el-upload限制上传文件类型
一、全局定义限制类型
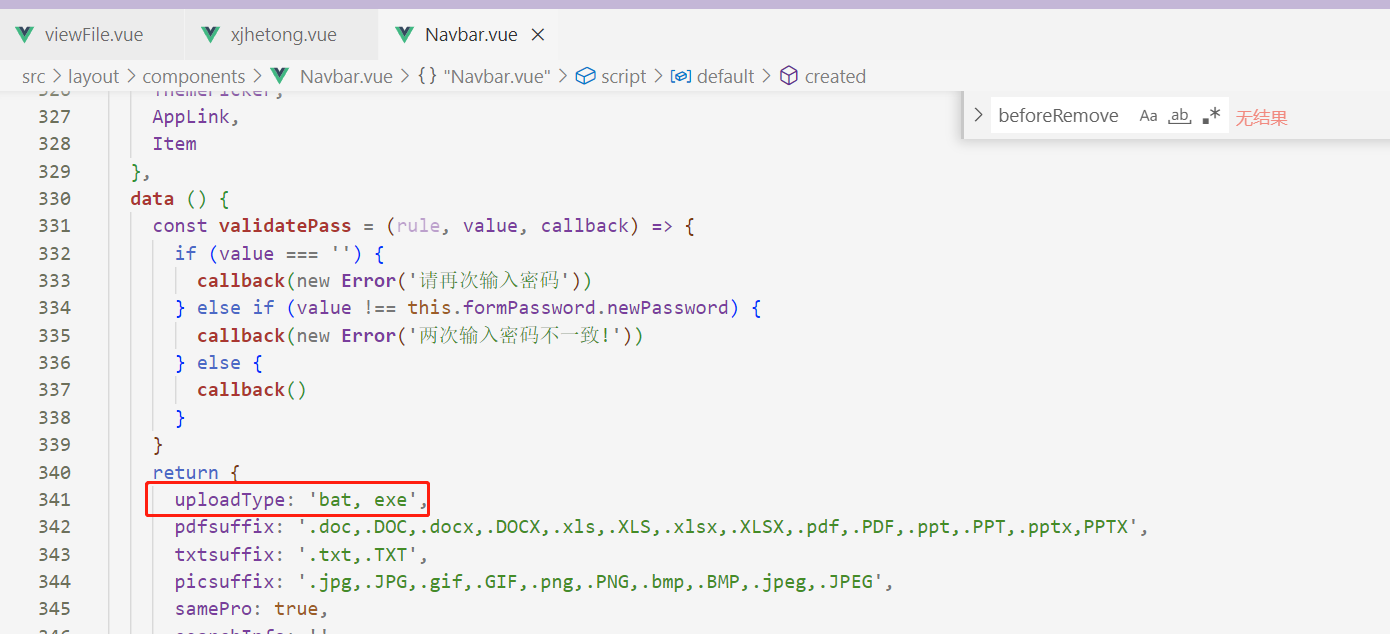
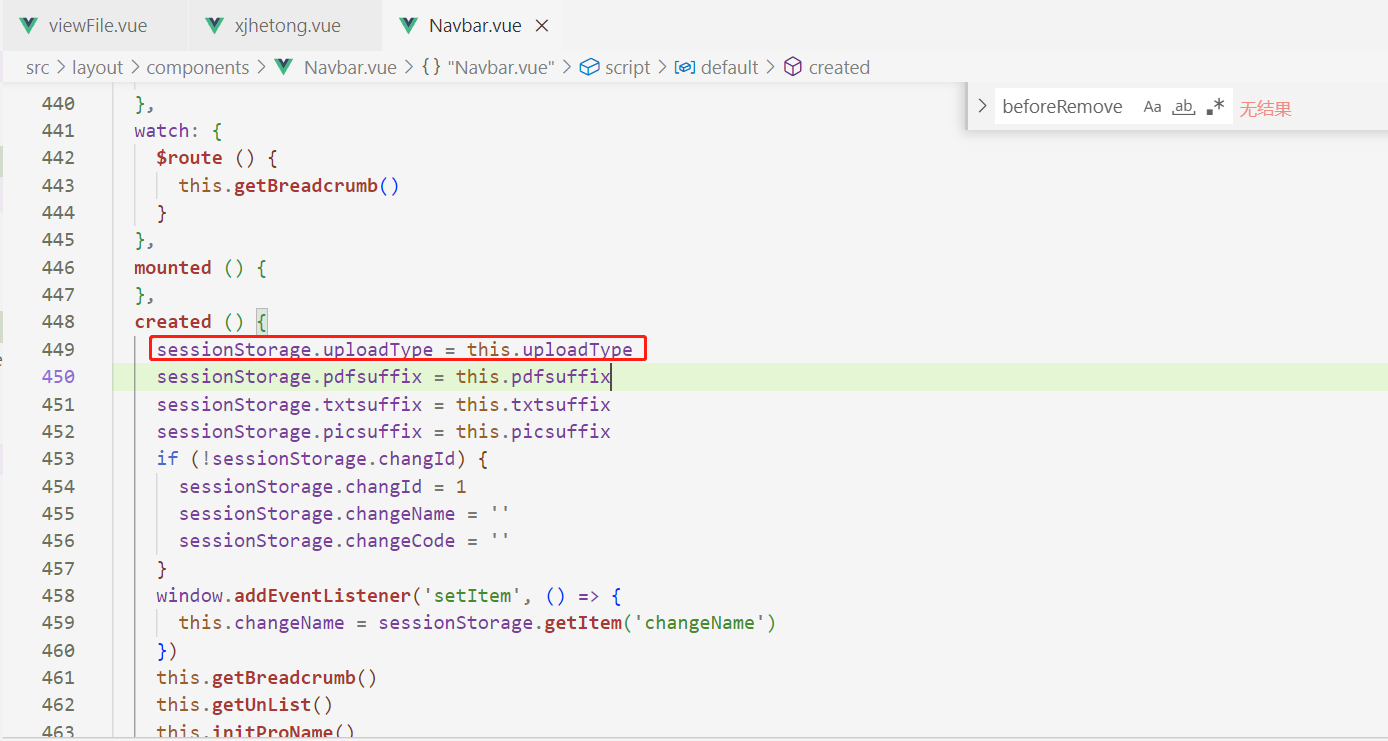
全局文件中定义,存储在session中


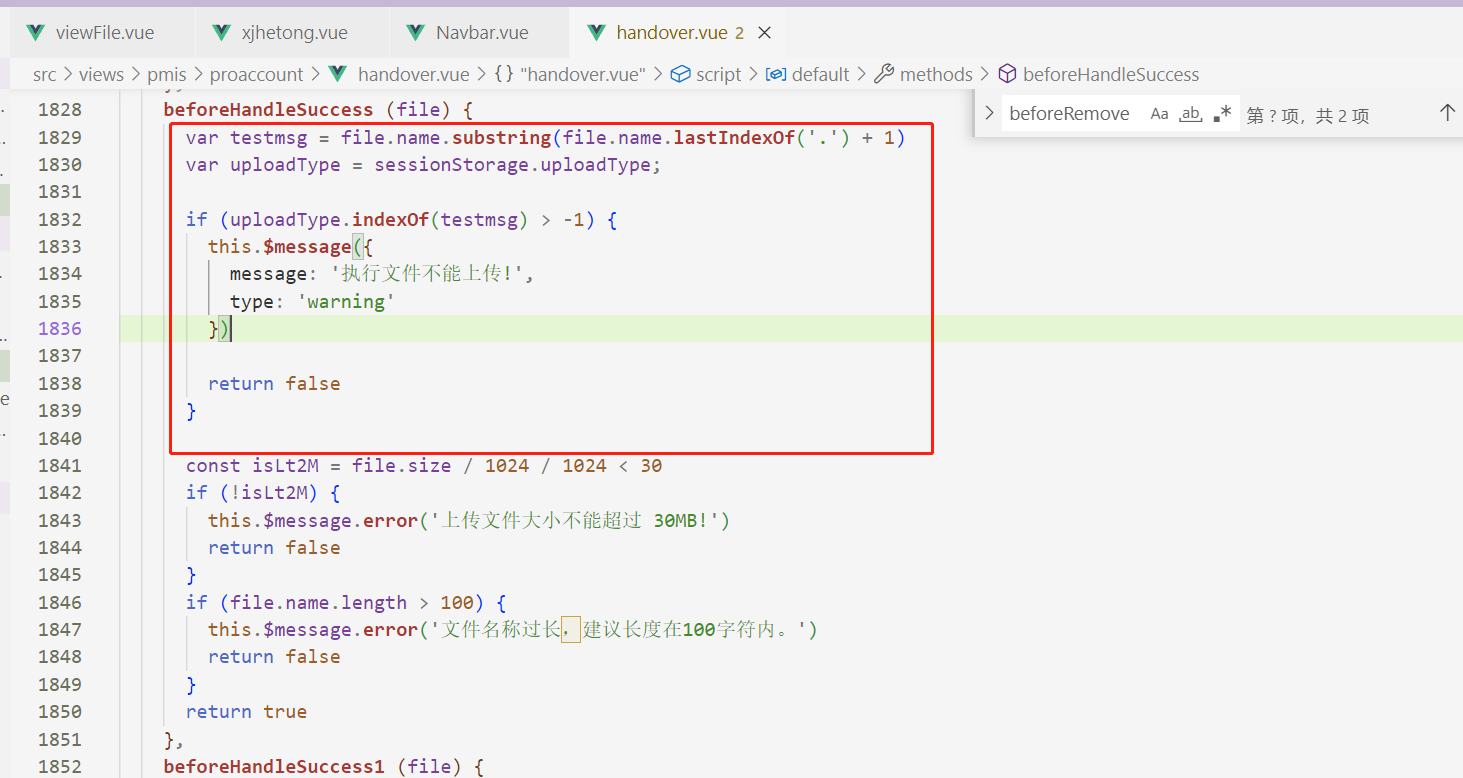
上传文件页面使用

var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
var uploadType = sessionStorage.uploadType;
if (uploadType.indexOf(testmsg) > -1) {
this.$message({
message: '执行文件不能上传!',
type: 'warning'
})
return false
}
二、非全局定义
const extension = testmsg === 'bat'
const extension1 = testmsg === 'exe'
if (extension || extension1) {
this.$message({
message: '上传文件不能是 bat、exe格式!',
type: 'warning'
})
return false
}
当使用before-remove时
需要两次限制
beforeHandleSuccess (file) {
var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
var uploadType = sessionStorage.uploadType;
if (uploadType.indexOf(testmsg) > -1) {
this.$message({
message: '执行文件不能上传!',
type: 'warning'
})
return false;
}
const isLt2M = file.size / 1024 / 1024 < 100;
if (!isLt2M) {
this.$message.error("上传文件大小不能超过 100MB!");
return false;
}
if (file.name.length > 100) {
this.$message.error("文件名称过长,建议长度在字符内。");
return false;
}
return true;
},
beforeRemove (file, fileList) {
var testmsg = file.name.substring(file.name.lastIndexOf('.') + 1)
var uploadType = sessionStorage.uploadType;
if (uploadType.indexOf(testmsg) > -1) {
return true;
}
return this.$confirm(`文件删除后将无法恢复,确定删除该文件?`);
},


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现