Bootstrap的datetimepicker插件使用
在设计前端页面的时候,经常涉及到日期的选择,那么在页面显示一个日历对用户体验来说是比较好。bootstrap中有datetimepicker插件专门实现日历。
在使用datetimepicker之前有几个必备的文件要先引入下面几个文件
(1) datetimepicker的css文件和js文件
(2)jQuery文件
(3)Bootstrap的css文件和js文件
(4)moment文件
引入的文件如下所示
<link href="/pages/plugins/bootstrap-datetimepicker/css/datetimepicker.css" rel="stylesheet">
<link href="/pages/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
<script src="/pages/js/jquery-1.11.3.min.js"></script>
<script src="/pages/js/bootstrap.min.js"></script>
<script src="/pages/js/moment.min.js"></script>
前段部分代码如下所示
<div class="col-md-2">
<div class="form-group">
<label>StartTime</label>
<div class="input-group date">
<input type='text' class="form-control" id="datetimepicker1" name="StartTime" value="${param.StartTime}"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class="col-md-2">
<div class="from-group">
<label>EndTime</label>
<div class="input-group date" >
<input type="text" class="form-control" id="datetimepicker2" name="EndTime" value="${param.EndTime}"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
js代码:
$(function () {
$('#datetimepicker1').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
format: "yyyy-mm-dd", //选择日期后,文本框显示的日期格式
language: 'zh-CN', //汉化
showMeridian : true,//是否加上网格
autoclose:true, //选择日期后自动关闭
weekStart: 1,
todayBtn: 1,
});
$('#datetimepicker2').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
format: "yyyy-mm-dd", //选择日期后,文本框显示的日期格式
language: 'zh-CN', //汉化
showMeridian : true,//是否加上网格
autoclose:true, //选择日期后自动关闭
weekStart: 1,
todayBtn: 1,
});
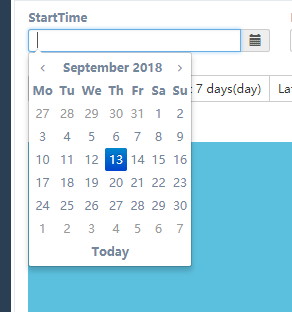
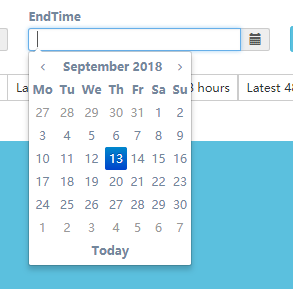
结果显示图入下:


最后如果日历显示不出来。那么在浏览器的控制台看看哪里报错,js是只要有一个地方有error,接下来的代码都不会被执行。


