el-table复杂表格合并行并且合并列
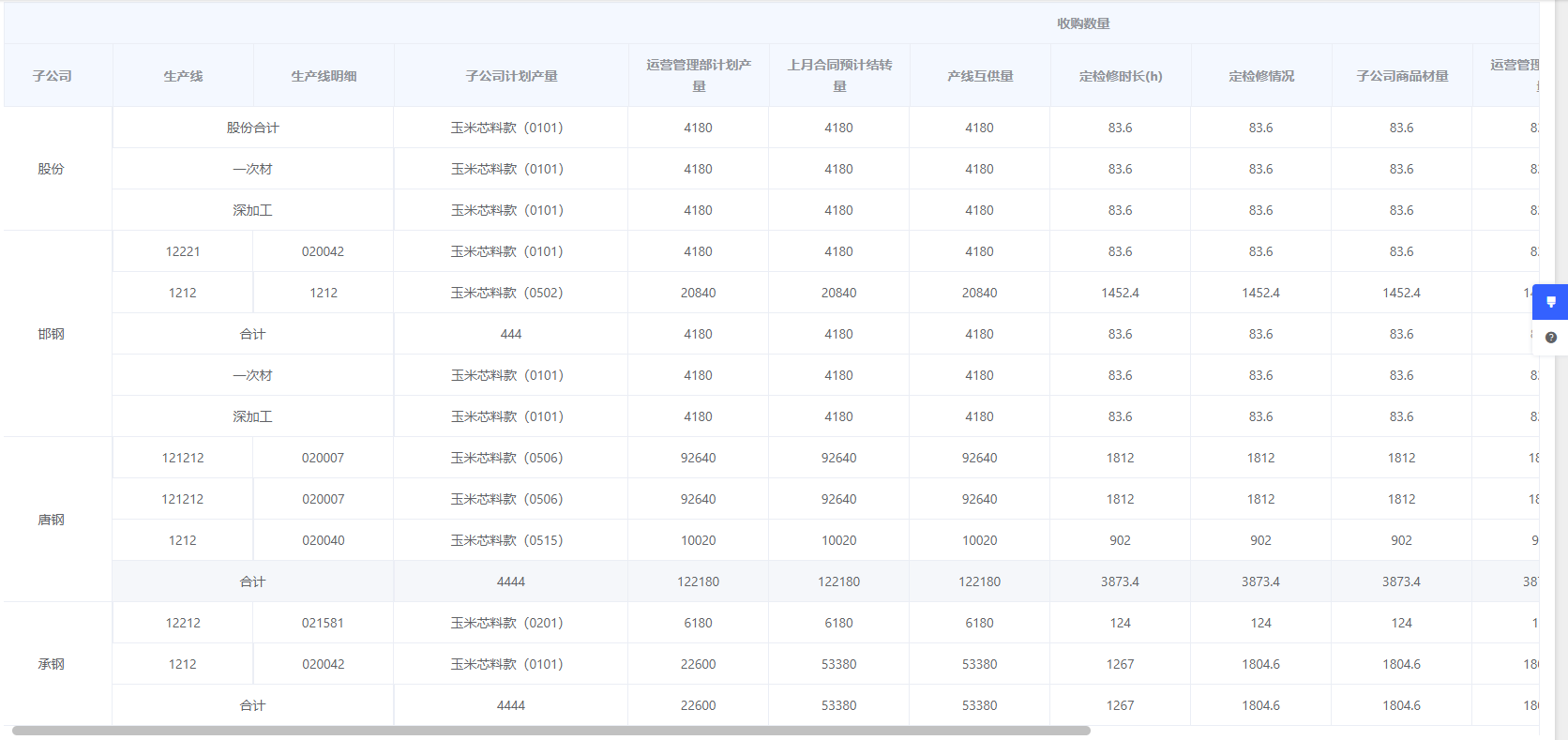
实现效果:

表格代码:
<el-table :data="dataList"
:span-method="objectSpanMethod"
:header-cell-style="{background:'#F4F8FF'}"
ref="multipleTable"
tooltip-effect="dark"
style="width: 100%">
<el-table-column label="收购数量"
align="center"
width="450">
<el-table-column prop="subsidiary"
label="子公司"
align="center"
width="130"></el-table-column>
<el-table-column prop="beltline"
label="生产线"
align="center"
width="150"></el-table-column>
<el-table-column prop="beltlineDetails"
label="生产线明细"
align="center"
width="150"></el-table-column>
<el-table-column prop="CustomerName"
label="子公司计划产量"
align="center"
width="250"></el-table-column>
<el-table-column prop="Net"
label="运营管理部计划产量"
align="center"
width="150"></el-table-column>
<el-table-column prop="NetMouth"
label="上月合同预计结转量"
align="center"
width="150">
</el-table-column>
<el-table-column prop="NetMouth"
label="产线互供量"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeight"
label="定检修时长(h)"
align="center"
width="150"></el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="定检修情况"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="子公司商品材量"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="运营管理部商品材量"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="营销管理部商品材量"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="子公司接单建议"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="运营管理部接单建议"
align="center"
width="150">
</el-table-column>
<el-table-column prop="BuckleWeightMouth"
label="营销管理部接单建议"
align="center"
width="150">
</el-table-column>
</el-table-column>
</el-table>
data定义内容:
data () {
return {
spanArr: [],
dataList: [
{
"subsidiary": "股份",
"beltline": "股份合计",
"beltlineDetails": "股份合计",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "股份",
"beltline": "一次材",
"beltlineDetails": "一次材",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "股份",
"beltline": "深加工",
"beltlineDetails": "深加工",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "邯钢",
"beltline": "12221",
"beltlineDetails": "020042",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "邯钢",
"beltline": "1212",
"beltlineDetails": "1212",
"CustomerName": "玉米芯料款(0502)",
"Net": 20840,
"BuckleWeight": 1452.4,
"NetMouth": 20840,
"BuckleWeightMouth": 1452.4
},
{
"subsidiary": "邯钢",
"beltline": "合计",
"beltlineDetails": "合计",
"CustomerName": "444",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "邯钢",
"beltline": "一次材",
"beltlineDetails": "一次材",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "邯钢",
"beltline": "深加工",
"beltlineDetails": "深加工",
"CustomerName": "玉米芯料款(0101)",
"Net": 4180,
"BuckleWeight": 83.6,
"NetMouth": 4180,
"BuckleWeightMouth": 83.6
},
{
"subsidiary": "唐钢",
"beltline": "121212",
"beltlineDetails": "020007",
"CustomerName": "玉米芯料款(0506)",
"Net": 92640,
"BuckleWeight": 1812,
"NetMouth": 92640,
"BuckleWeightMouth": 1812
},
{
"subsidiary": "唐钢",
"beltline": "121212",
"beltlineDetails": "020007",
"CustomerName": "玉米芯料款(0506)",
"Net": 92640,
"BuckleWeight": 1812,
"NetMouth": 92640,
"BuckleWeightMouth": 1812
},
{
"subsidiary": "唐钢",
"beltline": "1212",
"beltlineDetails": "020040",
"CustomerName": "玉米芯料款(0515)",
"Net": 10020,
"BuckleWeight": 902,
"NetMouth": 10020,
"BuckleWeightMouth": 902
},
{
"subsidiary": "唐钢",
"beltline": "合计",
"beltlineDetails": "合计",
"CustomerName": "4444",
"Net": 122180,
"BuckleWeight": 3873.4,
"NetMouth": 122180,
"BuckleWeightMouth": 3873.4
},
{
"subsidiary": "承钢",
"beltline": "12212",
"beltlineDetails": "021581",
"CustomerName": "玉米芯料款(0201)",
"Net": 6180,
"BuckleWeight": 124,
"NetMouth": 6180,
"BuckleWeightMouth": 124
},
{
"subsidiary": "承钢",
"beltline": "1212",
"beltlineDetails": "020042",
"CustomerName": "玉米芯料款(0101)",
"Net": 22600,
"BuckleWeight": 1267,
"NetMouth": 53380,
"BuckleWeightMouth": 1804.6
},
{
"subsidiary": "承钢",
"beltline": "合计",
"beltlineDetails": "合计",
"CustomerName": "4444",
"Net": 22600,
"BuckleWeight": 1267,
"NetMouth": 53380,
"BuckleWeightMouth": 1804.6
}
],
}
},
methods中实现方法:
//计算要合并的行和列
getSpanArr (data) {
console.log('获取到的数据----', data);
this.spanArr = []
for (var i = 0; i < data.length; i++) {
if (i == 0) {
// 如果是第一条记录(即索引是0的时候),向数组中加入1
this.spanArr.push(1)
this.pos = 0
} else {
if (data[i].subsidiary == data[i - 1].subsidiary) {
// 如果subsidiary相等就累加,并且push 0
this.spanArr[this.pos] += 1
this.spanArr.push(0)
}
else {
// 不相等push 1
this.spanArr.push(1)
this.pos = i
}
}
}
console.log("aaaa", this.spanArr)
},
//合并行和列
objectSpanMethod ({ row, column, rowIndex, columnIndex }) {
// 合并列----------
if (row.beltline === row.beltlineDetails && (row.beltline === '股份合计' || row.beltline === '一次材' || row.beltline === '深加工' || row.beltline === '合计')) {
if (columnIndex === 1) {
return [1, 2];
} else if (columnIndex === 2) {
return [0, 0];
}
}
// 合并行---------
if (columnIndex === 0) {
const _row = this.spanArr[rowIndex]
let _col = 0
if (_row > 0) {
_col = 1
} else {
_col = 0
}
return {
rowspan: _row,
colspan: _col
}
}
},
},
注意:要在createad中调用created () {
this.getSpanArr(this.dataList)
},
此处的合计非前端合计,后台会返回,合计参考大佬链接
https://www.cnblogs.com/tw6668/p/17030301.html


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现