微信公众号本地调试
本地运行微信公众号,需要解决登录授权问题,因为本地的url与线上url不一致,导致微信授权时提示redirect_uri参数错误,无法做登录后的本地调试。
网络上有修改hosts和使用工具两种方式,这里记录修改hosts的方法。
接口测试号配置
先去微信平台申请测试号,微信公众号平台
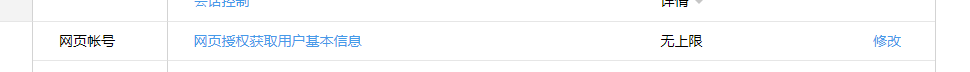
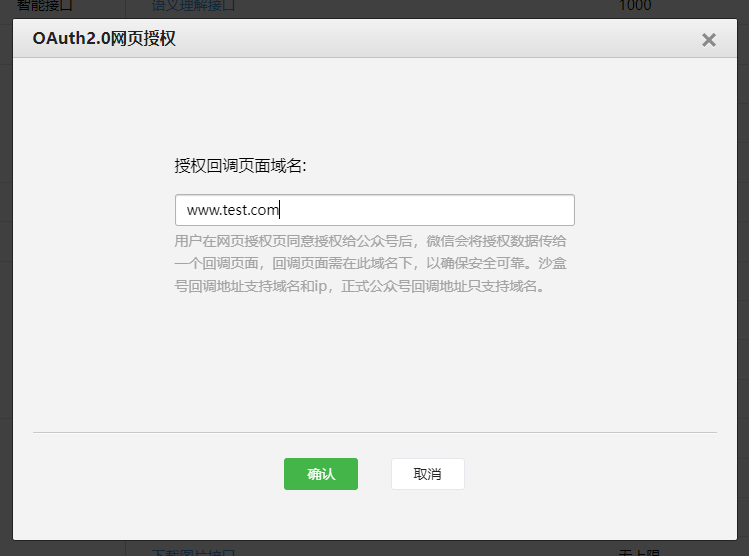
在网页服务 > 网页账号中,点击修改,配置自己的地址,这里可以直接填写线上地址。


启动项目并修改本地hosts
启动项目,拿到本地net网址。
需要注意的是,由于映射的地址不接受端口设置,所以项目中的端口号需要改为默认的80端口。
如果80端口被占用,则需要找到占用程序并将其释放,再启动项目,参考文章。
打开hosts文件,加入配置,打开配置的地址查看是否设置有效。

如果vue项目中出现Invalid Host header的错误,是因为新版webpack-dev-server出于安全考虑,默认检查hostname,若是hostname 没有配置在内的,将中断访问。
需要在vue.config.js文件中新增以下属性:
module.exports = {
devServer: {
disableHostCheck: true
}
}
代码中登录授权地址修改
将登录授权中,跳转授权的页面参数redirect_uri修改为当前访问地址(如这里的www.test.com),配置好当前的appid,就能正常跳转回来并获得code啦



