DOM通用属性操作class属性操作
1通用属性操作
1 attr():获取/设置元素的属性
2 removeAttr():删除属性
3 prop():获取/设置元素的属性
4 removeProp:删除属性
attr和prop区别
1 如果操作是元素的固有属性 建使用prop
2 如果操作的是自定义的属性 则建议使用attr

2对class属性操作
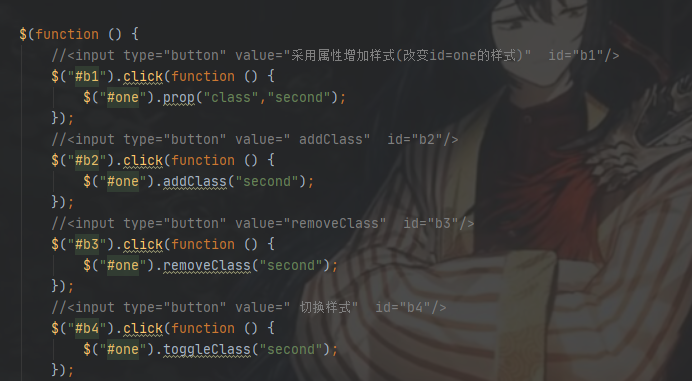
1 addClass():添加class属性值
2 removeClass():删除class属性值
3 toggleClass():切换Class属性
toggleClass("one")
判断如果元素对象上存在 class="one" 则将属性值one删掉 如果元素对象上不存在class =“one”则添加






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix