jQuery的extend方法
jq中的extend在面试中经常会被问道,今天我总结一个下有关于extend的用法三种进行对比,可能不全,希望大家指点,
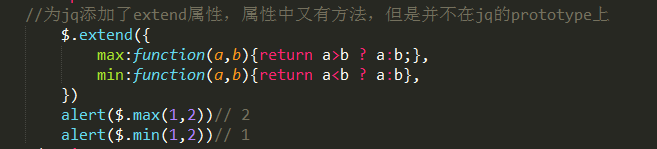
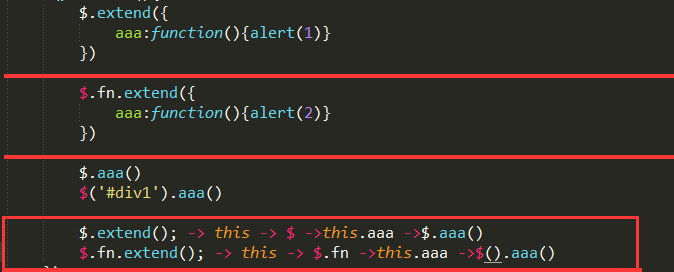
用法一: $.extend({}) ,为jQuery类添加方法,可以理解为扩展静态方法

用法二:$.fn.extend({}) 插件,对jQuery.prototype进行扩展,提到插件那么就得说一下另一种方法$.fn.method = function(){}
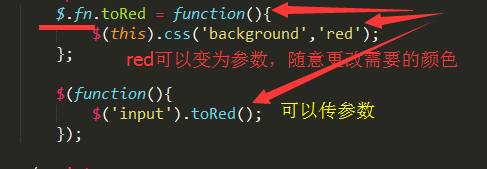
1. $.fn.method = function(){} 可以定义一个方法

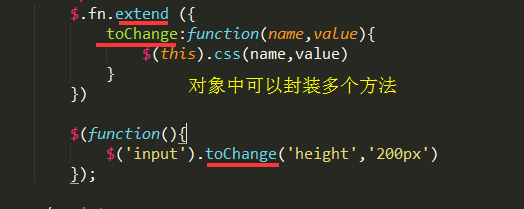
2 . $.fn.extend({}) 定义多个方法。
需要实例化:$().toChange(),那么它的原型方法才能使用

$.extend({})-- 静态方法 和$.fn.extend({})--实例方法的区别 ,$是jQuery的简写
1:jQuery.extend() 的调用并不会把方法扩展到对象的实例上,引用它的方法也需要通过jQuery类来实现
2:jQuery.fn.extend()的调用把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法、
3:jQuery.fn.extend = jQuery.prototype.extend

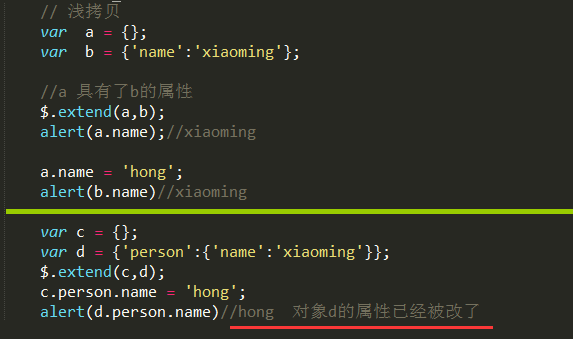
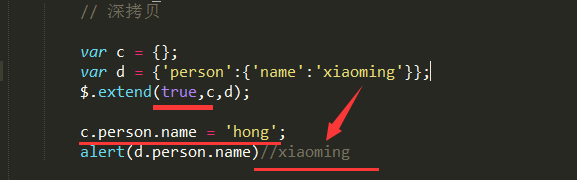
用法三:继承。浅拷贝与深拷贝
1 . 浅拷贝 $.extend(a,b) a使用b的属性

2 . 深拷贝 $.extend(true,a,b) a使用b的属性

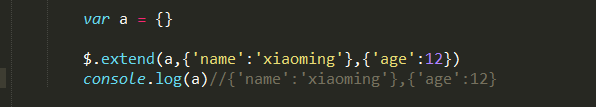
3 . 不管后面有多少个对象,都将成为第一个对象的属性

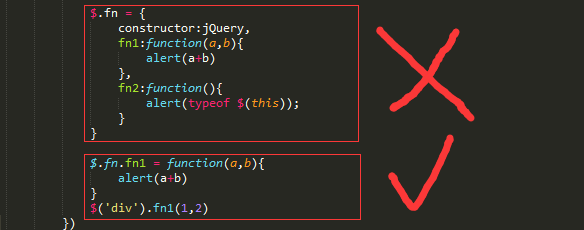
$.fn 是什么,下图表示即 原型

$.fn是指jquery的命名空间,加早fn上的方法及属性,会对jquery实例每一个有效。
如扩展$.fn.fn1= funtion(){},即$.fn.fn1()是对jquery扩展了一个abc方法,所以的jq实例都可以用$('div').fn1()
这种方式的扩只能扩展一个方法,如果使用对象的形式扩展多个方法,则会导致报错,原因是覆盖了原始内部的代码