表单过滤选择器 DOM操作内容操作
表单过滤选择器
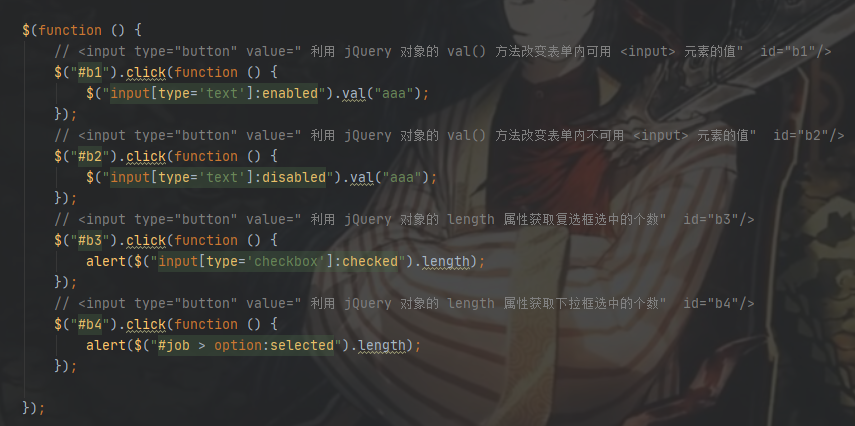
1可用元素选择器
语法:enabled 获得可用元素
2不可用元素选择器
语法:disabled 获得不可用元素
3选中选择器
语法:checked 获得当选/复选框选中的元素
4选中选择器
语法:selected获得下拉框选择的元素

DOM内容操作
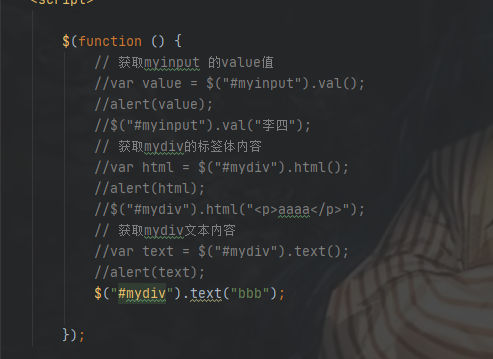
1 html():获取/设置元素的标签体内容<a><font></font></a> --> <font>内容</font>
2 text():获取/设置元素的标签体纯文本内容 <a><font></font></a> --> 内容
3 val():获取/设置元素的value属性值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix