Ajax实现原理,代码封装
都知道实现页面的异步操作需要使用Ajax,那么Ajax到是怎么实现异步操作的呢?
首先需要认识一个对象 --> XMLHttpRequest 对象 --> Ajax的核心。它有许多的属性和方法事件以便于脚本处理和控制HTTP的请求和响应。
下面来认识几个属性:我不用官方的话来解释,希望大家能一看就知道是什么意思
readyState 属性
创建XMLHttpRequest对象(下面称ajax对象)后,readyState属性则表示当前对象处于一个什么状态 ,一共5个状态
0 未初始化状态 ,ajax对象已经创建
1 准备发送状态,调用了open()方法,并且已经准备好将一个请求发送到服务器
2 已发送状态, 已经通过send()方法把一个请求发送到服务器,但是没有收到一个响应
3 正在接受状态,已经接收到HTTP的响应头部信息,但是消息体还没有还没有完全接收
4 完成响应状态,已经完成HttpResponse的响应接收
status 属性:
描述了HTTP状态代码,当readyState值小于3时 不可读取,会引发异常错误
下面是Ajax的封装代码,我们来逐步分析,以便于理解

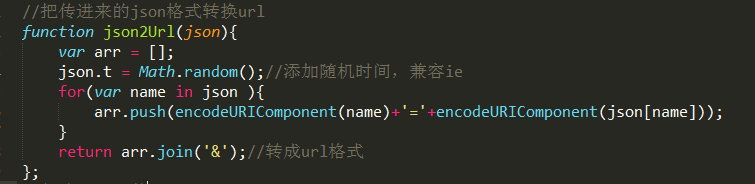
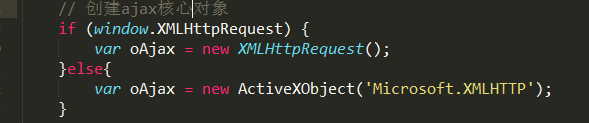
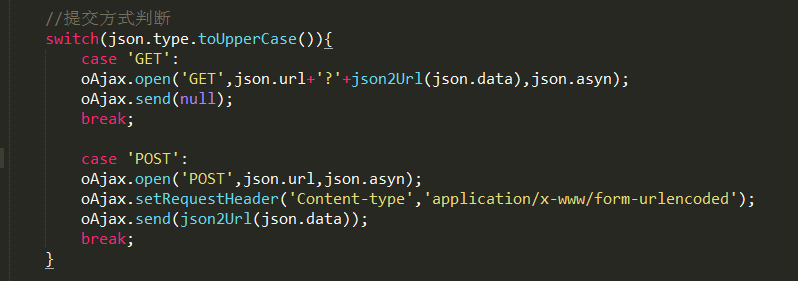
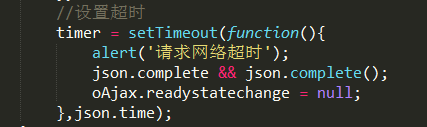
1 //把传进来的json格式转换url 2 function json2Url(json){ 3 var arr = []; 4 json.t = Math.random();//添加随机时间,兼容ie 5 for(var name in json ){ 6 arr.push(encodeURIComponent(name)+'='+encodeURIComponent(json[name])); 7 } 8 return arr.join('&');//转成url格式 9 }; 10 //创建ajax函数 11 function ajax(json){ 12 var timer = null;//定时器 13 //判断是否有url 14 if (!json.url) { 15 alert('没有url'); 16 return; 17 } 18 // 创建ajax对象 19 if (window.XMLHttpRequest) { 20 var oAjax = new XMLHttpRequest(); 21 }else{ 22 var oAjax = new ActiveXObject('Microsoft.XMLHTTP'); 23 } 24 25 //数据赋值以及默认值 26 json.data = json.data || {}; //url ->?后面wd=a&json=1这个格式 27 json.time = json.time || 5000; //5秒后超时 28 json.asyn = json.asyn || true; //默认异步 29 json.type = json.type || 'GET';//默认GTE 30 31 //提交方式判断 32 switch(json.type.toUpperCase()){ 33 case 'GET': 34 oAjax.open('GET',json.url+'?'+json2Url(json.data),json.asyn); 35 oAjax.send(null); 36 break; 37 38 case 'POST': 39 oAjax.open('POST',json.url,json.asyn); 40 oAjax.setRequestHeader('Content-type','application/x-www/form-urlencoded'); 41 oAjax.send(json2Url(json.data)); 42 break; 43 } 44 45 //判断ajax是否已经完成响应 46 oAjax.onreadystatechange = function(){ 47 if (oAjax.readyState == 4) {//ajax的状态是否已经完成响应 48 if (oAjax.status == 200 ) { //成功状态码 49 json.success && json.success(oAjax.responseText); 50 clearInterval(timer); 51 }else{ 52 json.error && json.error(oAjax.status); 53 clearInterval(timer); 54 } 55 } 56 }; 57 //设置超时 58 timer = setTimeout(function(){ 59 alert('请求网络超时'); 60 json.complete && json.complete(); 61 oAjax.readystatechange = null; 62 },json.time); 63 }
1 .一个json2Url格式的方法
调用ajax()时里面是以json的形式传数据,但是我们的url是这样的
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&json=1&p=3&sid=1464_21105_18560_17001_;
所以我们需要把格式转换这样才能提交,由于ie存在缓存所以需要加一个随机数,encodeURIComponent()用来转码

2 创建ajax函数
3 判断传进来的数据中是否有url,如果没有url这直接return 并给一个提示

4 创建 XMLHttpRequest 对象,因为ie和其他浏览器不同,它是ActiveXObject对象所以我们来做一个兼容性封装

5 对 数据就行赋值以及添加默认值

6 判断提交方法,get 或者是post 按照规范最大最后转成大写
get方式,数据都在url中,所以send()中是空的写null 或者不写都可以
post方式,则需要设置一个请求头来表明你的内容格式,数据随着send()方法发送

7判断ajax是否响应完成,并判断HTTP的状态 码,根据状态码来决定执行函数
onreadystatechange事件:每当readyState值发生变化值都会触发这个事件,可以理解它可以监听ajax

8 超时响应 ,超时给个回调函数,用了提高用户体验,并让readystatechange 等于null

总结起来的话:封装ajax ,你需要了解它的5个状态
正在去做封装那么就记住上述8个步骤 ,我分的比较细以便于理解。如果去掉零碎部分大致可以分为下面5步
1 创建XMLHttpRequest对象 -->oAjax
2 数据赋值及默认值 -->json.data = json.data || {}
3 判断提交方式 get 或者post -->switch(json.type.toUpperCase())
4 使用onreadystatechange事件 监听ajax -->oAjax.onreadysatechange = function(){}
5 超时处理 -->setTimeout()
记住这5步 就差不多了,具体怎么分看个人情况吧,最重要是理解



