HTML 表单
9.1 表单标签
- 主要标签
- <form>:表单容器
- <input>:输入框
- 相关标签
- <textarea>:多行文本框
- <select>、<option>:下拉菜单(组合使用)
- <label>:标题(辅助表单标签),用for和id属性形成映射,点击标题也可选择
9.2 <input>标签属性
- type:控制输入框类型
- 值:
- text-普通文本输入框
- password-密码输入框
- checkbox-复选框
- radio-单选框
- file-上传文件
- submit-提交按钮
- reset-重置按钮
- time-输入当前时间(x时x分)
- week-周数
- color-颜色
- hidden-隐藏控件
- range-范围组件
- image-用图片代替的submit
- ...详情见MDN
MDN https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input
9.3 <input>标签额外属性
- name: 以name为键值对的键名进行提交,将单选框分组
- checked:默认选择(刚载入时就选择)
- disabled:不可选
- placeholder:输入框背景提示语
- multiple:多选(上传文件)
- pattern:对value的约束验证,正则表达式
9.4 下拉菜单属性
- <option>
- selected:默认被选中
- disabled
- <select>
- size:菜单显式项数
- multiple:多选
9.5 练习
<!-- 在跳转后的网址中可查看?后的参数 -->
<form action="https://www.cnblogs.com/NZVN/">
<!-- text -->
<div>
<label for="account">账号:</label>
<input id="account" type="text" placeholder="请输入账号" pattern="^\d{10}$">
</div>
<!-- password -->
<div>
<label for="password">密码:</label>
<input id="password" type="password">
</div>
<!-- textarea -->
<div>
<label for="textarea">介绍:</label>
<textarea id="textarea"></textarea>
</div>
<!-- email -->
<div>
<label for="email">Email:</label>
<input id="email" type="email">
</div>
<!-- range -->
<div>
<label for="range">范围:</label>
<input id="range" type="range" min="0" max="100">
</div>
<!-- time -->
<div>
<label for="time">时间:</label>
<input id="time" type="time">
</div>
<!-- week -->
<div>
<label for="week">周数:</label>
<input id="week" type="week">
</div>
<!-- color -->
<div>
<label for="color">颜色:</label>
<input id="color" type="color">
</div>
<!-- hidden -->
<div>
<label for="hidden">隐藏id提交:</label>
<input id="hidden" type="hidden">
</div>
<!-- 选项框 -->
<label for="fruit">水果:</label>
<select name="fruit" id="fruit">
<option value="请选择">请选择</option>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="凤梨">凤梨</option>
</select>
<!-- 单选 -->
<div>
<label>性别:</label>
<input name="gender" type="radio" value="男">男
<input name="gender" type="radio" value="女">女
</div>
<!-- 多选 -->
<div>
<label>喜欢的游戏:</label>
<input name="game" type="checkbox" value="1">觅长生
<input name="game" type="checkbox" value="2">僵尸毁灭工程
<input name="game" type="checkbox" value="3">波西亚时光
<input name="game" type="checkbox" value="4">浮岛物语
</div>
<!-- 提交按钮 -->
<input type="submit" value="提交">
</form>
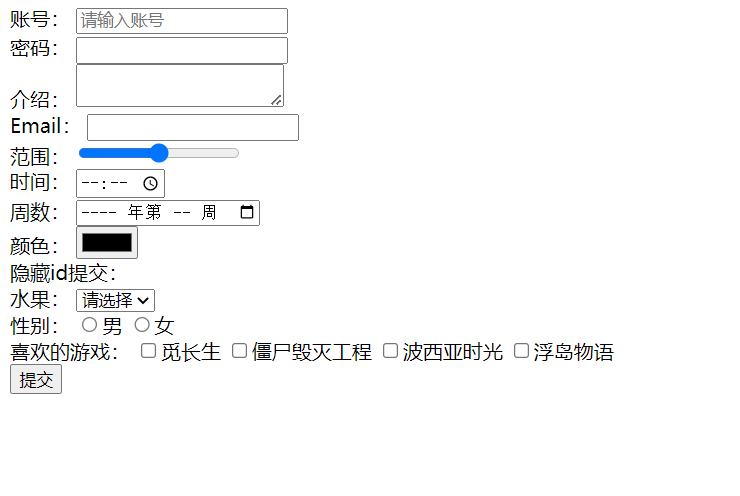
9.6 效果预览