Android学习小记1(下)---下拉框二级联动和跳转样例的实现
观前提示:本文主要讲的样例是自己的课堂作业,刚起步很多都不会,其中不专业的部分请见谅。此外,本文继上一篇文章的样式,主要着重在代码实现方面
配置环境:Windows 10平台下Android Studio 2021.1.1 Patch1,测试手机是Nexus 6(Android11)配置见我的第一篇博客
目录:
1.1下拉框二级联动
1.1下拉框二级联动
平常生活之中,二级联动乃至多级联动是十分常见的。从本样例中的学院--专业,大到省--市--区的多级联动。本文用的算是一种死板的方法,我后面会继续改进(大概)。下面直接上代码:
=写于2022-3-08===
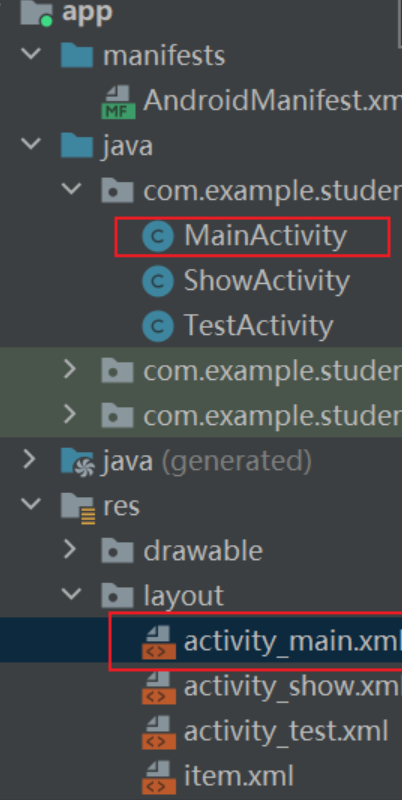
项目架构如下:

本次二级联动所用到的仅仅是红框标注的部分。(也可以看上一个博客:https://www.cnblogs.com/NaCHO3/p/16002794.html)
MainActivity.java:
package com.example.studentmgr;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
academy_sp = (Spinner) findViewById(R.id.Stuacademy);
major_sp = (Spinner) findViewById(R.id.Stumajor);
setSpinner();
}
//下拉框--二级联动
Spinner academy_sp, major_sp;
ArrayAdapter<String> adapter_aca, adapter_maj;
String aca = "请选择学院";
String maj = "请选择班级";
String[] academylist = new String[]{"请选择学院", "计算机学院", "电气学院"};
String[] majorliste = new String[]{"请选择班级", "电气工程", "电机工程"};
String[] majorlistc = new String[]{"请选择班级", "软件工程", "信息安全", "物联网 "};
//下拉框二级联动方法
public void setSpinner() {
//变量初始化
//绑定适配器和值
adapter_aca = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, academylist);
academy_sp.setAdapter(adapter_aca);
academy_sp.setSelection(0, true);//设置初始默认值
//绑定适配器和值
adapter_maj = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, majorliste);
major_sp.setAdapter(adapter_maj);
major_sp.setSelection(0, true);//设置初始默认值
//设置列表项选中监听
academy_sp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
//根据选中的不同的值绑定不同的适配器
//判断是哪个学院,来选择对应的专业
aca = adapterView.getItemAtPosition(i).toString();
if (aca.equals("计算机学院")) {
adapter_maj = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, majorlistc);
major_sp.setAdapter(adapter_maj);
} else if (aca.equals("电气学院")) {
adapter_maj = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_spinner_item, majorliste);
major_sp.setAdapter(adapter_maj);
}
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
//设置列表项选中监听
major_sp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
maj = adapterView.getItemAtPosition(i).toString();
}
//获取列表项的值
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
}
activity_main.xml:(仅仅需要看下拉框部分就行)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--姓名-编辑框-->
<LinearLayout
android:layout_width="368dp"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:text="姓名">
</TextView>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入姓名"
android:id="@+id/Stuname">
</EditText>
</LinearLayout>
<!--学号-编辑框-->
<LinearLayout
android:layout_width="368dp"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
android:orientation="horizontal"
tools:layout_editor_absoluteX="8dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:inputType="number"
android:text="学号">
</TextView>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入学号"
android:id="@+id/StuNum">
</EditText>
</LinearLayout>
<!--性别-单选框-->
<RadioGroup
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:text="性别">
</TextView>
<RadioButton
android:id="@+id/man"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:id="@+id/woman"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:text="女"/>
</RadioGroup>
<!--学院-下拉框(二级联动)-->
<LinearLayout
android:layout_width="368dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:text="学院" />
<Spinner
android:id="@+id/Stuacademy"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!--专业-下拉框(二级联动)-->
<LinearLayout
android:layout_width="368dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:text="专业" />
<Spinner
android:id="@+id/Stumajor"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<!--爱好-复选框-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:textSize="18sp"
android:textColor="@android:color/background_dark"
android:text="爱好" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文学"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="体育"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="美术"/>
</LinearLayout>
<!--按钮-->
<Button
android:id="@+id/StuAdd"
android:onClick="Add"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="#3F51B5"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:text="注册"/>
</LinearLayout>
说完了二级联动,接下来我用我的课堂作业来作为例子,来讲下注册跳转(涉及到listview)
1.2listview实现(课堂作业小结)
题目:
创建一个项目(名称:StudentMgr),项目中包含两个活动,分别为 ActivityMain 和 ActivityStudent 要求如下:
上机: 使用基本 View 编写程序
(1)ActivityMain 有一个 Button(btnAdd)和一个 ListView (lvwStudent)控件,ListView 用于显示若干个学生的基本信息(显示 的内容包括:学生图片<随便>、学生姓名、学生学院及专业,布局方式 自定)。点击 Button 控件,跳转到 ActivityStudent。(2)ActivityStudent 上实现学生信息的录入,包括:姓名(编辑框), 学号(编辑框,只能输入数字),性别(两个 RadioButton) ,学院(下 拉框,可选:计算机学院、电气学院),专业(下拉框,与学院实现二 级联动。计算机学院有软件工程、信息安全、物联网;电气学院有电气 工程、电机工程),爱好(多个复选框:文学、体育、音乐、美术)。
(3)在 ActivityStudent 设置一个提交按钮 Button(btnSubmit),点 击该按键,跳转到 ActivityMain,在 ActivityMain 的 ListView 上增加
一个子项,显示(2)中输入的学生信息。
从以上题目内容可以看出,是创建2个视图,由于需要使用listview方式来进行显示,所以需要一个item子项和一个listview作为基底来进行显示。
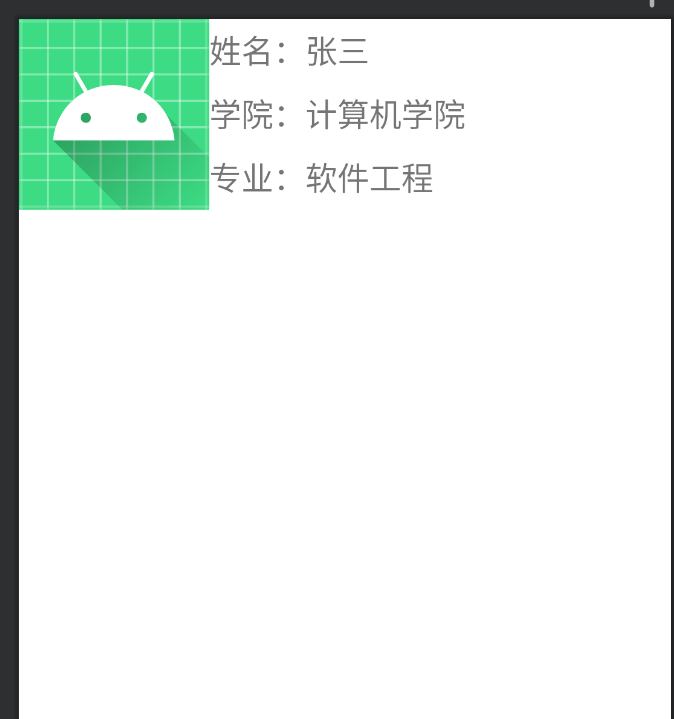
item.xml创建如下:(位置res/layout/item.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!--图片-->
<ImageView
android:id="@+id/img_item"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@mipmap/ic_launcher_round"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<!--姓名-->
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="姓名:"
android:textSize="20dp"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/name_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:textSize="20dp"
android:text="张三"
/>
</LinearLayout>
<!--学院-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="学院:"
android:textSize="20dp"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/academy_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:textSize="20dp"
android:text="计算机学院"
/>
</LinearLayout>
<!--专业-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="专业:"
android:textSize="20dp"
android:gravity="center_vertical"/>
<TextView
android:id="@+id/major_item"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:textSize="20dp"
android:text="软件工程"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
显示效果如下:

然后在ShowActivity中建立listview,使用simpleadapter方式来进行列表的赋值。
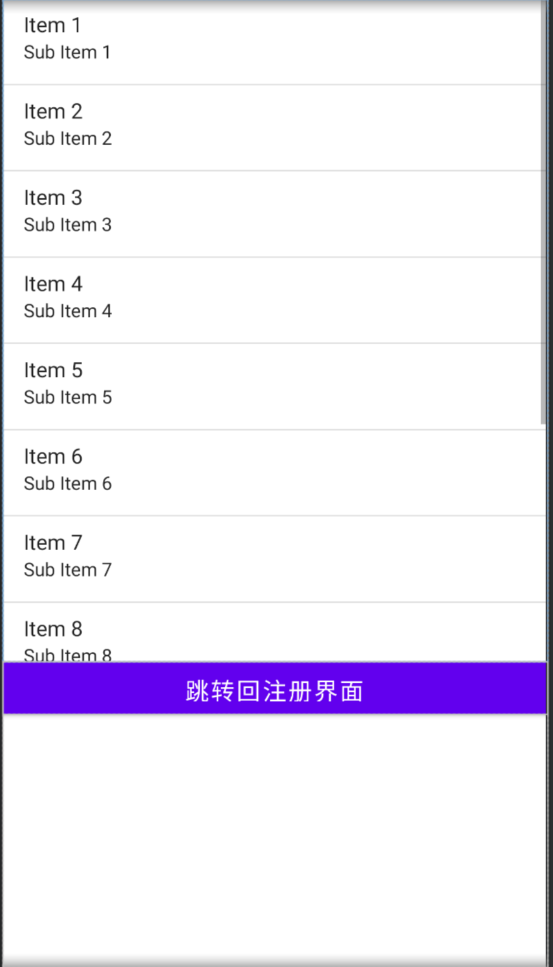
activity_show.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ShowActivity">
<!--列表(内部的item是视图)-->
<ListView
android:layout_width="wrap_content"
android:layout_height="500dp"
android:id="@+id/listview"
></ListView>
<!--Button-->
<Button
android:id="@+id/back"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:background="#3F51B5"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:text="跳转回注册界面"></Button>
</LinearLayout>
效果:

ShowActivity.java:
package com.example.studentmgr;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class ShowActivity extends AppCompatActivity {
//
private ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show);
//显示从MainActivity传递来的数据,通过Bundle方法,Intent手段
Intent intent=getIntent();
Bundle bundle=intent.getExtras();
//用于储存item视图所需要的数据集合
List<Map<String,Object>>listitem=new ArrayList<Map<String,Object>>();
//HashMap是一个散列表,存储的值是对(key-value)映射,实现了Map接口(这里需要参考一下Java中的概念)
Map<String,Object> map=new HashMap<String,Object>();
//向HashMap中添加从MainActivity传递的数据
map.put("img",R.mipmap.ic_launcher);
map.put("name",bundle.getString("name"));
map.put("academy",bundle.getString("academy"));
map.put("major",bundle.getString("major"));
//将上面的元素放到ArrayList中储存起来
listitem.add(map);
//将SimpleAdapter初始化,导入上文的ArrayList
SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.item, new String[]{"img", "name","academy","major"}, new int[]{R.id.img_item, R.id.name_item,R.id.academy_item,R.id.major_item});
ListView listView = (ListView) findViewById(R.id.listview);
//设置SimpleAdapter到activity_show的ListView中
listView.setAdapter(myAdapter);
//返回到注册界面的按钮
Button button = findViewById(R.id.back);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(ShowActivity.this,MainActivity.class);
startActivity(intent);
}
});
}
}
这样就可以实现学生注册,跳转至listview列表中的场景。后面更新会继续增加。本文先写到这里,恳请大家指正。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!