JSON概述 语法
JSON概念 JavaScript Object Norarion JavaScript对象表示法
Person p = new Person();
p.setName("张三")
p.setAge(23)
p.setGender("男")
var p = {"name":"张三","age":23,"gender":“男”};
json现在多用于存储和交换文本信息的语法
进行数据的传输
JSON必XML更小 更快 更易解析
语法:基本规则
数据在名称/值对中:json数据是由键值对构成的
键用引号(单双都行)引起来 也可以不使用引号
值得取值类型:
1数字(正数或浮点数)
2字符串(在双引号中)
3逻辑值(true或false)
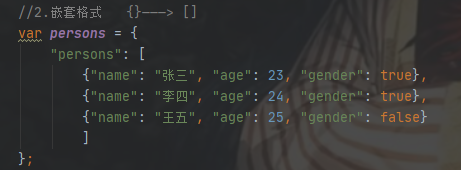
4数组(在方括号中){"persons":[ {},{} ]}
5对象(在花括号中){"address":{"province":"名称..."}}
数据由逗号分隔 多个键值对由都好分割
花括号保存对象 使用{}定义json格式
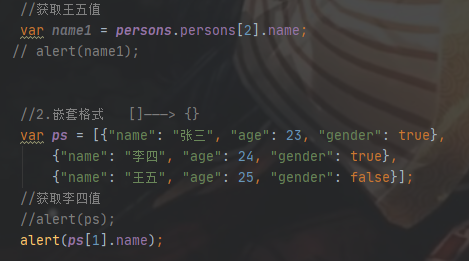
放括号保存数组 [ ]
获取数据
1 json对象.键名
2 json对象[“键名”]
3 数组对象[索引]









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix