事件绑定
事件绑定
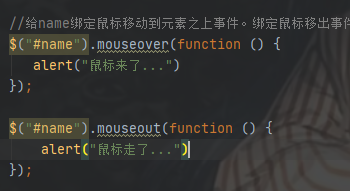
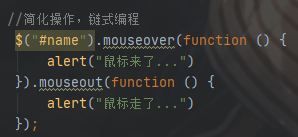
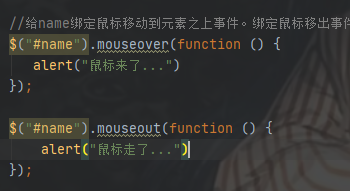
jquery 标准的绑定方式
jq对象 事件方法(回调函数)
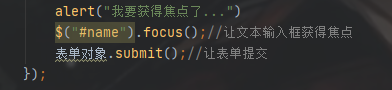
如果调用事件方法不传递回调函数 则回出发浏览器默认行为
表单对象.submit();让表单提交
on绑定事件/off解除绑定
jq对象.on(事件名称 回调函数)
jq对象.off(事件名称)
如果off方法不传递任何参数 则组件上的所有事件全部解绑
事件切换:toggle
jq对象.toggle(fn1,fn2)
单单机jq对象对应的组件后 回执行fn1第二次点至回执行fn2




事件绑定
jquery 标准的绑定方式
jq对象 事件方法(回调函数)
如果调用事件方法不传递回调函数 则回出发浏览器默认行为
表单对象.submit();让表单提交
on绑定事件/off解除绑定
jq对象.on(事件名称 回调函数)
jq对象.off(事件名称)
如果off方法不传递任何参数 则组件上的所有事件全部解绑
事件切换:toggle
jq对象.toggle(fn1,fn2)
单单机jq对象对应的组件后 回执行fn1第二次点至回执行fn2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix