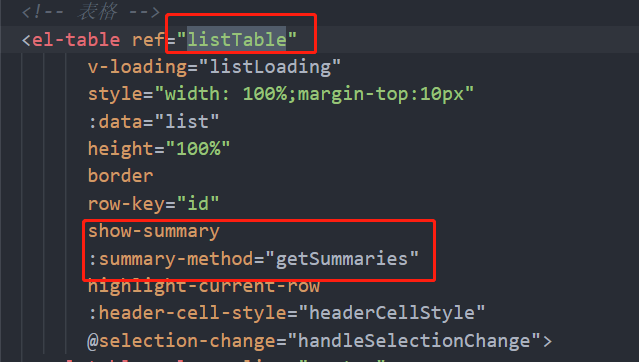
element表格合计问题
合计某一列的和
//指定列求和
getSummaries (param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
const values = data.map((item) => Number(item[column.property]));
if (
column.property === "feeAmount"
) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index];
}
});
//处理数值除100显示
// for (let i = 0; i < sums.length; i++) {
// if (!isNaN(sums[i])) {
// sums[i] = sums[i] / 100;
// }
// }
return sums;
},
处理合计行刷新不显示问题

// 合计行数显不显示问题
updated () {
this.$nextTick(() => {
this.$refs['listTable'].doLayout();
})
},


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现