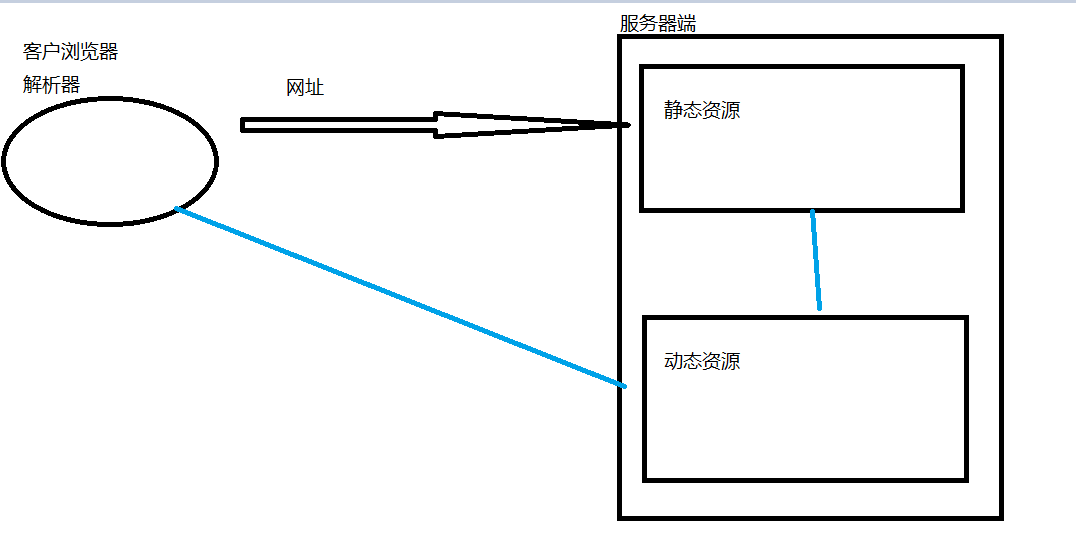
B/S架构详解
资源分类
1,静态资源:
使用静态网页开发技术发布的资源
特点:
所有用户访问,得到的结果是一样的
如: 文本,图片,音频,视屏,HTML,CSS,JavaScript
如果用户请求的静态资源,那么服务器会直接将静态资源发送给浏览器。浏览器中内置了静态资源的解析 可以展示静态资源
2,动态资源
使用动态网页及时发布的资源
特点
所有用户访问,得到的结果可能不一样
如:jsp/servlet,php,asp...
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,在发送给浏览器
我们要学习动态资源,必须先学习静态资源
*HTML:用于搭建基础网页,展示页面的内容
*CSS:用于美化页面,布局页面
*JavaScript:控制页面的元素,让页面有一些动态的效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix