个人程序设计报告及其原型-11组林承毅
程序原型:
https://github.com/Null118/FpGme_V1.1
目前已经做到了全部基本功能的实现(翻牌游戏的正常操作、计算得分、调整难度)
程序设计:
设计思路:
作为独立的小游戏,主要就是把游戏的整体功能实现。对于翻牌游戏(神经衰弱)的实现思路如下:
所谓的翻牌动作就是两种图片(牌面和牌背)的分别展示,调整其可显示的参数就可以实现。
首先定义一个变量记录翻起来牌的个数,如果翻起来的牌数等于2,那么就不能额外的翻开牌,并且翻开的牌需要在短暂的停顿之后(显示时间)盖回去。
然后进行分情况讨论:翻起来一张牌的情况下,下一张不一样(通过两张牌的来源是否相同判断)则都盖回去,若相同则在剩余时间都展示其正面,
并若是所有牌的状态都为正面朝上,则游戏结束。
然后是一些细节的设定,如在准备时间或点到了已翻开的牌上,则点击无效;还有一开始随机打乱牌堆再抽取预定数量的牌并存入数组;还有分数的计算,难易程度的设定等。
程序实现:
下面主要展示游戏主体的函数(.JS),页面布局等具体实现可以在我的原型网址上看到。
这是游戏部分(即整体游戏过程,翻牌的反馈和显示的判定)的具体实现:
onTap: function (event) {
var that = this;
var data = this.data;
var ix = event.currentTarget.dataset.ix; // 获取点击对象的坐标
var iy = event.currentTarget.dataset.iy;
console.log('onTap ' + ix + ' ' + iy);
if (data.cards[ix][iy].state != 0 || !data.clickable) // 点击的不是未翻过来的牌或者现在不让点直接pass
return;
that.setData({ clickNum: ++data.clickNum }); //点击数加1
// 1. 检测是翻过来的第几张牌
if (data.firstX == -1) {
// 1.1 第一张修改状态为 1
data.cards[ix][iy].state = 1;
data.firstX = ix; data.firstY = iy; // 记下坐标
that.setData({ cards: data.cards }); // 通过setData让界面变化
} else {
// 1.2 前面已经有张牌翻过来了,先翻到正面然后看是不是一样
data.cards[ix][iy].state = 1;
that.setData({ cards: data.cards });
if (data.cards[data.firstX][data.firstY].src === data.cards[ix][iy].src) {
// 1.2.1.1 两张牌相同, 修改两张牌的state为2完成配对
data.cards[data.firstX][data.firstY].state = 2;
data.cards[ix][iy].state = 2;
data.checked += 1; // 完成配对数++
data.firstX = -1; // 准备下一轮匹配
// 1.2.1.2 检查是否所有牌都已经翻过来,都已翻过来提示游戏结束
if (data.checked == data.size) { // 所有牌都配对成功了!
this.setData({ modalHidden: false });
clearInterval(this.data.timer); // 暂停计时
this.data.timer = '';
this.saveScore({ 'time': data.useTime, 'click': data.clickNum }) // 保存成绩
this.sf4x4({'time': data.useTime, 'click': data.clickNum }) // 计算分数
}
} else { // 1.2.2 两张牌不同, 修改两张牌的state为 0
data.cards[data.firstX][data.firstY].state = 0;
data.cards[ix][iy].state = 0;
data.firstX = -1;
data.clickable = false;
setTimeout(function () {
that.setData({ cards: data.cards, clickable: true });
}, 500); //过半秒再翻回去
}
}
console.log(this.data.cards);
}, turnAllBack: function () {
for (var ix in this.data.cards)
for (var iy in this.data.cards[ix])
this.data.cards[ix][iy].state = 0;
this.setData({ cards: this.data.cards });
},
以下是游戏的准备阶段(即洗牌并储存,计时器的设定和等待):
startGame: function () { // 开始游戏
var data = this.data;
var that = this;
console.log('startGame');
var tmp = this.data.allCard.sort(
function (a, b) { return Math.random() > .5 ? -1 : 1; }).splice(0, Math.floor(data.size)); // 打乱牌堆,挑出size/2张牌
tmp = tmp.concat(tmp).sort(function (a, b) { return Math.random() > .5 ? -1 : 1; }); // 牌*2,再打乱
// 添加src,state,转成二维数组方面展示
var cards = [];
var ix = -1; var iy = 0;
for (var i in tmp) {
if (i % 4 == 0) {
cards.push([]);
ix++; iy = 0;
}
cards[ix].push({
src: '../images/' + tmp[i] + '.jpg',
state: 1 // 为1时显示图片,为0时显示牌背面
});
}
this.data.cards = cards;
this.setData({
cards: cards,
clickNum: 0,
useTime: 0,
checked: 0,
modalHidden: true,
firstX: -1,
clickable: false
});
var that = this;
setTimeout(function () {
that.turnAllBack(); // 所有的牌翻到背面
console.log('turn all back');
data.clickable = true; // 开始计时了才让点
if (data.timer === '') {
data.timer = setInterval(function () {
data.useTime++;
that.setData({ useTime: data.useTime });
}, 1000); // 游戏开始计时
} else {
that.setData({ useTime: 0 });
}
}, 3000); // 游戏开始前先让玩家记忆几秒钟
},
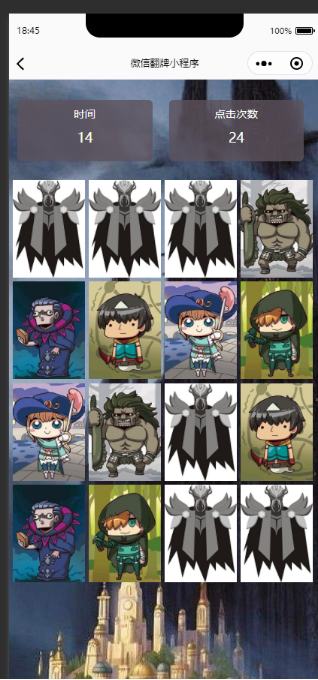
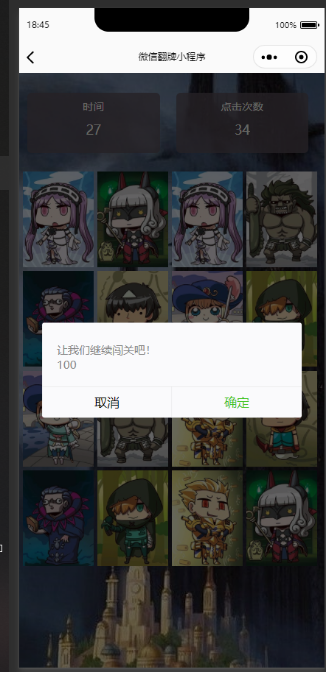
成果展示: