个人中心标签页导航
- 新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul> - user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。 - 让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
- 制作个人中心的三个子页面,重写user.html中定义的user块。
- 思考 如何实现点标签页导航到达不同的个人中心子页面。
authorbase:
{% extends "base.html" %} {% block head %}{% endblock %} {% block main %} <div class="container"> <div class="row clearfix divcolor"> <div class="col-md-8 column"> <h2>{{ user.username }}</h2> <p>投稿总数:{{ tougao|length }} 评论数量:{{ pinglun|length }}</p> <hr> <ul class="nav nav-pills" role="tablist"> <li class="active"><a href="#">全部投稿</a></li> <li><a href="#">全部评论</a></li> <li><a href="#">用户信息</a></li> </ul> <br> {% block author %}{% endblock %} </div> <div class="col-md-4 column"> </div> </div> </div> {% endblock %}
author1:
{% extends "authorbase.html" %} {% block title %}个人中心{% endblock %} {% block head %}{% endblock %} {% block author %} <div> <ul> {% for tg in tougao %} <a href="{{ url_for('digital',tougao_id=tg.id) }}" class="list-group-item list-group-item-light"> <li> <div class="page-header"> <h3>{{ tg.title }}</h3> <p><span class="glyphicon glyphicon-user">{{ tg.author.username }}</span> <span class="glyphicon glyphicon-time">{{ tg.time }}</span></p> </div> </li> </a> {% endfor %} </ul> </div> {% endblock %}
author2:
{% extends "authorbase.html" %} {% block title %}个人中心{% endblock %} {% block head %}{% endblock %} {% block author %} <div> <ul> {% for pl in pinglun %} <li class="list-group-item"> <p><span class="glyphicon glyphicon-user"></span>{{ pl.author.username }}</p> <p class="text-right"><span class="label label-default">{{ pl.time }}</span></p> <h4><a href="{{ url_for('digital',tougao_id=pl.tougao.id) }}">{{ pl.content }}</a></h4> </li> {% endfor %} </ul> </div> {% endblock %}
author3:
{% extends "authorbase.html" %} {% block title %}个人中心{% endblock %} {% block head %}{% endblock %} {% block author %} <ul class="list-group"> <li class="list-group-item">用户名</li> <li class="list-group-item">性别:</li> <li class="list-group-item">等级:</li> <li class="list-group-item">头像:</li> </ul> {% endblock %}
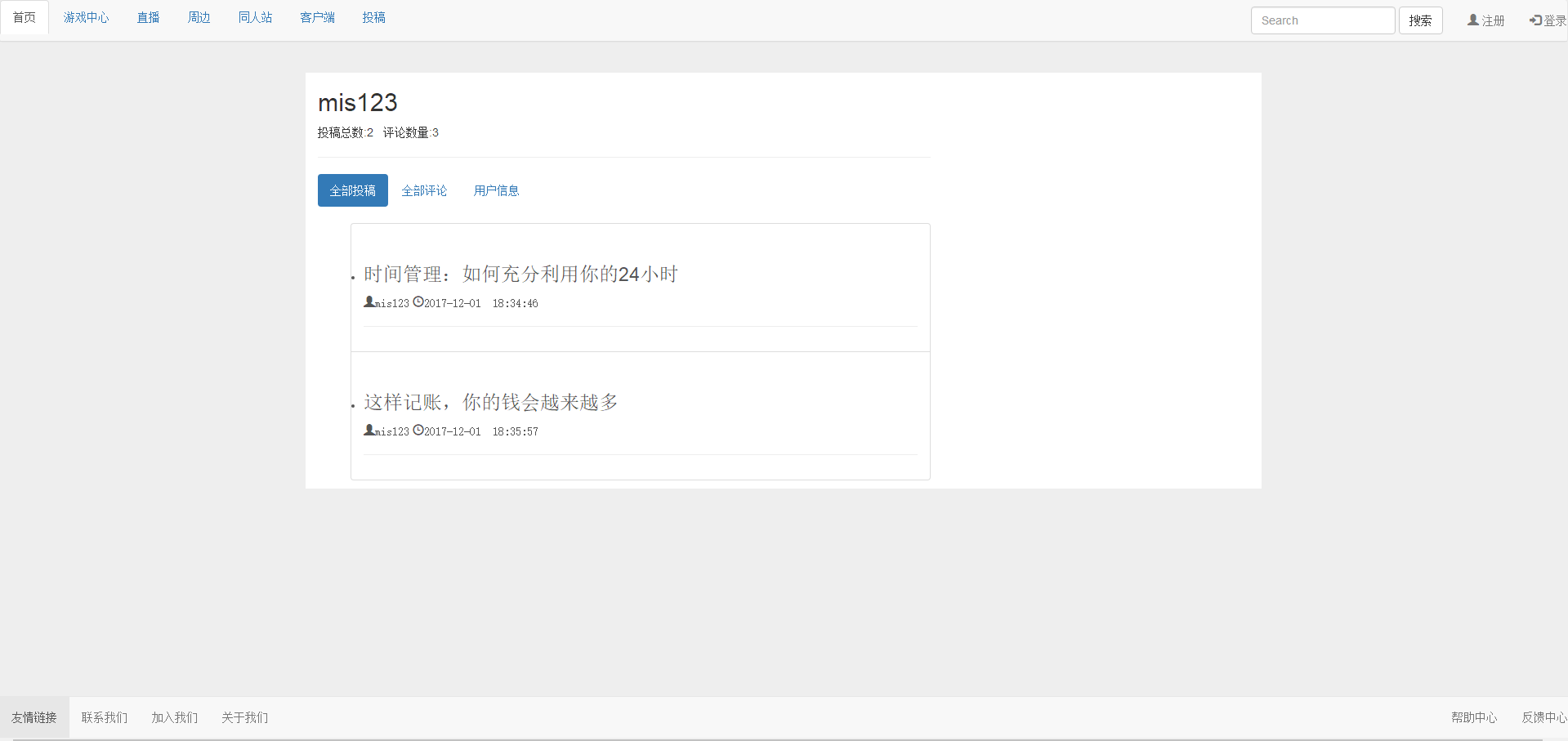
效果: