dow 事件简单学习
##DOM简单学习:为了满足案例要求
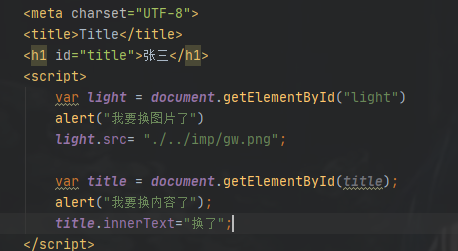
*功能︰控制html文档的内容
*代码:获取页面标签(元秦)对象Element
*document.getElementById("id值"):通过元素的id获取元秦对象
*操作Element对象∶
1.修改属性值∶
1.明确获取的对象是哪一个?
2.查看API文档,找其中有哪些属性可以设置
2.修改标签体内容∶
*属性: inneryTML


##事件简单学习
*功能:某些组件被执行了某些操作后,触发某些代码的执行。
*造句:xxx被xxx,我就xxx
*我方水晶被摧毁后,我就责备对友。*地方水晶被摧毁后,我就夸奖自己。
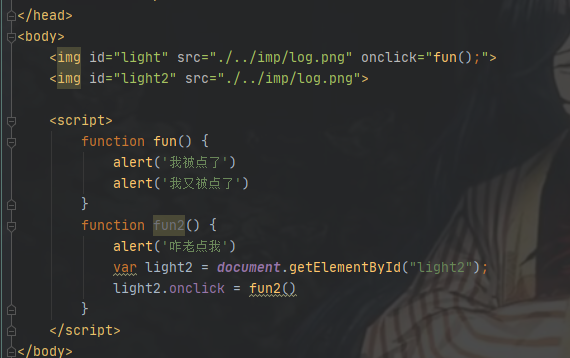
*如何绑定事件
1.直接在html标签上,指定事件的属性(操作),属性值就是js代码
1.事件:onclickl--单击事件
2.通过js获取元素对象,指定事件属性,设置一个函数







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix