MVC设计模式和捕获异常
MVC设计模式
数据 表现和控制三者分离 各负其责
M=Model(模型)
V=View(表现)
C=Control(控制)
模型 保存和维护数据提供接口让外部修改数据 通知表现需要刷新
表现 从模型获得数据 根据数据画出表现
控制 从用户得到输入 根据输入调整
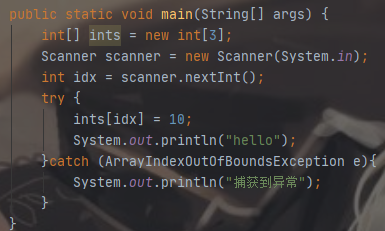
捕获异常


当程序里面有异常如果不捕获就会报错然后停止程序运行
如果捕获到异常 程序报出异常提示后会继续执行
MVC设计模式
数据 表现和控制三者分离 各负其责
M=Model(模型)
V=View(表现)
C=Control(控制)
模型 保存和维护数据提供接口让外部修改数据 通知表现需要刷新
表现 从模型获得数据 根据数据画出表现
控制 从用户得到输入 根据输入调整
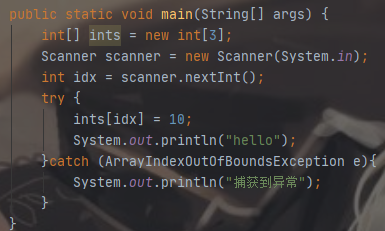
捕获异常


当程序里面有异常如果不捕获就会报错然后停止程序运行
如果捕获到异常 程序报出异常提示后会继续执行
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix