断言:
验证应用程序的状态是否同所期望的一致。 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确等等。
断言被用于4种模式+5种手段:
Assert
Assert 断言失败时,该测试将终止。
verify
Verify 断言失败时,该测试将继续执行,并将错误记入日显示屏。也就是说允许此单个验证通过。确保应用程序在正确的页面上。提高脚本的伸缩性。
waitfor
Waitfor用于等待某些条件变为真。可用于AJAX应用程序的测试。 如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超时时间。 一般跟setTimeout时间一起用
store
store 定义变量,可以获取页面的相关元素进行判断。
5种手段:
- Title 获取页面的标题
- Value 获取元素的值
- Text 获取元素文本信息
- Table 获得元素标签
- ElementPresnt 获得当前元素。
断言常用的有:
assertTitle(检查当前页面的title是否正确)
assertValue(检查输入框的值, 单选或复选框的值)
VerifyValue() 验证元素的值。
断言设置方法:
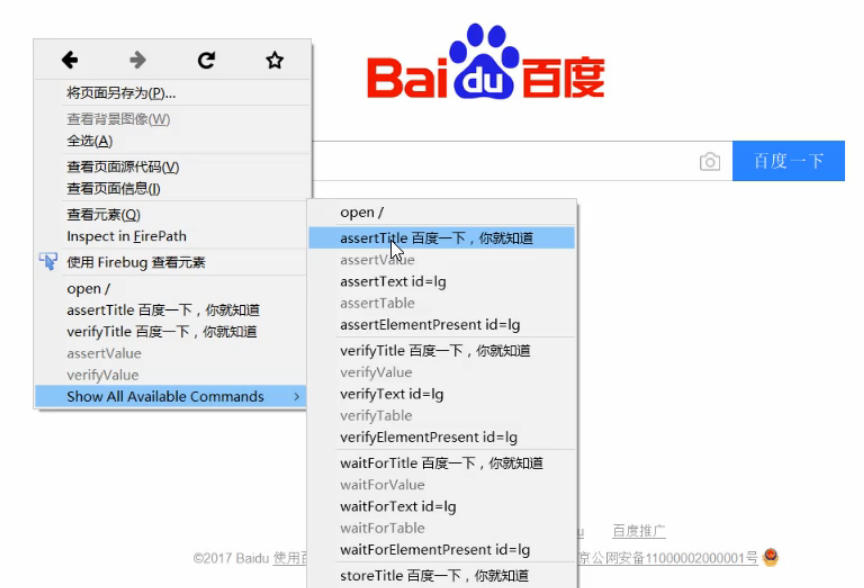
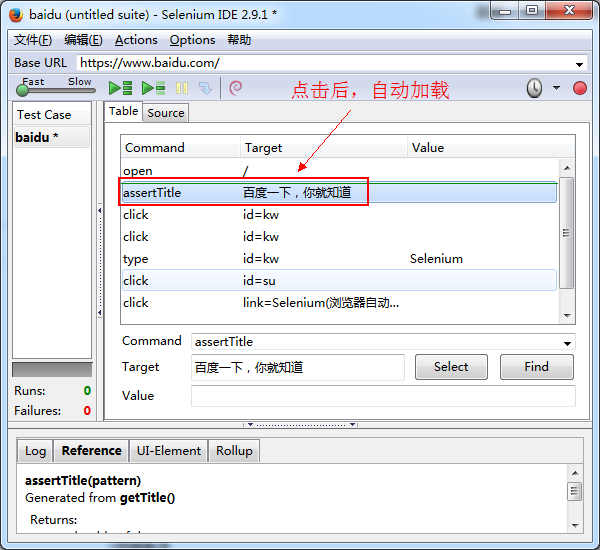
1.浏览器页面点击鼠标右键->Show All Available commands->选择具体的断言方式,脚本回自动加载选定的断言命令(注意,必须打开selenium IDE后,才可以查看到)


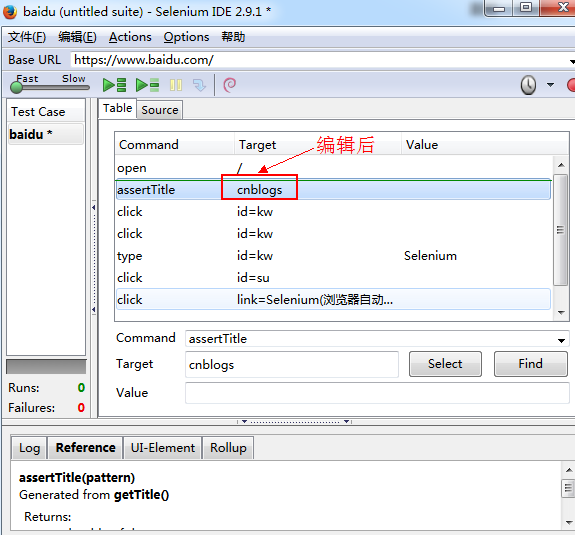
2.直接在脚本页面编辑

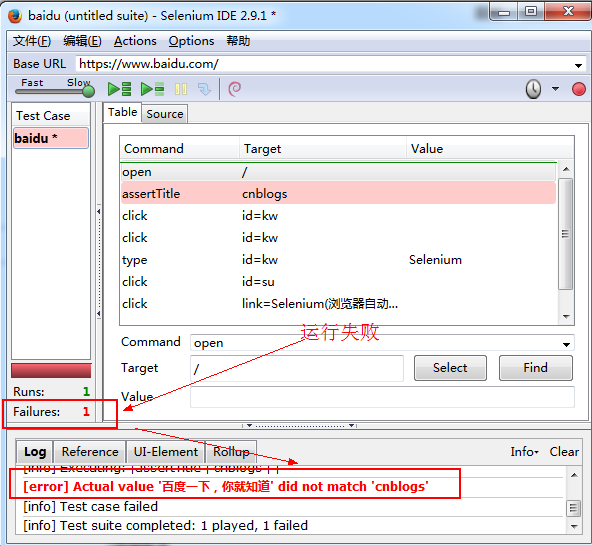
3.编辑后,再次运行,查看结果

注意:此时运行失败后,就不会再继续往后面运行,但是换成Verify,脚本会继续执行,同时将错误记入日显示屏。



