Vue MVVM理解
1
MVVM,是Model-View-ModelView的简写
- 在
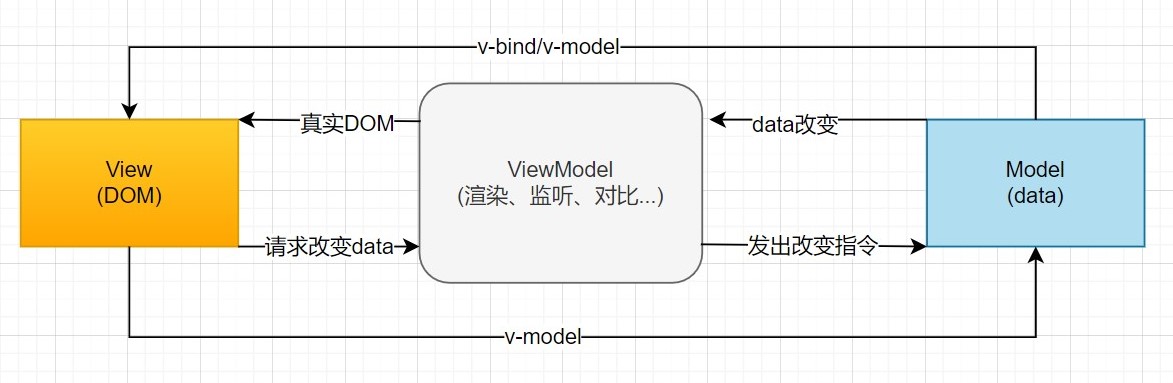
Vue中: Model:模型层,用于存储当前状态(data)View:视图层,用于向用户展示data被渲染后的UIModelView:视图模型层,监听、渲染等功能v-bind:监听Model中的data,在data变化时按照逻辑(Vue原理)进行渲染,再根据映射表找到依赖该状态的View进行更新。(单向绑定)v-model:同时监听View和Model中双向绑定的data,data仍在Model中,View只是添加了这个依赖。当View改变时,ModelView会同步更改Model中的data;Model的改变同v-bind。(双向绑定)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)