移动端H5使用pdf.js预览
1.下载pdf.js文件Getting Started (mozilla.github.io)

2.将下载的文件放进uniapp项目中

3.创建预览页面

代码:
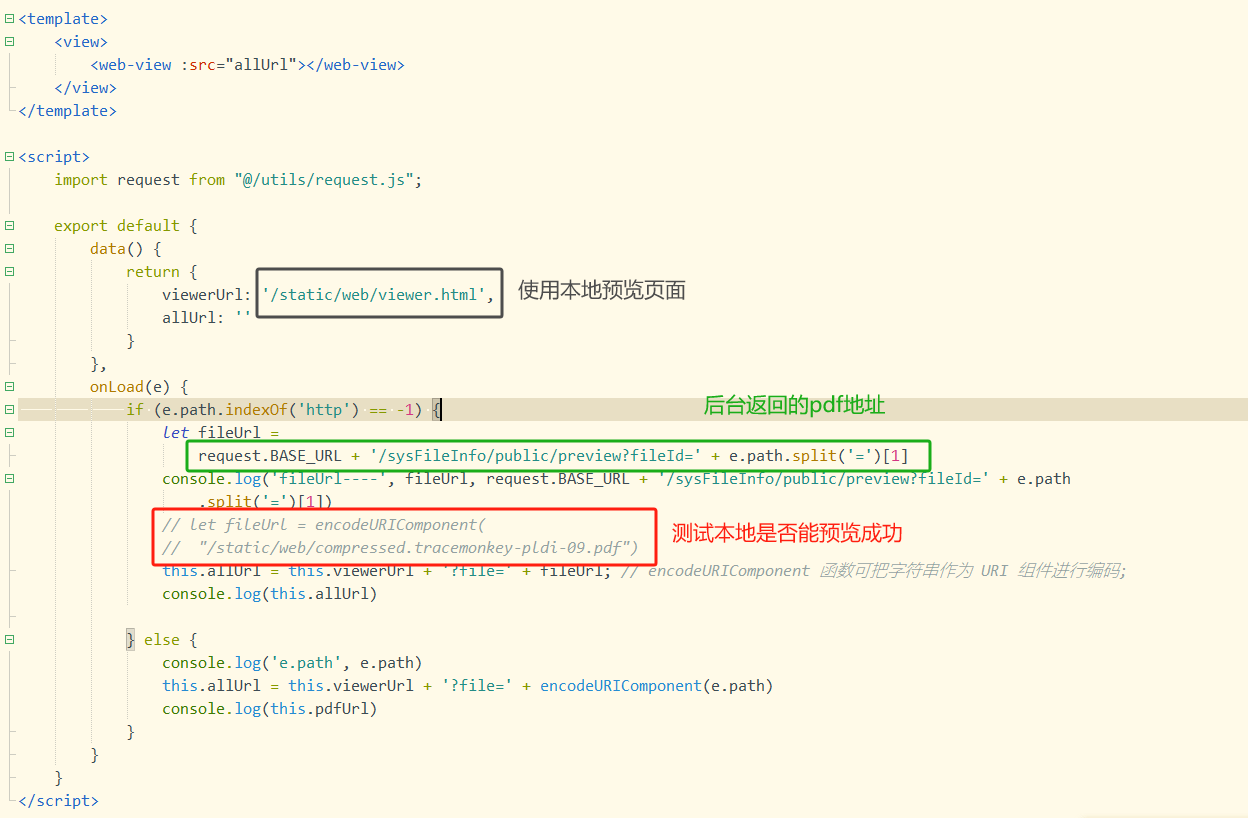
<template>
<view>
<web-view :src="allUrl"></web-view>
</view>
</template>
<script>
import request from "@/utils/request.js";
export default {
data() {
return {
viewerUrl: '/static/web/viewer.html',
allUrl: ''
}
},
onLoad(e) {
if (e.path.indexOf('http') == -1) {
let fileUrl =
request.BASE_URL + '/sysFileInfo/public/preview?fileId=' + e.path.split('=')[1]
console.log('fileUrl----', fileUrl, request.BASE_URL + '/sysFileInfo/public/preview?fileId=' + e.path
.split('=')[1])
// let fileUrl = encodeURIComponent(
// "/static/web/compressed.tracemonkey-pldi-09.pdf")
this.allUrl = this.viewerUrl + '?file=' + fileUrl; // encodeURIComponent 函数可把字符串作为 URI 组件进行编码;
console.log(this.allUrl)
} else {
console.log('e.path', e.path)
this.allUrl = this.viewerUrl + '?file=' + encodeURIComponent(e.path)
console.log(this.pdfUrl)
}
}
}
</script>
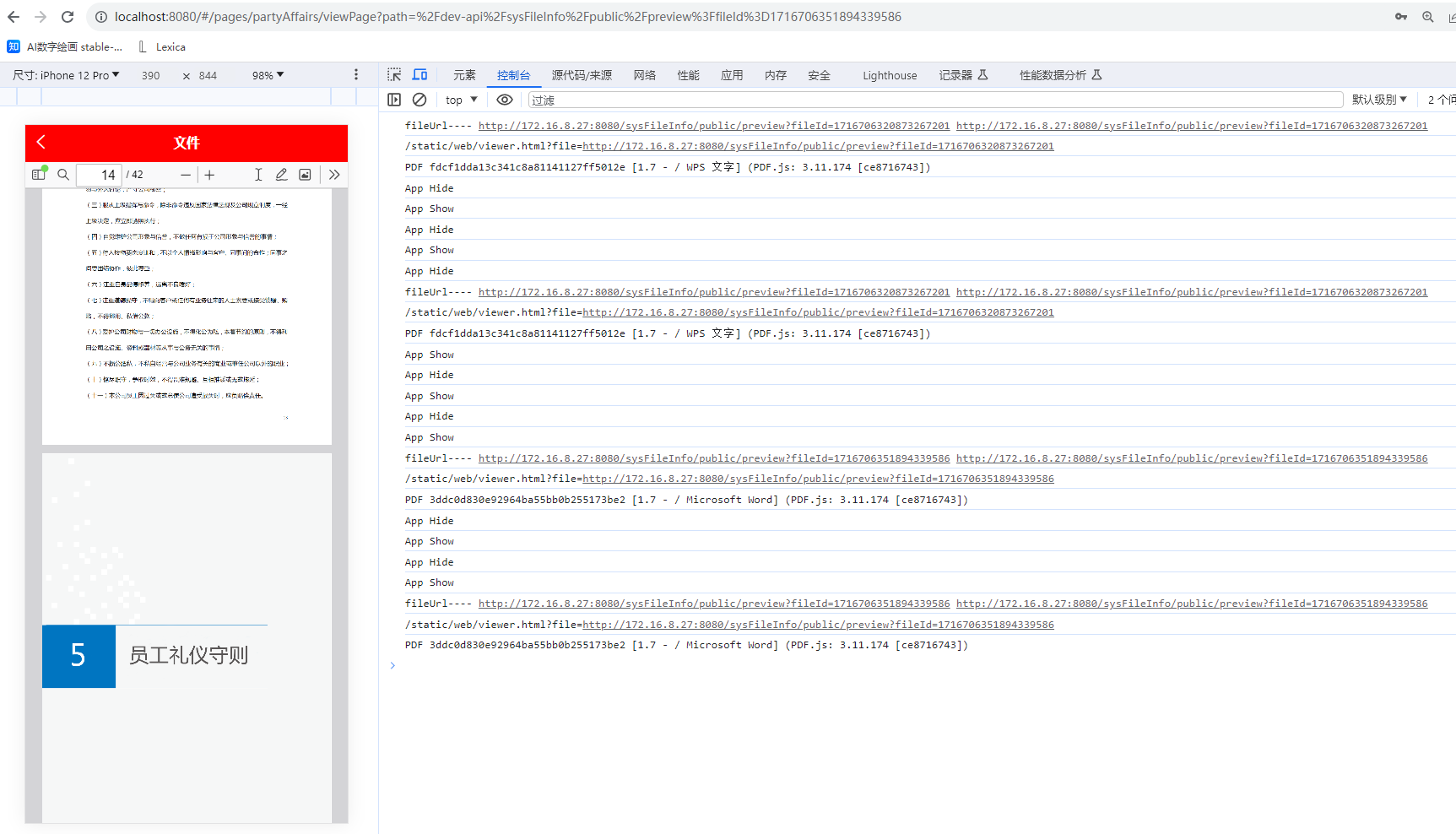
最后附上预览效果:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现