Cookie的注意事项 初识localStorage
Cookie的注意事项
前后端都可以写入和获取Cookie
Cookie有数量限制
Cookie有大小限制
前后端都可以创建Cookie
Cookie有数量限制
每个域名下的Cookie 数量限制
当超过单个域名限制之后再设置Cookie 浏览器就会清楚以前设置的Cookie
Cookie有大小限制
每个Cookie的存储容量很小 最多只有4kb左右
localStorage是什么(本地存储器)
LocalStorage 是一种 web 端的存储机制,它使得由 JavaScript 编写的网站或者应用可以无限期的在浏览器中存储并访问数据。存储在浏览器中的数据是会一直存在的,及时浏览器被关闭了也不会消失
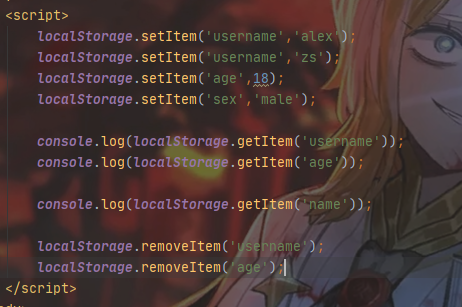
localStorage的基本用法

LocalStorage的存储权限
localStorage 是持久化的本地存储 除非手动清除(比如通过js删除 或者清除浏览器缓存 否则数据是永远不会过期的)
不同域名下能否共用localStorage
不同域名下是不能共用localStorage的
localStorage
IE7及一下版本不支持localStorage,IE8开始支持





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix