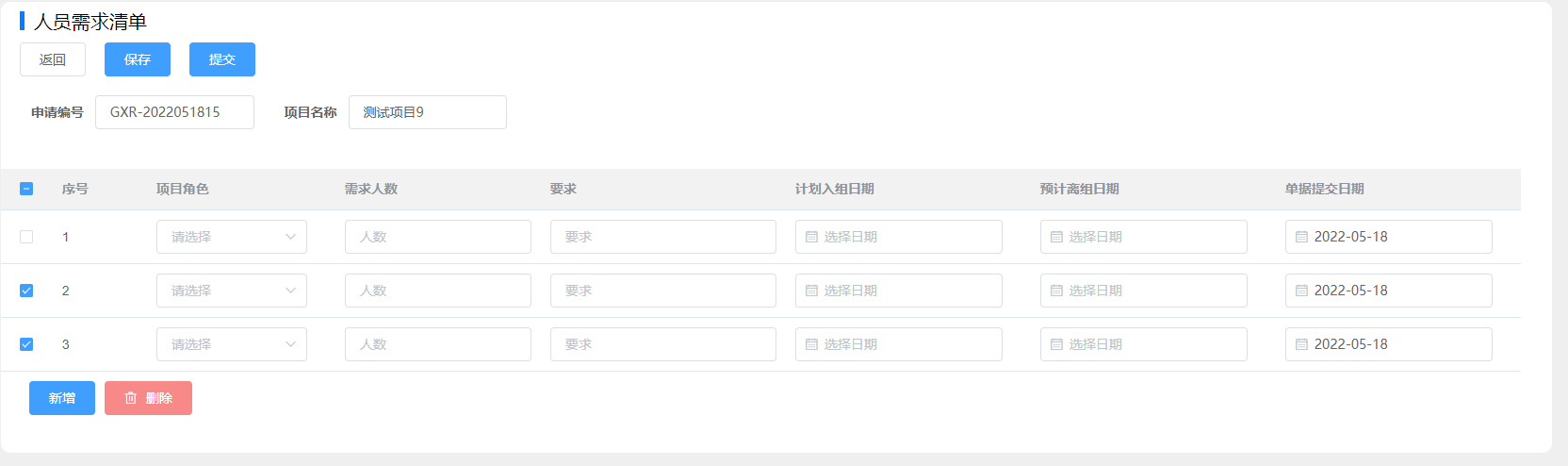
element 表格动态增加一行删除多行并添加校验

<template>
<div class="addstakeholder">
<div class="title">
<div style="width: 5px;height: 20px;margin-left: 20px;" />
<span style="font-size: 20px;margin-left: 10px;">人员需求清单</span>
</div>
<div class="controlButton">
<el-button @click="goBack()">返回</el-button>
<el-button type="primary" style="margin-left: 20px;" @click="saveStakeholder()">保存</el-button>
<el-button type="primary" style="margin-left: 20px;">提交</el-button>
</div>
<div class="" style="margin-top: 20px;">
<el-form ref="dataForm" label-position="right" label-width="100px" style="width: 100%;overflow-x: auto;">
<el-row type="flex">
<el-col :span="4">
<el-form-item label="申请编号" prop="applyCode">
<el-input v-model="dataForm.applyCode" readonly />
</el-form-item>
</el-col>
<el-col :span="4">
<el-form-item label="项目名称" prop="proName">
<el-input v-model="dataForm.proName" readonly />
</el-form-item>
</el-col>
<!-- <el-col :span="4">
<el-form-item label="创建人" prop="createUser">
<el-input v-model="dataForm.createUser" readonly />
</el-form-item>
</el-col> -->
</el-row>
</el-form>
</div>
<div class="tableContent">
<el-table
ref="multipleTable"
:data="tableData"
:row-class-name="rowClassName"
highlight-current-row
style="width: 100%;margin: 0 auto;"
:header-cell-style="headerCellStyle"
@selection-change="handleSelectionChange"
>
<el-table-column align="center" type="selection" width="55" />
<el-table-column label="序号" width="100" prop="xh">
<!-- <template slot-scope="scope">
{{ scope.$index+1 }}
</template> -->
</el-table-column>
<el-table-column prop="bookname" label="项目角色" width="200">
<template slot-scope="scope">
<el-select v-model.trim="scope.row.proRole" class="filter-item" style="margin-right: 20px;">
<el-option
v-for="itempro in proRoleList"
:key="itempro.id"
:label="itempro.dictName"
:value="itempro.dictCode"
/>
</el-select>
</template>
</el-table-column>
<el-table-column prop="quantity" label="需求人数">
<template slot-scope="scope">
<el-input v-model="scope.row.quantity" placeholder="人数" />
</template>
</el-table-column>
<el-table-column prop="requirement" label="要求" width="260">
<template slot-scope="scope">
<el-input v-model="scope.row.requirement" placeholder="要求" />
</template>
</el-table-column>
<el-table-column prop="planStartDate" label="计划入组日期" width="260">
<template slot-scope="scope">
<el-date-picker v-model="scope.row.planStartDate" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" />
</template>
</el-table-column>
<el-table-column prop="planEndDate" label="预计离组日期" width="260">
<template slot-scope="scope">
<el-date-picker v-model="scope.row.planEndDate" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" />
</template>
</el-table-column>
<el-table-column prop="proposeDate" label="单据提交日期" width="260">
<template slot-scope="scope">
<el-date-picker v-model="scope.row.proposeDate" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" format="yyyy-MM-dd" />
</template>
</el-table-column>
</el-table>
<el-button type="primary" style="margin:10px 0 0 30px;" @click="addLine">新增</el-button>
<el-button type="danger" icon="el-icon-delete" style="margin:10px;" @click="handleDelete()">
删除
</el-button>
</div>
<div class="" />
</div>
</template>
<script>
import stakeholderApi from '@/api/stakeholders'
import codeApi from '@/api/code'
import dictApi from '@/api/dictList'
export default {
data() {
return {
changeId: '',
changeName: '',
multipleSelection: [],
proRoleList: [],
enumTypes: 'pro_role,division_type,group_flag,company',
headerCellStyle: {
backgroundColor: '#f2f2f2'
},
dataForm: {
applyCode: '',
proName: '',
createUser: ''
},
codeForm: {
id: '',
typeCode: 'GXR'
},
tableData: [{
xh: '',
proRole: '',
quantity: '',
requirement: '',
planStartDate: '',
planEndDate: '',
proposeDate: new Date()
}],
rules: {
account: [{
required: true,
message: '请输入模板编码',
trigger: 'blur'
}]
}
}
},
created() {
this.ininDict()
this.initGetCode()
},
methods: {
initGetCode() {
this.dataForm.proName = localStorage.changeName
codeApi.getCode(this.codeForm).then((res) => {
this.dataForm.applyCode = res.data
})
},
// 保存
saveStakeholder() {
this.changeId = localStorage.changId
console.log('这个是id', this.changeId)
this.changeName = localStorage.changeName
console.log('这个是name', this.changeName)
// const val1 = []
const arrayNew = []
this.tableData.map(item => {
arrayNew.push(Object.assign({}, item, { proId: this.changeId }, { proName: this.changeName }, { applyCode: this.dataForm.applyCode }))
})
console.log('zhege>>>>>>>>', arrayNew)
//校验
let tipObject = {
proRole:"项目角色",
quantity: '人数',
requirement: '要求',
planStartDate: '计划入组日期',
planEndDate: '计划离组日期',
};
for(let i=0;i<arrayNew.length;i++){
for(const key in arrayNew[i]){
if(!arrayNew[i][key] && (key === "proRole" || key === "quantity" || key==="requirement" || key === "planEndDate" || key === "planStartDate")){
this.$message.error(tipObject[key] + "不能为空")
return
}
}
}
stakeholderApi.saveStakeholder(arrayNew).then(res => {
this.$message.success('保存成功')
})
},
ininDict() {
dictApi.fetchList(this.enumTypes).then(res => {
console.log('999888877777')
this.proRoleList = res.data.pro_role
this.userTypeList = res.data.division_type
this.typeInfo = res.data.group_flag // 状态
this.companyList = res.data.company // 单位
})
},
goBack() {
this.$router.go(-1)
},
addLine() { // 添加行数
var newValue = {
xh: '',
proRole: '',
quantity: '',
requirement: '',
planStartDate: '',
planEndDate: '',
proposeDate: new Date()
}
// 添加新的行数
this.tableData.push(newValue)
},
handleDelete() { // 删除行数
// 拿到选中的数据
const val = this.multipleSelection
// 如果选中数据存在
if (val) {
// 将选中数据遍历
val.forEach((val, index) => {
// 遍历源数据
this.tableData.forEach((v, i) => {
// 如果选中数据和源数据的某一条唯一标识符相等,删除对应的源数据
if (val.xh === v.xh) {
this.tableData.splice(i, 1)
}
})
})
} else {
this.$alert('请先选择要删除的数据', '提示', {
confirmButtonText: '确定'
})
}
// 清除选中状态
this.$refs.multipleTable.clearSelection()
/* console.log('pppp', this.multipleSelection)
if (this.multipleSelection.length === 0) {
this.$alert('请先选择要删除的数据', '提示', {
confirmButtonText: '确定'
})
} else {
this.tableData.splice(this.multipleSelection[0].xh - 1)
} */
},
save() {
// 这部分应该是保存提交你添加的内容
console.log(JSON.stringify(this.tableData))
},
rowClassName({ row, rowIndex }) {
console.log('kakakka', rowIndex)
row.xh = rowIndex + 1
},
handleSelectionChange(val) {
console.log('选中行', val)
this.multipleSelection = val
}
}
}
</script>
<style lang="scss" scoped>
.addstakeholder {
width: 98%;
background-color: #FFFFFF;
margin: 0 auto;
padding-right: 2%;
border-radius: 10px;
.title {
display: flex;
padding: 10px 0;
}
.controlButton {
margin-left: 20px;
}
.tableContent {
margin-top: 20px;
padding-bottom: 30px;
}
}
</style>


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现