移动端 css/html (box-flex)自适应、等比布局
移动端 css/html (box-flex)自适应、等比布局
对于移动端自适应的一种布局方式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> </head> <style type="text/css"> .boxcontainer{ display: box; display: -moz-box; display: -webkit-box; border: 1px solid red; height: 32px; min-width: 100px; } .boxcontainer>div{ box-flex: 1; -webkit-box-flex: 1; -moz-box-flex: 1; } .boxcontainer>div>input{ min-width: 50px; width: 100%; box-sizing: border-box; height: 32px; border: 0; } .boxcontainer>a{ min-width: 50px; display: inline-block; border: 1px solid red; height: 32px; line-height: 28px; text-align: center; } </style> <body> <div class="boxcontainer"> <div> <input type="text" id="" value="" /> </div> <a href="javsscript:;">搜索</a> </div> </body> </html>
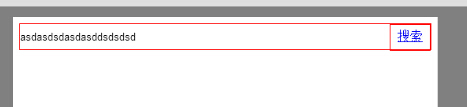
展示:
平板

大手机屏幕

小手机屏幕

本次布局主要是对于
box-sizing: border-box;
和
display: box;
display: -moz-box;
display: -webkit-box;
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
配合的理解,这样的布局无需担心width:百分比的溢出问题,全贴合边框。
参考链接
http://www.css88.com/book/css/properties/flexible-box/box-flex.htm
如果觉得本文适合您且对您有帮助,请一定记得点推荐哟!

|
作者:
JasNature 出处: http://NatureSex.cnblogs.com 本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接。 如果本文有什么不妥或者错误的地方,请您一定要在评论中指出,以免误人子弟!非常感谢您的不吝赐教! | ||






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述