1. 盒子居中的实现方法
对于不定宽的div居中:
1. margin:0 auto
2. 盒模型(给父元素设置)
display: flex;
justify-content: center;
align-items: center;
3.
position: absolute;
left: 50%;
transform: translateX(-50%);
4.margin: auto;
position: absolute;
left: 0;
right: 0;
对于定宽的div居中:
1. position:absolute;
left:50%;
margin-left:宽/2
对于不定宽的div居中:
1. margin:0 auto
2. 盒模型(给父元素设置)
display: flex;
justify-content: center;
align-items: center;
3.
position: absolute;
left: 50%;
transform: translateX(-50%);
4.margin: auto;
position: absolute;
left: 0;
right: 0;
对于定宽的div居中:
position:absolute;
left:50%;
margin-left:宽/2
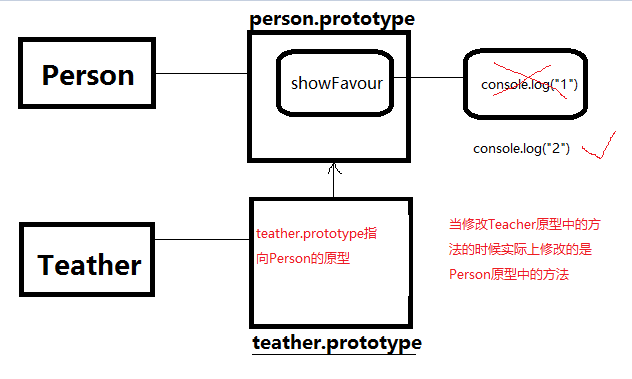
2.function Person(){
}
Person.prototype.showFavour=function(){
console.log("111");
}
function Teacher(){
}
Teacher.prototype=Person.prototype;
Teacher.prototype.showFavour=function(){
console.log("222");
}
var pers=new Person();
pers.showFavour();
var tea=new Teacher();
tea.showFavour();
两个输出的结果是???
答:console.log("222");
今天不想说话......