day9
1- this 的理解
this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象,指向window对象时可以省略不写.
(1)全局作用域下直接调用函数,this指向window;
function func(){
console.log(this) ;//this指向的window对象
}
func();
(2)对象函数调用,哪个对象调用就指向哪个对象;
<input type="button"id="btnOK" value="OK">
<script>
varbtnOK=document.getElementById("btnOK");
btnOK.οnclick=function(){
console.log(this);//this指向btnOK
}
</script>
(3)使用 new 实例化对象,在构造函数中的this指向实例化对象。
var Show=function(){
this.myName="Mr.Cao"; //this指向obj对象
}
var obj=new Show();
(4) 使用call或apply改变this的指向
var Go=function(){
this.address="深圳";
}
var Show=function(){
console.log(this.address);//深圳
}
var go=new Go();
Show.call(go); //改变Show方法的this指向go对象
2- call\apply\bind 的区别和联系?
applay(this指向,[参数])
call(this指向,参数)
bind(this指向,参数可写可不写)
call,apply,bind 作用都是改变this指向.
apply和call方法中如果没有参数,或者参数为null,调用方法的函数对象中this默认指向window
apply和call都可以让函数或者方法调用;
bind有复制作用,参数可以在复制中传进去,也可以在调用的时候传进去;
bind是复制的时候改变this指向,apply和call是在调用的时候改变this指向.
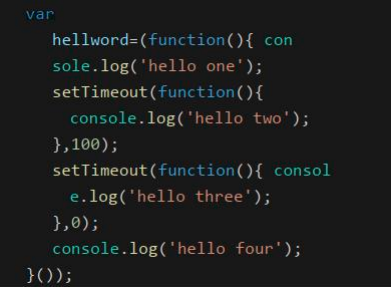
3- 下面代码执行的结果是:

hello one;
hello four
hello three
hello two.
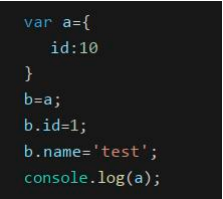
4- 下面代码执行的结果是:

Object id: 1 name: "test" __proto__: constructor: ƒ Object() hasOwnProperty: ƒ hasOwnProperty() isPrototypeOf: ƒ isPrototypeOf() propertyIsEnumerable: ƒ propertyIsEnumerable() toLocaleString: ƒ toLocaleString() toString: ƒ toString() valueOf: ƒ valueOf() __defineGetter__: ƒ __defineGetter__() __defineSetter__: ƒ __defineSetter__() __lookupGetter__: ƒ __lookupGetter__() __lookupSetter__: ƒ __lookupSetter__() get __proto__: ƒ __proto__() set __proto__: ƒ __proto__()




