK,请求成功。一般用于GET与POST请求。
- 201,Created,已创建。成功请求并创建了新的资源。
- 202,Accepted,已接受。已经接受请求,但未处理完成。
- 203,Non-Authoritative Information,非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本。
- 204,No Content,无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档。
- 205,Reset Content,重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域。
- 206,Partial Content,部分内容。服务器成功处理了部分GET请求。
-
300系列,重定向,需要进一步的操作以完成请求。
- 300, Multiple Choices,多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择。
- 301,Moved Permanently,永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替。
- 302,Found,临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URL。
- 303,See Other,查看其它地址。与301类似,使用GET和POST请求查看。
- 304,Not Modified,未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源。
- 305,Use Proxy,使用代理。所请求的资源必须通过代理访问。
- 306,Unused,已经被废弃的HTTP状态码。
- 307,Temporary Redirect,临时重定向。与302类似。使用GET请求重定向
-
400系列,客户端错误,请求包含语法错误或无法完成请求。
- 400,Bad Request,客户端请求的语法错误,服务器无法理解。
- 401,Unauthorized, 请求要求用户的身份认证。
- 402,Payment Required,保留,将来使用。
- 403,Forbidden,服务器理解请求客户端的请求,但是拒绝执行此请求。
- 404,Not Found,服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。
- 405,Method Not Allowed,客户端请求中的方法被禁止。
- 406,Not Acceptable,服务器无法根据客户端请求的内容特性完成请求。
- 407,Proxy Authentication Required,请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权。
- 408,Request Time-out,服务器等待客户端发送的请求时间过长,超时。
- 409,Conflict,服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突。
- 410,Gone,客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置。
- 411,Length Require,服务器无法处理客户端发送的不带Content-Length的请求信息。
- 412,Precondition Failed,客户端请求信息的先决条件错误。
- 413,Request Entity Too Large,由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息。
- 414,Request-URI Too Large,请求的URI过长(URI通常为网址),服务器无法处理。
- 415,Unsupported Media Type,服务器无法处理请求附带的媒体格式。
- 416,Requested range not satisfiable,客户端请求的范围无效。
- 417,Expectation Failed,服务器无法满足Expect的请求头信息。
-
500系列,服务器错误,服务器在处理请求的过程中发生了错误。
- 500,Internal Server Error,服务器内部错误,无法完成请求。
- 501,Not Implemented,服务器不支持请求的功能,无法完成请求。
- 502,Bad Gateway,作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应。
- 503,Service Unavailable,由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中。
- 504,Gateway Time-out,充当网关或代理的服务器,未及时从远端服务器获取请求。
- 505,HTTP Version not supported,服务器不支持请求的HTTP协议的版本,无法完成处理。
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
HTTP与HTTPS#
有时候,我们常常HTTP和HTTPS傻傻分不清楚,那么它们到底有啥不一样呢?
HTTP与HTTPS的区别#
超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
HTTPS和HTTP的区别主要如下:
- https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
HTTP与HTTPS的基本概念#
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
HTTPS的工作原理#
既然知道HTTPS能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用HTTPS协议。
客户端在使用HTTPS方式与Web服务器通信时有以下几个步骤,如图所示。
-
客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
-
Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
-
客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
-
客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
-
Web服务器利用自己的私钥解密出会话密钥。
-
Web服务器利用会话密钥加密与客户端之间的通信。
HTTPS的优缺点#
尽管HTTPS并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击,但HTTPS仍是现行架构下最安全的解决方案,主要有以下几个好处:
- 使用HTTPS协议可认证用户和服务器,确保数据发送到正确的客户机和服务器。
- HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
- HTTPS是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
- 谷歌曾在2014年8月份调整搜索引擎算法,并称
比起同等HTTP网站,采用HTTPS加密的网站在搜索结果中的排名将会更高。
虽然说HTTPS有很大的优势,但其相对来说,还是存在不足之处的:
- HTTPS协议握手阶段比较费时,会使页面的加载时间延长近50%,增加10%到20%的耗电。
- HTTPS连接缓存不如HTTP高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响。
- SSL证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用。
- SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗
- HTTPS协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。
HTTP如何切换到HTTPS#
如果需要将网站从http切换到https到底该如何实现呢?
这里需要将页面中所有的链接,例如js,css,图片等等链接都由http改为https。例如:将http://www.baidu.com改为https://www.baidu.com。
折腾来折腾去的,我们虽然将http切换为了https,还是建议保留http。所以我们在切换的时候可以做http和https的兼容,具体实现方式是,去掉页面链接中的http头部,这样可以自动匹配http头和https头。例如:将http://www.baidu.com改为//www.baidu.com。然后当用户从http的入口进入访问页面时,页面就是http,如果用户是从https的入口进入访问页面,页面即使https的。
HTTP请求和响应#
常见的请求头:
- Accept:text/html,属于MIME类型的一种。
- Accept-Encoding:gzip,数据压缩格式。
- Accept-Language:语言。
- Cache-Control:max-age=0,本次请求不缓存。
- Connection:keep-alive,保持连接。
- Host:localhost,主机名。
- User-Agent:浏览器信息。
- Referer:请求来源地址。
- Content-Type:请求内容类型。
- Content-Length:请求的数据长度。
- Cookies:请求cookies。
常见的响应头:
- Content-Type:响应内容类型。
- Content-Length:响应内容长度。
- Date:时间。
- Server:服务器特性。
- Set-Cookie:响应的cookies。
see also:[HTTP协议](http://www.cnblogs.com/maple-shaw/articles/9060408.html) | [维基百科:超文本传输协议](









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步