uni-app 总结
1.从下往上划出的滑块
<uni-popup ref="popup" type="bottom" class="popupBtm">
<view class="upBtm">拍照</view><!--@click="camera('camera')" -->
<view class="upBtm">从相册导入</view><!--@click="camera('album')"-->
<view class="upBtm cancel" @click="close" >取消</view>
<view class="upBtm cancel"></view>
</uni-popup>
打开和关闭
open(){
this.$refs.popup.open() //打开弹出层
},
close(){
this.$refs.popup.close()//关闭弹出层
},
页面的跳转

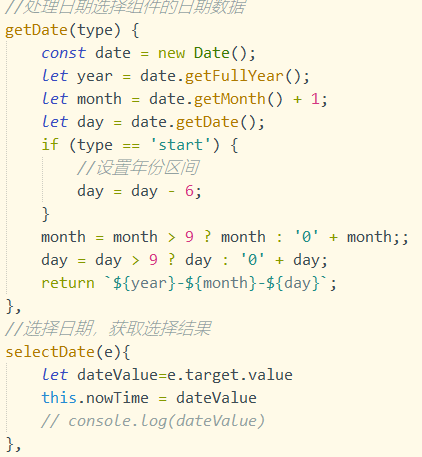
时间选择器
<picker mode="date" :value="getDate()" :start="getDate('start')" :end="getDate('end')" @change="selectDate">

注意selectDate(e) e是什么



