HTML 列表
5.1 无序列表 ul
<ul>
<li>无序列表</li>
<li>无序列表</li>
</ul>
- ul里只能放li标签
- 默认黑色实心圆
- type属性:
- disc-黑色实心圆 ,
- circle-黑色空心圆 ,
- square-黑色实心正方形 ,
- none-取消样式
5.2 有序列表 ol
<ol>
<li>有序列表</li>
<li>有序列表</li>
</ol>
- ol里只能放li标签
- 序号自动生成
- type属性:
- 1 ,
- a ,
- A ,
- i-小写罗马数字 ,
- I-大写罗马数字(只有这5个值)
- start属性:从哪个序号开始
5.3 自定义列表/描述列表 dl
<dl>
<dt>标题</dt>
<dd>描述</dd>
</dl>
- 可用多对dt、dd展示元数据
5.4 嵌套列表
- 实现多层级列表
5.5 列表练习
<div style="width: 800px;display: flex;justify-content: space-between;">
<!-- 无序列表 -->
<div>
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<ul type="circle">
<li>无序列表-空心圆</li>
<li>无序列表-空心圆</li>
<li>无序列表-空心圆</li>
</ul>
<ul type="square">
<li>无序列表-实心正方形</li>
<li>无序列表-实心正方形</li>
<li>无序列表-实心正方形</li>
</ul>
</div>
<!-- 有序列表 -->
<div>
<ol start="5">
<li>有序列表-序号从5开始</li>
<li>有序列表-序号从5开始</li>
<li>有序列表-序号从5开始</li>
</ol>
<ol type="a">
<li>有序列表-type:小写字母</li>
<li>有序列表-type:小写字母</li>
<li>有序列表-type:小写字母</li>
</ol>
<ol type="i">
<li>有序列表-type:大写字母</li>
<li>有序列表-type:大写字母</li>
<li>有序列表-type:大写字母</li>
</ol>
</div>
<!-- 自定义列表 -->
<div>
<dl>
<dt>1.分组标题</dt>
<dd>分组的内容</dd>
<dt>2.一个分组可以拥有多个标题</dt>
<dt>标题2</dt>
<dd>也可拥有多段描述</dd>
<dd>描述2</dd>
<dt>3.嵌套没有意义</dt>
<dt>
<dl>
<dt>11</dt>
<dd>22</dd>
</dl>
</dt>
</dl>
</div>
</div>
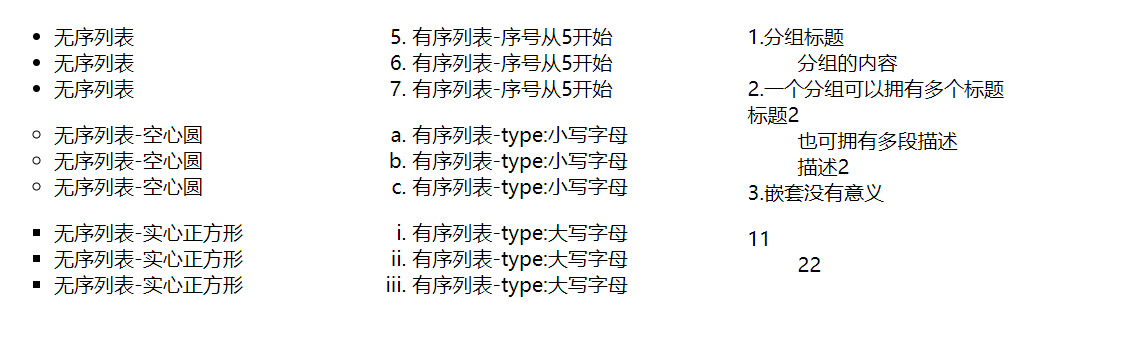
5.6 效果预览

分类:
HTML / HTML基础
标签:
HTML





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY