怎么就这么不喜欢手写代码,快把我的键盘拿来,一种当年模拟考试的感觉,就是当年坐在旁边的小鲜肉换成了程 序 猿。。。
1. 
原题:(function(){
var a=b=9;
})();
consolo.log(a);
console.log(b);
答案:a is no defined 9
解析:a is no defined 因为a在函数作用域中而且a用var定义,所以a的作用域在函数内,在函数外部是访问不到a的,所以a会报错
b是全局变量 所以指是9
2.
原题:编写函数sum,按照以下方式调用能正常运行:console.log(sum(2,3))//5 console.log(sum(2)(3))
答案:
function sum(a,b) {
return a+b;
}
console.log(sum(2, 3));
function sum(a) {
return function(b){
return a+b
}
}
console.log(sum(2)(3));
解析:第二个用到将函数作为返回值的思想,返回的是函数所以可以继续传值调用
3.

把地址按照转化成对应的json格式
答案:
var str="https://www.baidu.com/s?ie=utf-8&f=8&name=zhangsan&lise=28"
var str1=str.slice(str.indexOf("?")+1);
str2=str1.split("&");
var obj={};
for(var i=0;i<str2.length;i++)
{
var str3=str2[i].split("=")
obj[str3[0]]=str3[1]
}
console.log(obj);
解析:利用slice ,indexof,split就写呗 ,写呗。。。
利用indexOf找到?的索引,利用split从?下一位开始截取,用split根据&截取,返回截取后的数组
遍历数据,把每一项根据=截取,根据key value添加到obj对象中
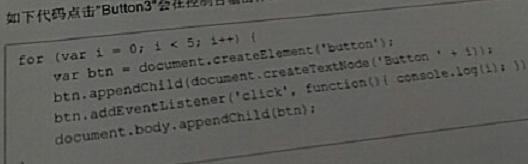
4.
答案:5
解析:点谁都是5 ,因为for循环添加事件时瞬时的,再添加i的时候for已经循环完了,i的结果已经变成了5,所以想要按钮分别点击显示1,2,3,4,5就要用到闭包


