antd-react-mobile(踩坑记录)
1.按照官网步骤进行,
$ npm install -g create-react-app
# 注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用
其他 npm registry。
$ create-react-app my-app
$ cd my-app
$ npm install antd-mobile --save
入口页面 (html 或 模板) 相关设置:
/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
按需加载#
-
引入 react-app-rewired 并修改 package.json 里的启动配置:
$ npm install react-app-rewired --save-dev
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
$ npm install babel-plugin-import --save-dev
所有步骤进行之后,恭喜你,踏入react-mobile第一坑,报错:
The "injectBabelPlugin" helper has been deprecated as of v2.0. You can use customize-cra plugins in replacement - https://github.com/arackaf/customize-cra#available-plugins
解决方法:把react-app-rewired 进行降级后可以了,即
$ yarn add react-app-rewired@2.0.2-next.0
安装低版本的react-app-rewired以后,重新npm install,再运行yarn start,即可解决问题,实现antd按需引入
2.使用antd-mobile的InputItem需要引入受控组件rc-form
npm install rc-form
但是安装过程中报错,查看官网,更新在9天前,应该是新版本兼容问题
解决办法: npm install rc-form@2.4.0
3. antd-mobile的Menu添加路由
我们都知道,点击Menu的时候,希望链接更改,页面跳转
但是点击Menu的时候,无法使用
之所以无法使用,是因为这个导航组件不是通过路由跳转过来的,他的父级才是路由跳转过来的
这时候,我们需要用到withRouter
将withRouter 引入
再将组建用withRouter封存
就可以使用啦,具体用法直接百度
4.封装单选组建
关于初衷为什么要封装,是因为封装之后可以多次使用,而来不会挤在一个页面上,这样看起来很嘈杂,结构不够清晰
我封装的是不受控的组建,更改选择之后的值直接取自组建的state中,但是在表单中使用,却取不到这个自定义组件的值了
查询了官网之后,请看自定义表单控件https://ant.design/components/form-cn/#components-form-demo-customized-form-controls
使用到两个onchange之后的函数
即点击确定后,将值渲染到页面,然后再将值传出,之后我们在用rc-form的getFieldProps方法轻松加愉快了
但是我遇到的是Picker组件老是报错,说是里面的选项未找到···
排查了一下,发现optionData即单选的选项有时候会是undefined,这是为啥
原来我是先将总的数据传到单选组件,然后再在组件中循环遍历,加入label标签,这样的做法是不对的
应该现在顶层遍历数据,加好label,然后再加判断 optionData有值的时候再传入这个组件,这样就不会找不到选项数据了
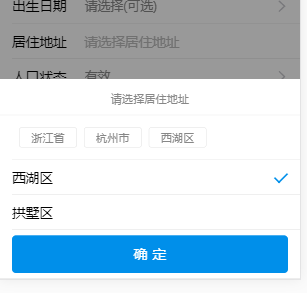
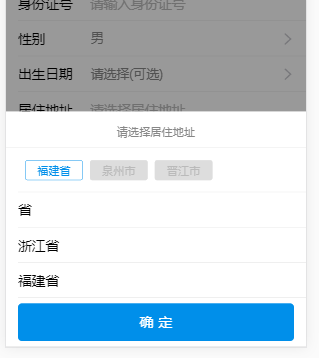
5, antd-mobile的级联组件一点都不好用额,不满足公司需求
需求是这样的,点击修改,弹出省的选择,选择省之后,再根据选择的省级,加载市的数据,再根据市的选择加载区的数据
而不是一股脑儿的把数据传给你,这样数据会很庞大,(即使不庞大,公司给的接口是这样,我也没有办法,gucci~~)
既然如此,只能自己写了,虽然写的很烂,但是能用就好了
这里用到了 antd-mobile的Tag和Radio
做好的效果如图


效果还是可以的,哈哈哈,选完之后,点击前面的tag,弹出相应的可修改,后面的置灰不可点击
具体代码请看https://github.com/copperfield013/react_datamobile/blob/master/src/components/CasePicker/index.js
6.多选框或是抽屉,或是Menu的穿透问题 (兼容安卓和IOS)
作为移动端,为了用户体验,肯定会用到类似的一些弹出框,antd的组件虽然帮我们处理了一些,但是我发现ios上还是有穿透问题,即弹出内容后,背后的页面还是会随着指尖滑动而滑动,这是怎么肥四??
其实很简单,先定义一个阻止默认行为的函数:
任何在多选框或是抽屉弹出时:
当关闭内容时,再将设置恢复如初就ok了:
7.标题置顶Bug,这个不是antd-mobile的bug,但是也记录下
收到的需求是这样的,向上滑动,滑到某一块,某一块的标题置顶
这么简单的小小功能用fixed做不就完了嘛,有什么难度

但是当我完成效果的时候,发现有一个小bug,当标题置顶切换的时候,出现了闪动,这是怎么回事??
原来设置了fixed的元素脱离了文档流,使得获取判断的offsetTop的值不断的发生变化,进而会出现闪动
解决方法,fixed既然脱离了文档流,不就是少了一块嘛,手动加上便是
在每一模块下面添加一个高度与标题一样的空的div,设置display为none,
当滚动到特定高度时,标题置顶脱离文档流的同时,设置该模块下的空div的display:block,这就完事儿啦!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号